bxsliderといえば、カスタマイズ性の非常に高いスライダー系プラグインで有名ですね。
レスポンシブ対応やページャー・サムネイル画像のカスタマイズなどにも対応しており、「スライドショーが欲しい」と言われるとまず思い浮かぶプラグインになっています。
そんなbxsliderを使用したのサイト管理をより便利にする方法を今回は1つご紹介します。
「サムネイル画像を使用していて、定期的にスライダー枚数を増減させたい」という方は必見です。
完成するもの
1:サムネイル画像付きのレスポンシブなスライドショー
2:CSSを触らなくても、サムネイル画像枚数の変更に対応してくれる
3:スマートフォンでも見やすい配置
設定のための3ステップ
0:用意するもの

今回はコーディングへの工夫のみでの対応ですので、特別なプラグインは使用しません。
最低限、スライドショーを作成するためにbxSliderだけご用意下さい。
1:bxsliderをセットする
まずはページにbxsliderをセットします。
bxSliderよりプラグインをダウンロードして、サイトにアップロードして下さい。
その後、「How to install」のStep1~3をページに記述しましょう。

2:サムネイル画像を追加
続いてスライドショーにサムネイル画像をセットします。
公式サイトにコードサンプルがありますので、それをそのまま利用します。
1で作成したコードを、Thumbnail pager – method 1内のものに書き換えていきましょう。

<ul class="bxslider1">
<li><img src="http://placehold.jp/1000x200.png" /></li>
<li><img src="http://placehold.jp/1000x200.png" /></li>
<li><img src="http://placehold.jp/1000x200.png" /></li>
<li><img src="http://placehold.jp/1000x200.png" /></li>
</ul>
<div id="bx-pager">
<a data-slide-index="0" href=""><img src="http://placehold.jp/250x50.png" /></a>
<a data-slide-index="1" href=""><img src="http://placehold.jp/250x50.png" /></a>
<a data-slide-index="2" href=""><img src="http://placehold.jp/250x50.png" /></a>
<a data-slide-index="3" href=""><img src="http://placehold.jp/250x50.png" /></a>
</div>
<script>
$('.bxslider1').bxSlider({ pagerCustom: '#bx-pager'});
</script>
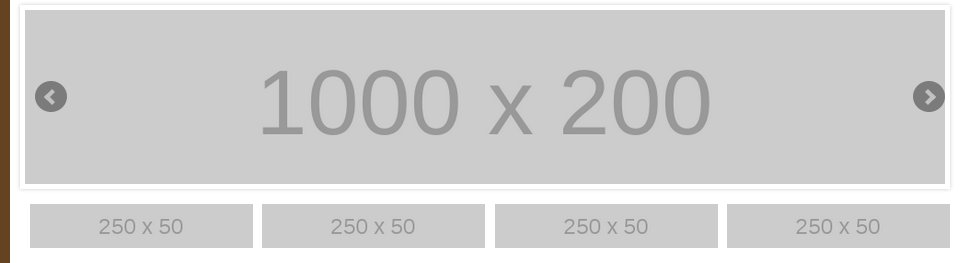
3:サムネイル画像リストをtable化
サムネイル画像の並べ方としては、「widthとheightを指定して、inline-blockやfloatで横並びにする」という方法が一般的です。

#bx-pager >a {
width: 24%;
float: left;
margin: 0.5%;
}
ですがこの方法では、サムネイル画像の枚数を増減させた際にCSSを書き換える必要があります。
そこで今回は以前グローバルナビでも使用した「table-cell」を使用します。

#bx-pager {
display: table;
width: 100%;
}
#bx-pager > a {
display: table-cell;
border: 5px solid transparent;
}
#bx-pager img {
display: block;
width: 100%;
}
この方法を利用した場合、サムネイル画像の枚数を増減させても自動的にスタイルを調整してくれるようになります。


もちろん引き伸ばしによる画像荒れや枚数増による視認性の低下などの問題はありますが、
CSSを気にする必要が無くなるというのは魅力的ではないかと思います。
おまけ:お手軽スマートフォン対応
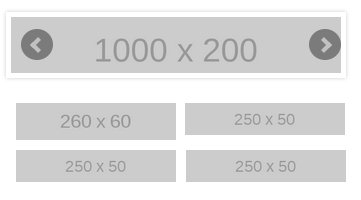
せっかくですので、このままスマートフォン表示にも対応させてみたいと思います。
table-cellを利用した場合、floatやinline-blockと異なり「100%一列表示」となります。
そのため、スマートフォンなどの画面の小さい端末ではtable-cellを解除してしまいます。

@media screen and (max-width:480px){
#bx-pager {
display: block;
overflow: hidden;
letter-spacing: -.4em;
}
#bx-pager > a {
display: inline-block;
width: 50%;
letter-spacing: normal;
vertical-align: top;
}
}
inline-blockを使うことで、画像サイズが異なるものを使用した際に「引っかかる」減少を回避するためです。

floatの場合はこのように綺麗に2カラム表示されませんが、

inline-blockならば問題なく並びます。
おまけ2:CSS3を使うと・・・?
CSS3で追加・追加予定のプロパティでも同様のことが可能です。
・columnsの場合
#bx-pager {
-moz-columns: auto 4;
-webkit-columns: auto 4;
columns: auto 4;
}
@media screen and (max-width:480px){
#bx-pager {
-moz-columns: auto 2;
-webkit-columns: auto 2;
columns: auto 2;
}
}
未対応ブラウザ・要ベンダープレフィックスブラウザが非常に多いのですが、正式実装されればたった2行のCSSで対応することができます。
対応状況などはcolumns – CSS | MDNをご覧下さい。
・flexboxの場合
#bx-pager {
display: -webkit-flex;
-webkit-flex-flow: row nowrap;
justify-content: space-between;
align-items: flex-start;
}
@media screen and (max-width:480px){
#bx-pager {
-webkit-flex-flow: row wrap;
align-content: space-between;
}
columns以上にややこしいことになっている「flexbox」ではこのようなコードになります。
flexboxについての詳細はこちらの記事がオススメです。今こそ未来!CSS3のFlexboxを基本から理解して、使い倒そう! | 株式会社LIG
非対応ブラウザやプロパティ名が異なるブラウザが多数あるため、まだまだ本番で使用するには難しい状況です。
しかし一方で「並び順」や「間隔」の指定だけでなく、「CSSにて順序入れ替え」までも行えるという本実装されれば真っ先に使いたいプロパティであることも確かです。
まとめ
いかがでしたでしょうか。
CSS3を使用することで、今回の方法よりもより便利なコーディングが可能になるかもしれません。
ですがIE9やAndroidブラウザなど、まだまだCSS3への対応が不十分なブラウザもあります。
「基本を押さえる」ことも兼ねて、引き続きレスポンシブサイト構築時の小技などをご紹介していきたいと思います。
それでは。









