【2012年10月1日に公開した記事を2015年11月20日に更新しました】
ブレイクポイントの考え方
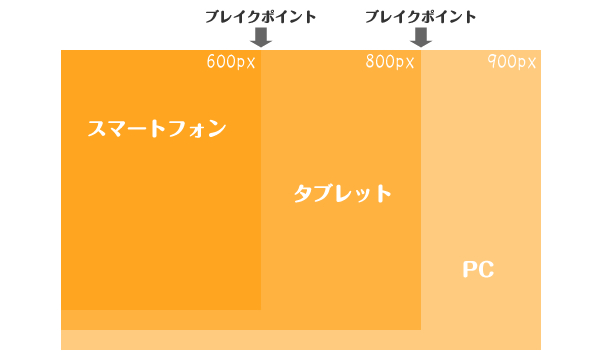
レスポンシブウェブデザインを実現するのによく使われる手法がメディアクエリを使った画面サイズ別スタイリングです。レスポンシブウェブデザインの場合、ある画面サイズを境目として適用させるスタイルを切替えますが、この境目を『ブレイクポイント』といいます。

この『ブレイクポイント』ですが、特に「こうするべき」というものが今のところありません。この境目をどの値にするかもそうですし、何分割させるのかというのも制作者がいろいろ試行錯誤しています。
これまでのウェブ制作では、デスクトップの場合はアクセス解析からよく見られている画面サイズを分析、モバイルは横幅240pxが主流、などの明確な指針があったのでそれに合わせたデザインを行えば問題ありませんでした。
しかし多様なデバイスが次から次へと出てくるようになり、PCやタブレット、スマートフォンだけでなく、テレビやウェアラブルタイプのデバイスなど様々なサイズのデバイスが存在するようになりました。
これらの不特定多数のデバイスに合わせた柔軟なデザインを実現するのがレスポンシブウェブデザインですが、かつてのようにその基準をデバイスに依存するのが難しい時代となりました。また、ウェブサイトの内容によっても『ブレイクポイント』は異なってくるかもしれません。
そこで、いくつかのレスポンシブウェブデザインで構築されたサイトを参考にしていきたいと思います。
ちなみにブレイクポイントについて、Googleはどのように考えているのでしょうか。
ブレークポイントの選択方法
まずコンテンツが小さな画面にコンテンツが収まるようにデザインし、そのうえで、ブレークポイントが必要となるまで画面を広げていきます。こうすることで、コンテンツに基づいてブレークポイントを最適化するとともに、ブレークポイントの数を最小限に抑えることができます。
まずはコンテンツベースで考え、その後必要に応じで広げていく考え方です。特定のデバイスや、製品、ブランドを基準としないようにも書かれています。
各サイトのブレイクポイントはどうなっているのか
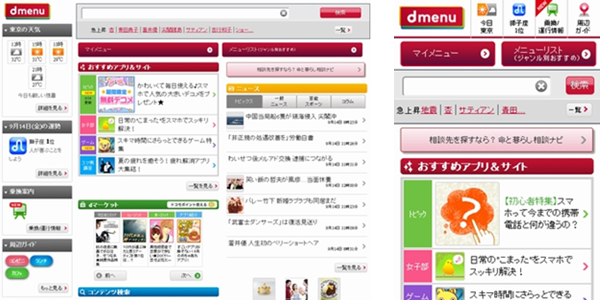
■dメニュー
ブレイクポイント:768px
日本の通信キャリアの1つdocomoのスマートフォン向けポータルサイトです。ブレイクポイントは768pxです。
このサイトはデスクトップでの閲覧を意識しておらず、docomoのスマートフォンとタブレットでの閲覧を前提としているようで、単純に768pxより小さい場合をスマートフォン、768pxより大きい場合をタブレットとしているようです。
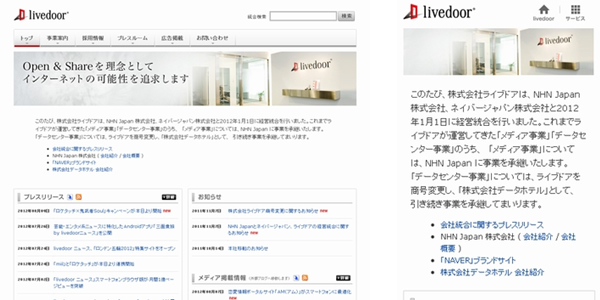
■ライブドア
URL:http://corp.livedoor.com/
ブレイクポイント:768px, 540px
みなさんご存知ライブドアのコーポレートサイトです。
768pxをブレイクポイントに大きい場合は2カラムレイアウト、小さい場合は1カラムレイアウトになります。ここまではdメニューと同じなのですが、540pxにもブレイクポイントがあります。
540pxより大きい場合はグローバルナビが横並びとなっているのですが、540pxより小さくなると1つのアイコンとなってスライドメニューが表示できるようになります。

■Adobe HTML5 特設サイト
ブレイクポイント:920px, 520px
Photoshop, Flashなど様々な業界標準の製品を提供しているアドビシステムのHTML5特設サイトです。特設サイトなだけにわかりやすい作りとなっています。
ブレイクポイント920pxより大きい場合は3カラムレイアウト、920pxから520pxの間は2カラムレイアウト、520pxより小さい場合は1カラムレイアウトとなります。大変ユニークなブレイクポイントの設定となっています。

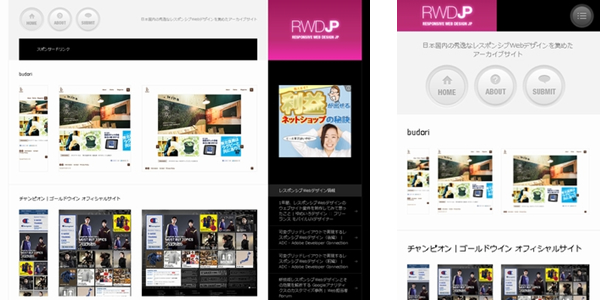
■Responsive Web Design JP
ブレイクポイント:1101px, 1000px, 680px, 400px
日本国内の秀逸なレスポンシブウェブデザインを集めたサイトです。レスポンシブをテーマにしているだけあってなかなかこったブレイクポイントになっています。
まず1101px前後でちょっとだけ余白が変わります(些細過ぎて気がつきませんが)。1000pxより大きいと2カラムレイアウトだったのが1000pxより小さくなると1カラムレイアウトになります。
680pxより大きいとメインコンテンツが固定幅だったのに対して680pxより小さくなるとパーセント指定のリキッドなデザインとなります。400pxより小さくなると、h1のテキスト内にて無効にしていた改行が有効となります。文章の改行まで意識した大変繊細なデザインです。

ぜひ、これらのサイトにアクセスして、ウィンドウ幅を変更して見てください。
終わりに
Googleが言うように、特定のデバイスや製品に依存したブレイクポイントを設定するのではなく、あくまでサイトのコンテンツが最適に閲覧、操作できるブレイクポイントをを考えましょう。
編集部