こんにちは 開発部山田です。
みなさんはGoogleやAppleがデザインのガイドラインを公表していることをご存知ですか?
普段何気なく使用しているiPhoneやAndoroidは、そのボタンやアイコン、画面のレイアウトにさえも何らかのコンセプトに沿って作られています。今回はGoogleが2014年に公表したデザインガイドラインの中から「マテリアルデザイン」と呼ばれるコンセプトの概要と、みなさんのサイトに導入するための方法についての紹介です。
マテリアルデザインの概念
ここで2つのボタンを比較してみましょう。
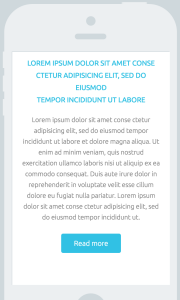
##①フラットデザインのボタン

##②MDLのボタン(立体的なボタン)

①のボタンと②のボタンで受ける印象はいかがでしょうか?
個人的な見解ですが、
もしWebサイトをスクロールしている途中で①のボタンが出てきたら、
背景に溶け込んでいて、押してみたい情動はあまり湧いてこないかなと思いました。
例えば、現実の世界にこの様な「ボタン」という物質を置いたならば、
ボタンには(厚み)があり、
厚みがあるなら(影)があり、
またボタンを押した時には何らかの「反応」があるはずです。
この様に、現実の世界にある物質と同じような感覚をユーザーに意識してもらうために設計されたのがマテリアルデザインなのです。
マテリアルデザインを導入してみる
導入の方法は幾つか有り、以下3つが主な導入方法になります。
- Google APIのリンクを設置して読み込む ← 【おすすめ】
- MDL(Material Design Lite)のサイトからファイルをダウンロードする
- GitHubからソースコードを取得する
今回は軽量かつお手頃な「Google APIのリンクを設置して読み込む」の方法で紹介します。
前準備
内に下記のコードを挿入するだけです。<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"> <link rel="stylesheet" href="https://code.getmdl.io/1.2.0/material.indigo-pink.min.css"> <script defer src="https://code.getmdl.io/1.2.0/material.min.js"></script>
ボタンの設置
クリックやタップをしてみてください。アクションに対しての反応が返ってくるはずです。
コードはこちら
<!-- Accent-colored raised button with ripple --> <button class="mdl-button mdl-js-button mdl-button--raised mdl-js-ripple-effect mdl-button--accent"> Button </button>
動く…動くぞ…
どうです..割りと簡単に動いて驚いているでしょう..
どんどんいきます!
テキストエリア
入力エリアのタップした際に、”TEXT” の文字が浮遊してエリア上部に残る動きが良いですね
使っている人が操作したことに対して、ちゃんと動きで「返事(フィードバックやインタラクション)」をするというのがマテリアルデザインの根底にあり、MDLのライブラリにはさまざまな動きが含まれています。
(前述のボタンを押した際にボタンが一瞬光るのもそのためです。)
あと1つくらいいきましょう…
メニュー
クリックすると収められているメニューが展開されます。
という風に専用のcss,jsを読み込み、あとは少しのhtmlコードを記述するだけでサイト内に動きのあるUIを導入可能です。
さらにMDLにはモーダルの機能やタブ切り替えの機能など秀逸なUIがまだまだありますので、
これらの実装も追って紹介していければなと思います。
以上、山田でした!









