※2014年10月27日追記
匿名でチェックすべき項目についてコメントをいただき、有用だと考えましたので「7選→8選」に項目を増やしました。ありがとうございます。
2016年には稼働台数でモバイルがPCを上回る
先日調査会社大手のIDC Japanから、国内のモバイルコンピューター市場に関する分析結果が発表されました。

参考:国内モバイル/クライアントコンピューティング市場分析結果を発表
IDCでは、国内のスマートフォン、タブレット、PCの総稼働台数が、2014年の約1億5,300万台から、2018年には約1億9,300万台になると予測しています。特にスマートフォン/タブレットは急増しており、2016年にはスマートフォンがPCを上回る状況となります。スマートフォン/タブレット経由でユーザーにアプローチするビジネスモデルを志向する事業者は、アプリケーションやサービスを開発する上で、モバイルデバイス向けをPCに優先させる「モバイルファースト」の考え方に急速にシフトしています。
仕事柄ECサイトを中心にサイトチェックは常に行っていますが、スマートフォンで確認していても未だにPCサイトを表示させている事業者様は多い状況です。(もちろん戦略上モバイルが必要ない可能性もあります)
モバイル未対応に対するGoogleの姿勢
サイトのモバイル対応に関するGoogleの検索結果の姿勢は最近顕著になってきており、
- サイトがモバイル未対応であることを示すアイコン
- サイトがモバイル対応していることを示すテキスト
- Flash未対応サイトであることの警告
などユーザーテストを繰り返しながら、モバイルユーザーが快適に検索体験ができるように試行錯誤を繰り返しています。
参考:
非スマホ対応を示すアイコンを表示するモバイル検索結果をGoogleがテスト中か
Google の検索結果に、誰もが表示できるウェブサイトを
Google、スマホ対応していることを今度はテキストで示すテストをモバイル検索で実施中
日米の検索結果の違い
気になってアメリカのGoogleと日本のGoogleの検索結果を比べてみました。
これは一例なので必ずしもそうだとは限りませんが、同じ「Tシャツ(t shirts)」というキーワードで検索した結果、アメリカ版Googleでは全てスマホサイトが表示されているのに対し、日本版Googleでは2サイトほどPCサイトを表示していました。

今後アメリカと同様のことは日本にやってくると容易に想像できます。Googleは常にユーザーが使いやすいように改良を重ねていっているので、上記のIDCの予想のように2016年にはモバイルがPCを上回る前に、検索でもモバイルサイトが優先的に表示されるでしょう。
モバイル対応前に担当者がチェックすべき項目

ということで私が今までモバイルファーストにサイトを設計してきた経験を踏まえて、今後ウェブ担当者の方がモバイルへの対応をする際に気をつけなければならない項目をまとめてみました。もちろん現在対応できている方の参考にもなる内容ですので、是非チェックしてみてください。
1、現在のモバイル比率を確認する
Google Analyticsを導入されている方がほとんどだと思いますが、まず自社サイトのモバイル比率を確認しましょう。
ECサイトであれば、アクセスだけでなく、モバイルからの購入率や離脱率、離脱ページの確認など現在自社サイトへ訪れたモバイルユーザーがどのような動きをしているのかを確認することが重要です。
モバイルアクセスが多い割に、ほとんど購入されず離脱をしているケースでは大きくカゴ落ち(購入手前で離脱)をしているので、早急にモバイル対応をする必要があります。
2、モバイルファーストで設計する
言うまでもなく、モバイル対応をするためには「モバイルファースト」で設計する必要があります。
つまり必要最低限な要素を配置した軽量なコンテンツ設計からはじめるということです。物理的にデバイス面積の小さなモバイル端末に合わせてコンテンツ設計すれば、面積の大きなタブレットやPCに展開した時にも整合性のチェックや動作の確認などの作業が最低限で済み工数がかかりません。
逆に面積の大きなPCを中心に設計をしてしまうと、モバイルに展開した時に制約によって漏れてしまうコンテンツが発生したり、タッチデバイス特有の動きに対応できていなかったりと出戻り作業が発生し、無駄なコストを生み出してしまいます。
参考:【保存版】レスポンシブWEBデザインのディレクションワークフロー
3、UI/UXを考える
PCとモバイルのユーザー体験(UI/UX)は全く異なります。PCベースで考えていたサイトの動作、例えばマウスオーバーでメニューが表示される設計は、モバイルユーザーには認識しにくくなります。

その他、ボタンのサイズもスマートフォンでタッチがしやすいピクセル数で作ったり、読みやすいフォントサイズにしたりとUI/UXの基本となるところを考慮しなければなりません。
参考:レスポンシブWebデザインで成功するUI/UXのポイント5つ
4、読込速度を意識する
モバイルユーザーは「いつ」「どのような環境」でサイトにアクセスするか分かりません。例えば移動中の電車の中や、地下・建物の奥など電波状態の不安定な場所にいる可能性もあります。そのような場所ではサイトの容量が大きければ読込に時間がかかり、ユーザーに大きなストレスを与え、結果として離脱をされてしまう確率も高くなります。
またGoogleもサイトの読込速度は検索結果に影響を与えると公式な見解を述べています。
ページの表示速度は日本でもランキング要因になっていた 〜 Google社員に尋ねた11個の質問
Q: ページの表示速度は米Google (google.com)以外でも導入されているのか?
A: すでにインターナショナルで展開が完了している。
なのでモバイルサイトを構築する際は必ず読込速度について意識をするようにしてください。下記に、読込速度を上げるコーディングのポイントをまとめているので是非参考ください。
参考:<決定版>レスポンシブECサイトの読込速度を上げるコーディング方法8選
5、マルチデバイス対応を
先日、総務省より以下の調査結果が公表されました。
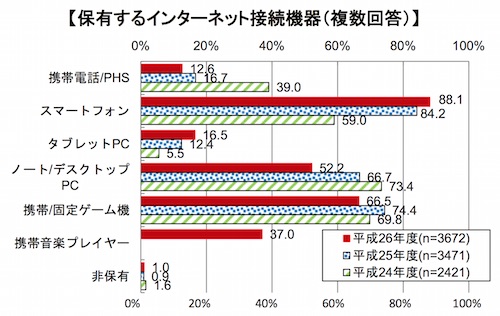
「平成26年度 青少年のインターネット・リテラシー指標等」の公表
調査自体は、「青少年のネットリテラシーの調査」を目的に行われているのですが、その中にデバイスの保有状況がありました。全国の高校一年生4千人近くを対象としているので、この数字から未来の日本のネット事情も予想できると思います。

スマートフォンの所有率が9割近くに達しているのは当然のことですが、PCの所有率は2年前に比べ20pt以上減り、代わりにタブレットの所有率が3倍になっています。
つまり将来的にはスマートフォンの対応は当然のことながら、タブレットやそれに準ずるファブレット、ウェアラブルデバイスにもサイトの対応をしていく必要が出てきます。
6、Flashは使わない
一時期に比べ最近では見かけなくなりましたが、それでもまだFlashを使ったサイトは存在します。そのようなサイトは、Googleの検索結果には下記のように表示されます。

参考:Google の検索結果に、誰もが表示できるウェブサイトを
iPhoneや一部のAndroidのスマートフォンではFlashコンテンツは表示されず、サイト離脱の大きな要因となります。(というか見れないサイトはスグに閉じてしまいますよね)
モバイルを考えた場合は、Flashの使用はご法度です。
7、PCサイトのコンテンツを削らない
未だに「モバイルだからPCのコンテンツを簡略化して表示させたい」とご相談をいただきますが、そんなことは決してありません。モバイルだからこそ、PCと同じ情報量が必要とされています。
参考記事にも書いていますが、理由は大きく以下の4つです。
- そもそも、スマホ(モバイル)では十分充実したページコンテンツが求められている
- 昔と違い、PCとスマホのECサイトの使われ方が同様になりつつあるため、別コンテンツ-別ページ-別サイトの様に考える必要性が無くなってきた
- インフラ(通信速度)が随分改善され、スマホでも表示ストレスが軽減されてきた
- スクリーンサイズをまたぐ引継ぎ利用傾向が増加し、PC-スマホなどのコンテンツ格差が大きくなると、引継ぎ利用の際に離脱率が高まる
つまり、ユーザーは様々なデバイスで同じサイトを閲覧しているのに、デバイス毎にコンテンツに差異があれば離脱してしまうからです。モバイルユーザーを大事にするからこそ、PCと同等のコンテンツを用意することが基本になります。
参考:「スマホ向けECサイトのページ情報量は基本的にPCと同じ」がいい理由
8、サイトチェックはモバイル実機を最優先に
コーディングをPCで行っていると、PCの画面でプレビューをして問題がなければモバイル端末(スマホ・タブレット)のチェックをしがちです。
ブラウザのエミュレータ機能を使えばPC画面上でもスマホやタブレットの表示確認をすることは可能ですが、実端末でどのように見えているのか、またタップをした時の動作やタップしやすさ、フォントの読みやすさなどは実機で見なければ分かりません。
チェックをする時もモバイルファーストで、モバイルでのサイトデザインや動作チェックを最優先で行うようにしましょう。
サイトチェックにはURLをQRコードにして読み込んだりするのも便利ですが、Mac/iOS端末同士であればクリップボードを共有できるアプリも幾つかあります。
ちなみに僕はCommand-Cというアプリをよく使っていました。MacでURLをコピーすれば、iPhoneやiPadのクリップボードに自動的に共有される便利なアプリです。iOS版は有料、Mac版は無料で入手可能です。
![]() Command-C — Clipboard Sharing Tool for iOS and OS X
Command-C — Clipboard Sharing Tool for iOS and OS X 
カテゴリ: ユーティリティ
価格: ¥400
![]() Command-C — Clipboard Sharing Tool for iOS and OS X
Command-C — Clipboard Sharing Tool for iOS and OS X 
カテゴリ: ユーティリティ
価格: 無料
終わりに
いかがでしたでしょうか。
単にモバイル対応といっても、一昔前の「おまけで携帯に対応」とは大きく異なってきており、市場のトレンドに合わせたモバイルをメインにした対応が必要になってきます。
その中で今までPCをメインにした思考から脱却し、モバイルユーザーがどのような嗜好を持ち、どのような行動をしているのかを考えたサイト設計をしていかなければなりません。
また今後も新しいポイントなどが出てくるかもしれません。その際はまたお役に立てるよう体系化して記事にしていきたいと思います。
上林










