レスポンシブ対応のメルマガ作成方法
ECサイトを運営する上で、欠かせないものの1つ、メルマガ。
あらゆるデバイスで閲覧しているのはWEBサイトだけではありません。ユーザーはメールについてもスマホやタブレット、PCでの閲覧が日常的になっています。
レスポンシブサイトの作成方法については、レスポンシブECサイトを成功に導く虎の巻(コーディング)にて公開させて頂いておりますが、今回はレスポンシブに対応させたメルマガの作成方法についてご紹介いたします。
1 viewportを設定する
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
を設定しましょう。
content=”width=device-widthはページの横幅をデバイスの横幅に合わせる設定です。
initial-scale=1は、縮小せずに等倍で表示する設定になります。いずれも、弊社の提供させていただいているレスポンシブECサイト構築ASPaishipRでのメルマガ作成機能では標準機能でご利用頂けますが、レスポンシブ対応のメルマガを作成する際に必要な指定になります。
2 レイアウトの作成はtable要素を用いる
レスポンシブ対応メルマガを作成するポイントとして、表示崩れを引き起こしたり、メールクライアントによってHTMLを読み取り方が違う場合があります。
あまりデザインやレイアウトで無理をしないことが重要です。シンプルな1カラムレイアウトがベターです。
3 横幅は500~600pxで作成する
WEBページを制作する時とは異なり、メルマガの作成時に注意したいポイントは、Outlookなどのメールクライアント、GmailなどのWEBメールのインターフェイスは、1画面が3~4カラムで構成されている点です。
PCでメルマガを閲覧する際もメール本文を表示するエリアは思っているほど広くなく、600pxが妥当です。レスポンシブ対応メルマガを作成するにあたり、PCだけでなく、スマートデバイスも含めたあらゆるデバイスを考慮する必要があります。

レスポンシブ対応メルマガをtable要素を用い、横幅を600pxと800pxで作成した場合で比較してみました。
実際にiPhoneでレスポンシブメルマガを受信して確認してみたところ、最も大きい幅の値(今回の場合は800px)に引っ張られて、全体幅が自動的に縮小されていることがお分かりでしょうか。
つまり、横幅を固定したHTMLメールは、デバイスの画面幅にあわせて縮小されてしまいます。横幅を大きくしすぎれば縮小率が高くなってしまい、大きく作った画像も小さく表示されてしまいます。
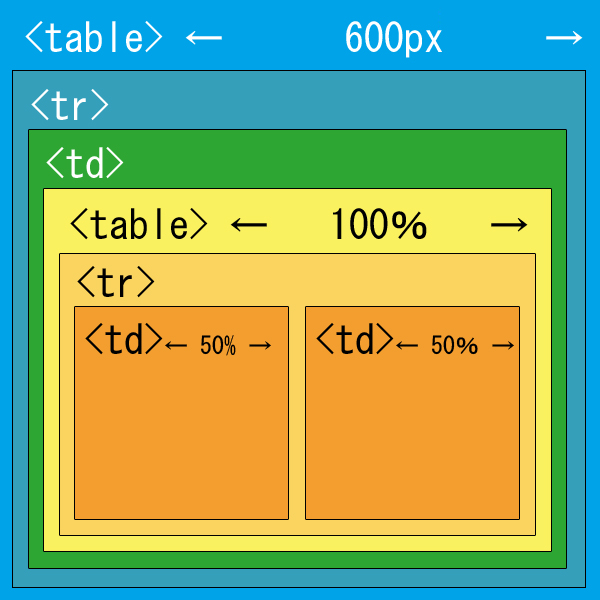
4 レイアウトを組みたい場合はtableを入れ子にする
レスポンシブ対応メルマガを作成する上で、シンプルなレイアウトで作ることは前提としてありますが、そうは言っても見せ方を工夫したい場合も出てきます。
そういった場合は、tableを入れ子にして作成します。

外側のwidthは絶対値で指定し、入れ子にするtableのwidthは相対指定するとうまく収まります。
いかがでしたでしょうか。レスポンシブに対応したメルマガの作成は、レスポンシブサイトを制作する際とは違う部分で配慮すべき点があることにお気付きになられたでしょうか。
メルマガ作成時には、あらゆるデバイスで閲覧されていることに気を配りながら、読み手が読みやすいメルマガを工夫することが重要になってきます。
葉糸









