jQueryUIを使ってみよう
こんにちは、サポート部の市川です。リオデジャネイロパラリンピックの盛り上がりが地球の裏側の日本までやってきて、競技中継を見ていると毎日寝不足になりがちです。
さて今回はjQueryUIとはjQueryが用意している便利な機能を使うためのライブラリの一種(プラグイン)です。名前の通りユーザーインターフェースに関わる機能を提供します。
具体的にはアコーディオンパネル・日付入力ボックスといったWidget(UI部品)、マウスによるドラッグ/ドロップを可能にするDraggable/DroppableといったInteraction、アニメーション機能の拡張に関するEffectを提供します。jQueryUIを使うことで、比較的少ないコードで簡単にこれら便利な機能を作成することが可能です。
jQueryUIが提供する機能例
様々な機能が提供されているjQueryUIですが、以下に機能の一例を挙げてみます。
- Draggable:マウスのドラッグ操作で要素をドラッグ可能にする
- droppable:マウスのドラッグ操作で要素をドロップ可能にする
- accordion:アコーディオンパネル
- Datepicker:日付入力ボックス
- Dialog:ダイアログ
jQueryUIを使ってみよう-その①jQueryUIのダウンロード
次にjQueryUIを実際に使ってみましょう。
jQueryUIを利用するには、jQueryUIを動作させるためのCSS/Javasriptといったソースの呼び出しが必要です。
まずは、
からJquery UIをダウンロードします。
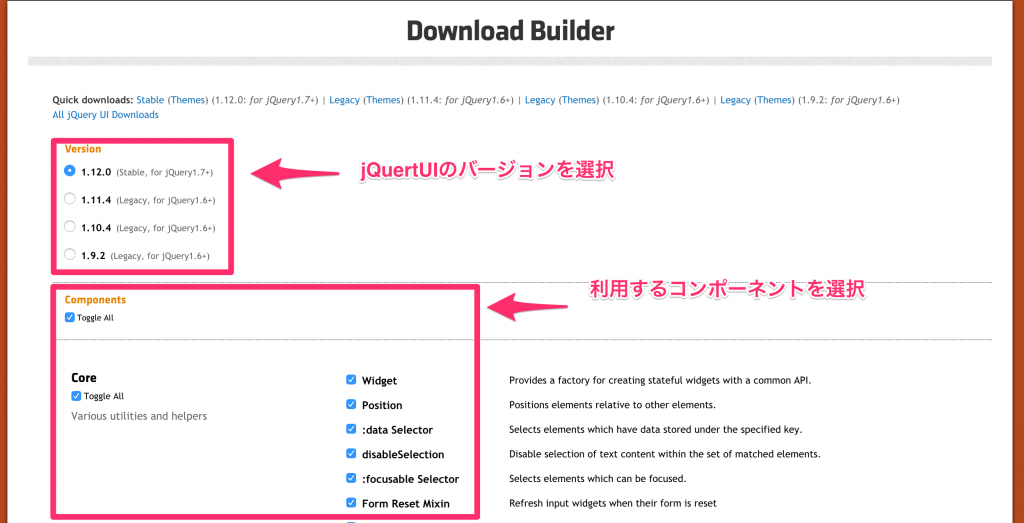
ダウンロードページではコンポーネント(jQueryUIの提供する個々の機能)を選択した上で、必要な機能を選びダウンロードします。できるだけ必要な機能を絞って選んだ方がページの応答速度が向上します。

※jQueryUIを動作させるには併せてJquery本体のダウンロードも必要です。
jQueryUIを使ってみよう-その②日付入力ボックスを作成する
今回は事例として日付入力ボックスを作ってみます。フォームを選択すると、カレンダーが呼び出され、日付を選択するだけでフォームに選択した日付が入力される機能です。
【Jquery UIの基本構文】
$(JqueryUIを適用先を表すセレクター).機能名(パラメータ,..)
【デモ】
・コードは以下の通りです。
<html>
<head>
<title>日付入力ボックス</title>
<!-- jQuertUIのテーマ[デザイン]に関するCSSをCDNで呼び出す-->
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.0/themes/base/jquery-ui.css">
<!-- jQuert本体をCDNで呼び出す-->
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<!-- jQuertUIのJavascriptをCDNで呼び出す-->
<script src="https://code.jquery.com/ui/1.12.0/jquery-ui.js"></script>
<!-- Datepicker日本語化のためのJavascriptをCDNで呼び出す-->
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
<!-- Datepicker機能記述-->
<script>
$( function() {
$( "#datepicker" ).datepicker($.datepicker.regional['ja']);
} );
</script>
</head>
<body>
<p>日付: <input type="text" id="datepicker"></p>
</body>
</html>
※サンプルではコードを丸コピして簡易に試していただくため、ダウンロードしたファイルを使用せずにjQueryUIのCSS/JSコード・Jquery本体・datepicker日本語化ファイルをCDNで呼び出しています。
終わりに
上記ソース上のDatepicker機能記述では「$.datepicker.regional[‘ja’]」という記述がありますが、これはカレンダーの表示に日本語を利用する場合に必要となります。jQueryUIでは利用できるパラメーターはそれぞれの機能によって異なりますが、基本構文さえ押さえれば、他の機能も同じ要領で利用することができます。
他のUI機能についても試していただき実際のサイト上でご活用ください。









