レスポンシブWebデザインに限らず、Webサイト制作時にはブラウザでのチェックは必要です。
しかしレスポンシブWebデザインでの制作を進めるにあたり、サイトコンテンツの動作や配置のチェックなど通常のサイトチェック以上に柔軟かつ簡単にできればより便利になります。
以前の記事、「Web制作者必見!ブラウザの横幅を簡単に確認できるChrome拡張機能」ではブラウザの横幅サイズの確認ができる拡張機能をご紹介しましたが、今回はブラウザ上でより便利にチェックができるツールをご紹介します。
URLを入れれば、デバイス毎の表示を簡単に切り替えることができます。チェックできるのは、iPhone(縦、横)、iPad(縦、横)、PCと少なめですが、動作も軽くUIが個人的には好みです。
Demonstrating Responsive Design
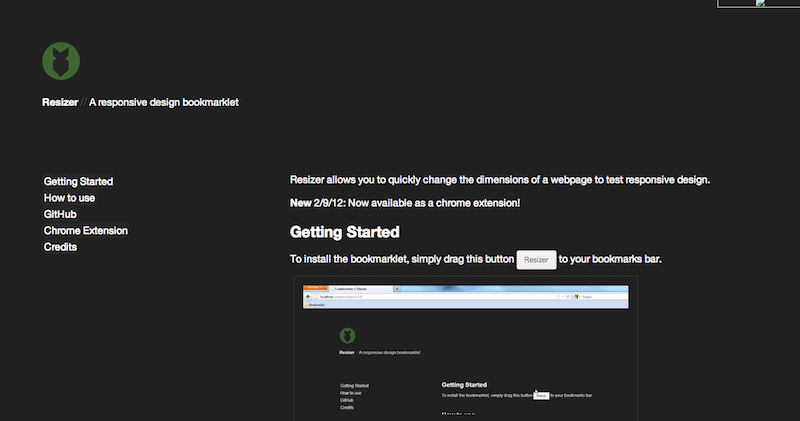
こちらはブラウザのツールバーにインストールをして使うブックマークレット。ブックマークレットを起動してサイズを選択すれば、指定したサイズにリサイズされます。
Resizer
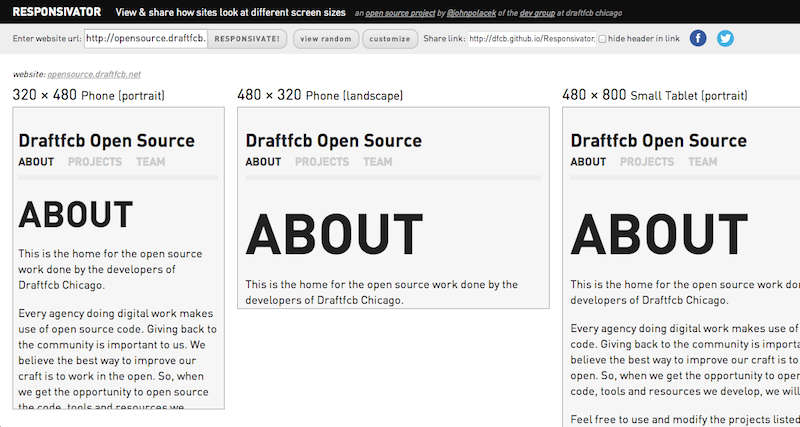
こちらはブラウザサイズをカスタマイズ指定することができる優れものです。iOSだけでなく、Android端末などのチェックにも便利。
Responsivator
シンプルなUIが特徴的なチェックツール。iPhoneだけでなく、GalaxyやGalaxy tab、Kindleなど様々な端末でのチェックが一覧で確認することができます。欲を言えばブラウザサイズのカスタマイズができれば尚良しといったところです。
こちらは上記のThe Responsinatorをさらにグレードアップしたもの。デスクトップのサイズ、タブレット、スマートフォン(MotorolaやBlackBerryまで!)のスクリーンサイズがあらかじめ設定されています。もちろん、カスタマイズで好きなサイズへの変更も可能となっています。
screenfly
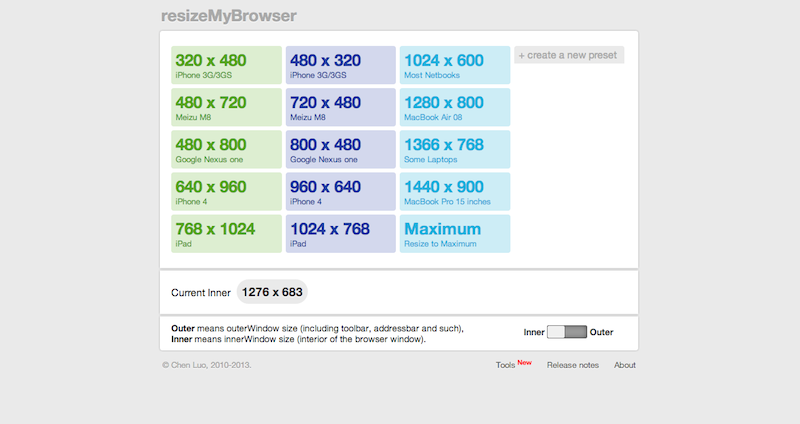
5つのサイズのブラウザサイズで確認が可能。横スクロールなので環境によっては使いにくいかもしれません。
あらかじめ設定されているブラウザサイズのボタンをクリックすれば、別ウィンドウで指定したサイズのブラウザが立ち上がります。URLを入力して動作をチェック。自分の指定したサイズも追加することができます。
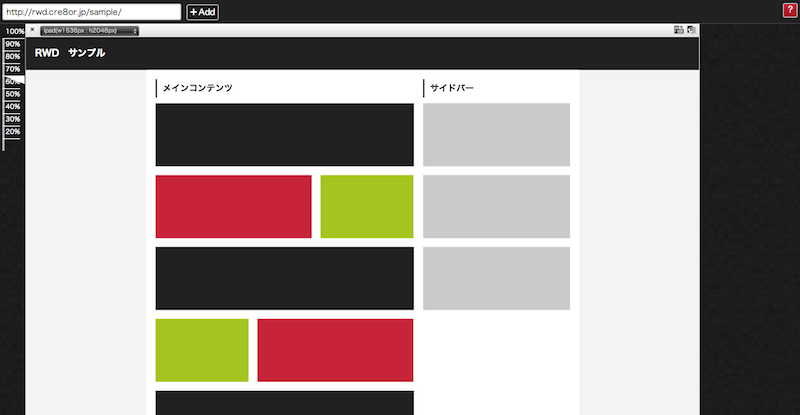
日本の方が作られたツールです。基本的な機能は他のチェックツールと変わりはありませんが、ブラウザの中でさらにウィンドウを移動させたりすることができるので、同時に別のサイズのウィンドウを横並びにして確認したりすることができます。
ブックマークレットでも起動することができるので、そこも便利かもしれません。
RWDTT:レスポンシブ・ウェブデザイン テスト・ツール
利用者数が激減しているとはいえ、まだ一定数は残っているガラケーユーザー。ガラケーブラウザのチェックツールとして、ブラウザ上でガラケー表示の確認をすることができる拡張機能です。
ボタン1つでドコモやSoftBankのガラケーのユーザーエージェントに切り替えることが可能。
Macのアプリです(有料)
ブラウザのユーザーエージェントを指定したり、サイズのカスタマイズや、固定幅だけでなく◯◯px〜◯◯pxなどの幅広いカスタマイズが可能となっています。フルサイズのスクリーンショットもボタンひとつで撮ることができ、とても便利です。
 Aptus
Aptus 
カテゴリ: 開発ツール
価格: ¥250
このようにブラウザ上でレスポンシブWebデザインの動作を確認するツールはたくさんありますが、一番大事なのは必ず実機(iPhone、Android、各種タブレット端末)で実際に確認することです。
ブラウザ上ではコンテンツ配置や動作は確認することができますが、タップしやすいボタンの大きさ、読みやすい文字のサイズなどは必ず実際の端末でないと確認することができません。
おおまかにブラウザで確認→詳細は実機での確認という流れで制作を進めることをオススメします。
上林