
レスポンシブWebデザインの検証を楽にするツール
レスポンシブWebデザインはサイトの横幅に応じて、コンテンツを最適化させることができるためとても便利です。しかし構築する上で横幅を常にチェックしながら調整をする必要があります。
- レスポンシブWebデザインの検証どうする?
- ブックマークレットって?
- RWD Bookmarklet を使おう!
1.レスポンシブWebデザインの検証どうする?
レスポンシブWebデザインで重要なのは横幅です。レスポンシブWebデザインでサイトを制作する際にはメディアクエリというものを使ってデバイスの横幅を基準にして最適化を行います。ここで大変なのがそれぞれの横幅でのチェック作業です。
横幅の違う各デバイスごとのチェックを行うのに一番いいのは実機での確認ですが、微調整を行うなどPCで編集を行いながら実機で確認するのは一苦労です。ましてやいくつかのデバイスを交互に持ち変えるのも大変です。
他にどういった方法があるかというと、レスポンシブWebデザインらしくブラウザの幅をドラッグして変更する、、、。これだと厳密にどの幅なのかというのが難しいですよね。なのでやはり何かシミュレータなりのツールがあると便利です。
そこで、最近見つけて便利だなと感じた「RWD Bookmarklet」というものをご紹介します。

2.ブックマークレットって何?
この「RWD Bookmarklet」はブックマークレットと言われるブラウザ拡張機能です。ブックマークレットというのは簡単に説明すると、ブラウザのブックマーク機能とリンク機能と javascript を使ったちょっとしたアドオンのようなものです。
その名の如くブックマークするだけでインストールができ、ブックマークを選択するだけで様々な便利な機能を使うことができます。

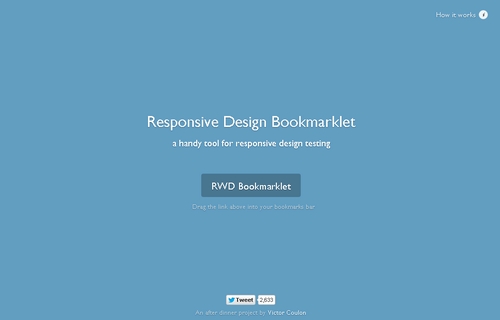
3.RWD Bookmarklet を使おう!
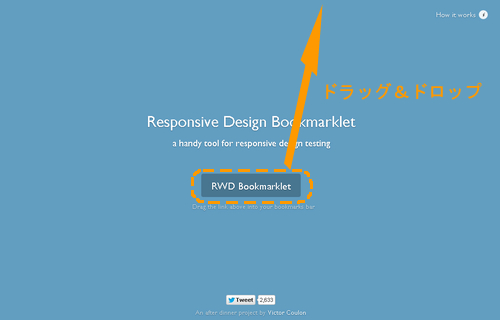
インストールは上記の通りブックマークするだけ。ブラウザで「Responsive Design Bookmarklet」のページへアクセスして「RWD Bookmarklet」をブックマークします。この際、ブックマークレットのページ自体にはアクセスできないので「RWD Bookmarklet」をドラッグ&ドロップしてブックマークしてください。
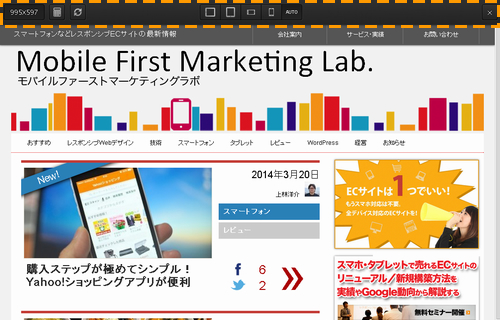
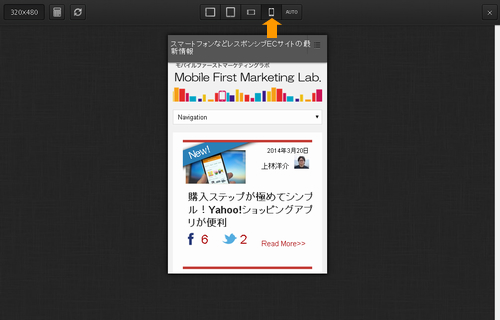
無事インストール(ブックマーク)できたら確認したいサイトを表示します。ページを表示した状態でブックマークにある「RWD Bookmarklet」をクリックしてみて下さい。そうするとページ上部に操作パネルが追加されます。

後は簡単です。操作パネルの真ん中になるタブレットやスマートフォンのアイコンをクリックするだけ。それだけでそれぞれのデバイスに合ったサイズでプレビューしてくれます。

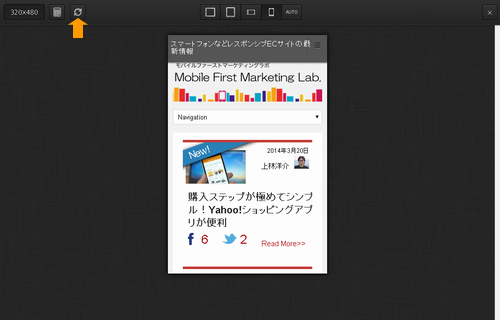
しかも、さらにすごいのが「CSSrefresh」です。操作パネルの左側にある更新のアイコン。これをオンにした状態でサーバーにある CSS ファイルを更新するとブラウザのリロードをしなくても CSS ファイルの変更が反映されます。「CSSrefresh」は単体で動作するブックマークレットもあります。

RWD Bookmarklet と CSSrefresh のセットでレスポンシブWebデザインにおける横幅別の対応が非常にスマートに行えます。ぜひお試しください。
※最終的な調整は必ず実機で行うことをオススメします。
河野








