レスポンシブデザインで作られたサイトでは、通常のナビゲーションメニューと違い、さまざまなナビゲーションの変化パターンが存在します。
ブロックを並べ替えたり、動的にドロップダウンリストに変更してみたりと色々と調整することができるので、レスポンシブサイトを構築する際にご参考ください。
PC〜タブレットサイズでは横並びのナビゲーションメニューですが、スマートフォンサイズまで狭めると2列になり縦に並び替えられます。こちらのサイトではソースコードも表示してくれているので便利です。
参考:http://dabblet.com/gist/2030070
こちらもPC、タブレットでは横並びのメニューですが、スマートフォンサイズまで狭めると縦メニューへと変化します。また折りたたみメニューとなっており、多くのメニューがある場合もすっきりと見やすく整理することができます。
参考:http://www.ejhansel.com/responsive-menu/
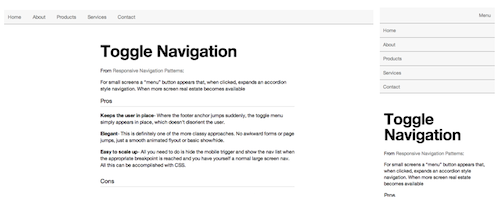
PC、タブレットでは横並び、スマートフォンサイズではメニューは「menu」タブに格納されていますが、タブをタップすれば左側に隠れていたグローバルメニューが「ニョキ」っと出現します。Facebookのモバイルアプリもこのようになっていますね。
ファーストビューで見せたいコンテンツがたくさんある場合は便利です。
参考:http://codepen.io/bradfrost/full/IEBrz
横並びのナビゲーションメニューが、スマートフォンサイズになるとmenuタブに収まり、タップすることで中のメニューが縦方向に開きます。これも上部メニュースペースの節約になるので、見せたいコンテンツを多く表示することができます。
参考:http://codepen.io/bradfrost/full/sHvaz

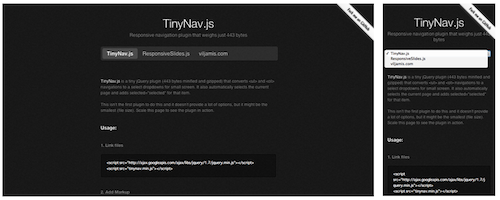
こちらはナビゲーションメニューが、幅を狭めるとドロップダウンリストとなってセレクトする形に変化します。こちらもソースコードが表示されているので、参考になります。
参考:http://tinynav.viljamis.com/
いくつかご紹介しましたが、レイアウトパターンに「これ」というものはありません。サイトコンテンツの配置やテイストなどを加味しながら、自身のサイトにあったものを選択していただければと思います。
重要なのは、レスポンシブサイトを構築する際には「コンテンツを共通化」させることです。共通化させることで、サイトの構築・更新を効率化することができ、さらにユーザーを迷わせるリスクも減らすこともできます。
運営者側、ユーザー側双方にとってメリットのあるサイト構築を手がけてください。
aiship 上林