
Gumby – A Flexible, Responsive CSS Framework – Powered by Sass
こんにちは。ECプロデュース部の岡本です。
みなさまはレスポンシブサイトを作る時、どのようなフレームワークを使用されていますでしょうか?
有名ドコロであれば「Twitter Bootstrap」や「Foundation」などがよく利用されているのではないかと思います。
特にBoostrapはナビゲーションなどの「コンポーネント」が非常に豊富で、モックアップなどを作成する際には非常に重宝されている様です。
しかし一方でカスタマイズするには束縛されるポイントも多く、実際のコーディングに使うには少し工夫が必要となります。
今回はBootstrap並にコンポーネントが多いのに、カスタマイズ性が非常に高いフレームワーク「Gumby」をご紹介いたします。
特徴1:柔軟なグリッドシステム
グリッドシステムを利用する際、慣れていないと手こずるのが「グリッド設定」です。
Gumbyでは右寄せや中央寄せに加えて「タイル表示」という機能も利用できます。

スマートフォンサイズでも全画面表示にしたくないコンテンツなどに使える、便利な機能です。
特徴2:フラット・非フラット両用可能
Gumbyはフラット・非フラットなボタンとナビゲーションをどちらも使用することができます。

Bootstrapではバージョンを切り替える必要がありましたが、どちらでも利用できるというのが便利です。
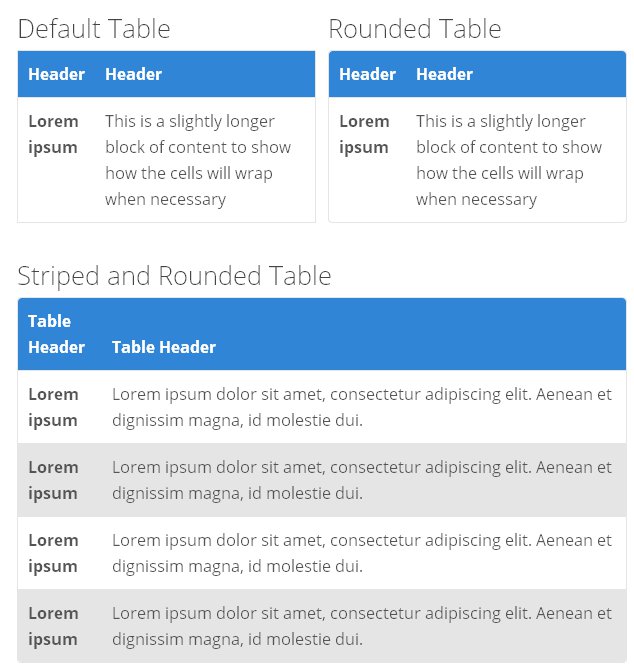
特徴3:カスタマイズ性が高い
GumbyのコンポーネントはBootstarpなどと比較して「シンプル過ぎるデザイン」となっています。

これはユーザーがカスタマイズして使用することを前提として設計されているためで、他のフレームワークよりも上書きや書き換え回数を少なくすることができます。
もちろんそのままでも「ミニマルデザイン」のサイトには充分に利用できる仕様です。
まとめ
いかがでしたでしょうか。
以前紹介したResponsive Grid Systemも非常に便利なのですが、コンポーネントがもう少し欲しい時などはGumby検討してみてはいかがかと思います。
もちろん全デバイス対応のレスポンシブフレームワークです。
Gumby – A Flexible, Responsive CSS Framework – Powered by Sass
追記:誤字修正しました。はてぶにてご指摘頂きありがとうございました。









