ECサイトリニューアル成功のポイント
売上40%増の成功事例から手順・費用まで解説
2024年7月12日2025年7月9日
現状のECサイトやシステムで以下のような課題や悩みを抱える事業者は多いのではないでしょうか。
・ECサイトをリニューアルして売上を伸ばしたい
・今のECサイトの運用や業務フロー、システムを見直してコスト削減したい
そこで本記事ではクラウド型ECサイト構築ASP「aiship」で2000社以上ECサイト構築を支援してきた知見から、
・リニューアルを検討するタイミング
・リニューアルでよくある失敗と成功のポイント
・リニューアルにかかる費用感と具体的な手順
・ECサイトリニューアルの成功事例
をご紹介します。
- ECサイトリニューアルを検討するタイミング
- ECサイトリニューアルのよくある失敗と成功のポイント
- ECサイトリニューアルの費用感
- ECサイトリニューアルの手順
- ECサイトリニューアル成功事例3選
- 商材や販売方法別でのECサイトリニューアルのポイント
- まとめ
目次
ECサイトリニューアルを検討するタイミング
まず大前提として、目的が曖昧な状態でリニューアルを進めてしまうと売上を落としてしまう危険があります。まずは課題を明確にし、それらの課題を解決することを目的にリニューアルを進めていくことが重要です。
以下はECサイトのリニューアルを検討する事業者でよく挙げられる課題です。
こうした課題があればリニューアルを検討するタイミングとしては適切といえるでしょう。
▼よく挙げられる課題
売上が伸び悩んでいる
新規訪問者数が少ない
・細かいSEO対策をチューニングしたいけどCMSの制約で触れない領域がある
・SNSとの連携が十分とはいえず、プロモーションが打ちづらい
・実店舗とECでデータが分散しており、CRMが上手くいっていない
など
CVRが悪い
・CMSによるデザインの制限がありブランドイメージを細部までサイト上に表現しきれていない
・サイト内検索や商品詳細ページのUIが悪く、購入までの導線設計が弱い
・選択項目が多かったり、配送先指定が複雑な注文が多いため、注文完了までのステップが複雑で離脱されてしまう
・利用できる決済が限られており、決済方法選択の画面で離脱されてしまう
など
ECサイトでCVRが低下する主な原因と、実践的なCVR改善施策については以下の記事をご参考ください。
【事例解説】ECサイトのCVRを改善する具体的施策15選

サイト内検索(商品検索)で得られるメリットや、機能・UIの改善ポイント、導入から改善までの手順については、以下の記事で詳しく解説していますので、ぜひ併せてご参考ください。
ECのサイト内検索・商品検索を改善する6つのポイントとは?

ECサイトに導入すべき決済方法については、最新の利用決済の動向を踏まえながら、各決済方法の特徴や選定ポイントを以下の記事で詳しく解説していますので、ぜひ併せてご参考ください。
【2025最新】ECサイトに導入すべき決済方法7選

客単価が低い
・のし、ラッピングなどギフト対応が十分にできていないため、単価の上がりやすいギフト需要を逃している
・サイト内で顧客に合わせたレコメンドができないためアップセルやクロスセルなどマーケティングがしづらい
など
ECサイトでギフト対応のUI・UXを最適化するためのポイントについては、以下の記事で詳しく解説していますので、ぜひ併せてご参考ください。
【事例解説】ECサイトのギフト対応でUI・UXを最適化させるポイント

リピート率が低い
・ポイント、クーポン機能に柔軟性がなくリピーター獲得に繋げにくい
・定期購入でリピーターや優良顧客を獲得し、安定的な売上の底上げをしたい
など
セキュリティに不安がある
・ECのセキュリティ対策が必要なことは分かっているけど、項目が多すぎてどこから手をつけていいのか分からない
・10年以上前に開発したシステムが老朽化していて、アップデートするとちゃんと動くか分からない
・クレジットカードの漏洩事故が起きてしまった。決済再開にはシステム変更が必須
など
EC事業者側でも技術的なスキルや対応が必要と思われがちなセキュリティ対策ですが、
最新のセキュリティ対策を実施しているECカートでは、システム面のセキュリティアップデートが定期的にサービス提供元サイドで行われます。
そのため事業者は技術的な対応は必要なく、セキュリティレベルが担保され、安心して運用することができます。
例えば、弊社の提供するクラウド型ECサイト構築ASP「aiship」では、毎月2回バージョンアップによる最新のセキュリティ対策を講じるとともに、適切な運用方法の提示、レポートなど情報公開を通じて、中小企業のECサイト運営でのセキュリティ担保を実現しています。
またサーバーはセキュリティ世界最高水準のAWS(Amazon Web Services)を採用しています。AWSは、Amazon.comが提供するサーバーで、PCI DSS レベル 1、ISO 27001、FISMA Moderate、FedRAMP、HIPAA、SOC 1および SOC 2 監査報告書など、数々の第三者認証をクリアしています。
さらに不正アクセスの検知・通知による改ざん対策やWAFによる攻撃的アクセスの自動検知及びブロック、管理画面への不正ログイン対策など常に最新のセキュリティ対策を実施しています。
aishipの最新セキュリティ対策の詳細はこちら

ECサイト運営で重要なセキュリティ対策については以下記事にて、情報セキュリティ事故事例やIPAが提唱する「ECサイト構築・運用セキュリティガイドライン」をもとに詳しく解説していますので、ぜひ併せてご参考ください。
ECサイトで必須のセキュリティ対策とは?【2024年度末】脆弱性診断義務化

また2025年3月にクレジット取引においてセキュリティ基準の指針となる「クレジットカード・セキュリティガイドライン」が6.0版に改訂されました。
EC事業者はガイドラインに準拠してクレジットカード情報を適切に管理し、不正利用対策を強化することが求められています。
6.0版での主な改訂ポイントと、ガイドラインに準拠し、安全なサイト運営を行うための具体的な対策については、
以下のページでまとめて紹介していますので、こちらもぜひご参考ください。
【2025最新】クレジットカード・セキュリティガイドライン6.0版へ準拠する方法

ベンダーのサポート体制に不満がある
・マニュアルやチャットでのサポートしか提供されていない
・回答までに時間がかかる
・サポート側が自社のことを理解できていないため機能の提案が難しく、一般的な回答しか得られない
など
サイトデザインを変更したい
・ブランドイメージを最大限表現したデザインに変更したい
・ページを作成するシステムが複雑で理想のデザインで作り込めない
・実店舗でのブランドイメージとサイトのデザインに乖離がある
など
売れるECサイトのデザイン事例43選はこちら

新たな販売方法を拡充していきたい
・トレンドのeギフトを導入してユーザーが気軽にギフトを贈れるサイトにしたい
・オムニチャネルやOMO施策を展開してシームレスな購買体験を提供したい
(店舗とのポイント連携に加えて、店舗で商品を受け取れるようにECサイトをカスタマイズしたい等)
・高額でなかなか売り切れない商品をサブスクリプションサービスとして提供したい
・BtoB向けにもサービスを展開していきたい
など
・eギフト導入
eギフトを導入する際は受取者が自分の好きな商品を選んで受け取れるようにすることをおすすめします。
そうすることでギフトを贈る際の「様々な事情を考慮したりパーソナルな情報を知っておかないと相手に喜んでもらうことができるかわからない」という懸念を払拭し、より気軽に贈りやすくなります。
<イメージ>

※弊社の提供するクラウド型ECサイト構築ASP「aiship」では、
eギフト(ソーシャルギフト)を受け取る人が商品を選択できる「 選べるギフト機能
 」を標準搭載しています。
」を標準搭載しています。またeギフト(ソーシャルギフト)のメリットや具体的な導入方法については以下コンテンツにてまとめていますので、よろしければ併せてご参考ください。

eギフト(ソーシャルギフト)導入ガイド

・オムニチャネル/OMO施策の展開
オムニチャネルやOMOを効果的に展開していくためには、まずデータの統合基盤を整えることが第一歩となります。顧客がオンライン、オフラインでどのように行動しているかを正確に把握し、それらをリアルタイムで共有・分析できる環境を構築することが必要です。
具体的には、ECサイト、リアル店舗、モバイルアプリなどチャネルの展開に合わせてデータを統合することで、顧客に一貫した購買体験を提供できるようになります。
弊社の提供するクラウド型ECサイト構築ASP「aiship」では、”ECサイト×実店舗”の相乗効果を生み出すオムニチャネル展開を実現可能です。
チャネル間の垣根をなくした顧客データ管理〜ブランド展開を可能にし、多様なプロモーションを実現。 ポイントや顧客データのリアルタイム連携、店舗受取、SNSやアプリと連携したチャネル展開など あらゆる対応をサポートしています。
ASP型ソリューションのため、パッケージやオープンソース、クラウドECなど独自開発を前提としたシステムより 低コストで導入できる点も特徴です。

aishipの「実店舗連携・オムニチャネル対応」の詳細は以下ページをご確認ください。
実店舗やアプリ連携、オムニチャネルに対応したECサイトを構築|aiship

OMOの具体的施策や成功事例は以下記事にて解説していますので、よろしければ併せてご参考ください。
OMOとは?具体的施策4選と成功事例|O2O、オムニチャネルとの違いも解説

またOMOの具体的施策の代表例「店舗受取サービス」について導入方法や成功事例を以下記事にて解説していますので、こちらも併せてご参考ください。
【事例7選】ECサイトへの店舗受取サービスの導入方法

【実店舗×ネット予約】店舗受取サービスの導入方法とは?

・サブスクリプションサービスの提供
ECサイト上でサブスクリプションサービスを展開するためには、一般的な都度購入用のECカートの機能に加えて、サブスク専用の機能が必要です。
サブスクリプションサービスでの必要な機能や構築方法、事例については以下記事にて解説していますので、よろしければ併せてご参考ください。
サブスクECサイトの構築方法とは?事例やシステム移管の注意点も徹底解説

またサブスク専用の機能を搭載したECカートの特徴・料金・導入事例については以下記事にて解説していますので、よろしければ併せてご参考ください。
【2025最新】サブスクカート7選を徹底比較|特徴・料金・導入事例を紹介

・BtoB向けのサービス展開
BtoB向けにサービスを展開していくためには、業界ごとの特性に適した機能を備えたプラットフォームを選定し、取引先のニーズに応じて柔軟に対応できるECサイトを構築することが重要です。
BtoB ECでの必要な機能や構築方法、成功事例については以下記事にて解説していますので、よろしければ併せてご参考ください。
【事例11選】BtoB ECとは?必要な機能・構築方法・成功要因を解説


15年以上ECサイト構築・運営を支援する
株式会社レッカスグルーブ様の見解
リニューアル後を大きく左右する「デザイン」や「機能」は、カートシステムによりそれぞれ特徴があります。
また今の課題(デメリット)を解消すると同時に、今の良い部分も伸ばしていけるかが重要です。
またECサイトを運営する中でよく挙げられる課題と解決策について以下記事で解説しています。こちらも併せてリニューアル検討時の参考になれば幸いです。
ECサイト運営でよくある課題と解決策とは?

「aiship」では課題のヒアリングから構築・運用サポートまで一貫して提供しております。詳細は以下より資料をダウンロードください。

クラウド型ASP「aiship」の3点セット
資料ダウンロード
aishipの「特徴・事例」「機能一覧」「料金」がまとめてわかる3点セット資料ダウンロードはこちらから!
ECサイトリニューアルのよくある失敗と成功のポイント
ここからはECサイトのリニューアルでよくある失敗例と成功させるためのポイントをご紹介します。
リニューアルの「目的・目標」が明確でない
ECサイトリニューアルを成功させるためにはその目的が明確でなければなりません。
単にデザインの刷新だけではなく「サイト固有の課題を解決すること」が主な狙いです。
課題は各サイトごとに様々で、それが集客力の不足やCVR(コンバージョン率)の低さなどであれば、それを正確に特定し、解決策を明確にする必要があります。
現場からも要求の吸い上げを行い、目的・目標を明確にした上でどの部分をリニューアルすべきかを明らかにしていく必要があります。ただ「何となく古くなったから」という曖昧な理由でリニューアルを行うのは、成功する確率が低いと言えます。
デザイン重視でUI・UXが考慮できていない
サイトリニューアルでよくあるのがデザインや細部にこだわってしまい、本来の目的である事業の課題が解決されない設計になってしまうことです。
こだわることはもちろん大切ですが、そのこだわりはユーザビリティの向上やコンバージョン数を上げる改善になっているのか、客観的に問う必要があります。
またリニューアル前にユーザーからのフィードバックを収集し、それを基に改善点を洗い出します。ユーザーの声を反映させることで、UI・UXが向上し、リピーターの満足度も高まります。
以下記事にて商材別でのECサイトデザイン参考事例と、考慮すべきUI・UXのポイントをまとめていますので併せてご参考ください。
ECサイトデザイン事例43選|売れるECサイトのデザインとは?

SEO対策(引継ぎ)が十分でない
ECサイトでは、一般的なサイトとは異なり、商品数が多く、個々の商品ページが独立して検索結果に表示される機会が多いという特性があります。 このため、商品ページごとに適切なキーワード選定や、商品説明文の最適化が欠かせません。
さらに、ECサイトでは商品に関連するページにおいて在庫管理や商品更新が頻繁に行われるため、重複コンテンツやリンク切れが発生しやすく、メンテナンスや設計の難易度が一段階高くなります。
そのためECサイトのSEOはブログやコラム記事のみのサイトと比較して、これらを解消するためのテクニカルSEOが重要になってくることが一つの特徴です。
具体的にはモバイル対応やページ速度の改善も購入体験に影響を与えるため、SEOの一環として取り組む必要があります。
ECサイト特有の課題を1つずつ潰していくことで検索エンジンからの流入を最大化させ、競争優位性を確保し売上向上を図ることができます。
またリニューアル時に特に注意すべきポイントとしては、リニューアルに伴いURL構造が変わるとSEOの評価が失われ検索エンジンからのトラフィックが減少することがあるため、適切にリダイレクト設定をする必要があることです。
ECサイトでのSEO対策で重視すべきポイントについてはこちらの記事でも詳しく解説していますので、併せて参考にしてみてください。
SEOに強いECサイトを構築する4つのポイント

また、あくまでSEOも全体のマーケティングの内の一つです。
ECサイトの全般的なマーケティング施策については以下記事で解説していますので併せてご参考ください。
ECサイトマーケティングで押さえるべき基本施策5選【チェックリスト付】

パフォーマンスの悪化
サイトの表示速度が遅くなると、ユーザーの離脱率が高まります。特に、画像や動画の最適化が不十分だとパフォーマンスが低下します。
サイトの表示速度を改善するために、画像や動画の圧縮、キャッシュの活用、CDNの導入などを検討します。パフォーマンスが良ければ、ユーザーの満足度も向上し、SEOの評価も向上が見込めます。

15年以上ECサイト構築・運営を支援する
株式会社レッカスグルーブ様の見解
・何の目的、計画に沿った構成・画面遷移なのか
・1ユーザー/1訪問につき、最低でも何を見てもらいたいか
・社内担当者様も運営する上で満足のいく構造になっているか
を常にベースとして考えていくと、良い結果を得られる可能性が増すと考えています。
上記のポイントを1つずつ押さえた上でリニューアルを進めていくことをおすすめします。 またここからはリニューアルを進める上での具体的な費用感と手順をご紹介します。
ECサイトリニューアルの費用感
構築方法ごとの費用感
| 構築方法 | 費用の目安 |
|---|---|
| ECモール | 0~数万円 |
| ASPカート | 0~数十万円 |
| オープンソース | 数十万円~数千万円 |
| パッケージ | 数十万円~数千万円 |
| フルスクラッチ | 数千万円~数億円 |
インストール型(スクラッチ/パッケージ/オープンソース)利用の場合
スクラッチ開発の場合、開発の手法によっても異なってきますが、導入時の予算感は最低でも1千万円以上を見積もっておくべきでしょう。オープンソース利用によるEC構築や有償のECパッケージ利用についても最低でも500万円ほどは導入費用としてかかります。
これらの方法では、ECサイト構築後も継続的にメンテナンスやバージョンアップが必要なため、専門性が高い人材の確保が必要であったり、外部委託する場合はサポート契約する必要があります。その場合、月額費用等の契約に基づいたコストも発生します。
また、ECサイトをオープンさせるまでに必要な期間も、数か月~1年程度は見込んでおく必要があります。
クラウド型(ASP)のECカートシステムの場合
一方、クラウド型(ASP)のECカートシステムでは初期費用、月額費用、従量課金の考え方となります。利用した分を月々支払うスタンスのため、莫大な投資費用は不要です。
費用感としては月々数万円~数十万円といったところになります。
ECサイトを運営するための機能が既に揃っているため、サイトの構築や商品登録、決済設定や送料等の諸設定を含めて、最短1か月程度でオープンすることが可能です。
制作方法ごとの費用感
| 方法 | 特徴 | 期間 | 費用 | |
|---|---|---|---|---|
| テンプレートをベースに制作 | ミニマムで自社ECを展開したい | 1ヶ月~2ヶ月 | 自社で制作 | 制作会社に依頼 |
| 人件費 | 300,000円~ | |||
| フルデザイン制作 | オリジナルのデザインでブランドイメージを訴求するようなこだわりのECサイトを構築したい | 3ヶ月~6ヶ月 | デザイナー、コーダーの人件費 | 1,000,000円~ |
ECサイト制作費用の詳細は以下記事をご参考ください。
ECサイト制作手順や外注する場合の費用相場を解説

ECサイト構築にかかる全体的な費用の詳細は以下記事をご参考ください。
ECサイト構築の費用相場がわかる!全6項目を方法別で比較解説

ECサイトのリニューアルで使える補助金については以下記事をご参考ください。
【2025年最新】ECサイト構築・リニューアルに使える補助金5選

ECサイトリニューアルの手順
自社ECサイトのリニューアルの手順は以下の7つのステップになります。
新規立ち上げの場合の手順はこちら

0.プロジェクトチーム結成
ECサイトのリニューアルを進めるにあたり、まずプロジェクトチームを立ち上げます。
スケジュール管理や各部署との調整を行い計画を推進するプロジェクトリーダー、現在のECサイト運用の内情に詳しい現場担当者のほか、スピード感を持ってプロジェクトを進めるためにも決裁権限を持つ人物を含めたチームを構成してスケジュールを引くことをおすすめします。
1.コンセプト定義
課題や改善点に合わせて目標を決めたうえで、「誰に」「何を」「どのように」届けるのかを視点にECサイトのコンセプトを定義します。
目標設定を行う際は、「CVRを上げる」「アクセス数を増やす」といった曖昧なものではなく、「1ヶ月のアクセス数30%増加させる」など、数値を用いて具体的に決めましょう。
その目標を達成するためには、コンセプトの変更も必要になるはずです。自社商品に対してターゲットの設定が合っているのか、タッチポイントは最適なのかなどを見直し、コンセプトを練りこんでいきます。
また必要に応じて現状の課題やリニューアルの目的、ゴールなど定義した内容を企画書やRFP(提案依頼書)に落とし込んでいきます。
2.要件定義
要件定義は実装すべき機能や仕様を具体的に定義したもので、プロジェクトの方向性を決定づける重要な工程です。
要件定義によって「どのような機能を持ったサイトにするか」が明確化され、プロジェクトの成功の基盤が作られるため、これを怠るとプロジェクトの進行に支障をきたし、後の工程で多大な手戻りや調整が必要になることも少なくありません。
要件定義がしっかり行われていると、開発・デザインなど各フェーズで「何を実現するべきか」が明確になり、プロジェクトメンバーの認識が一致しやすくなります。結果として、スムーズな進行と確実な成果が期待できます。
ECサイトのリニューアルでは、基本機能から拡張機能まで、さまざまな機能の選定が必要です。機能要件の選定にあたっては、サイト規模や予算を考慮し、必要な機能を優先順位をつけて選びましょう。
中小規模のECサイトでは、基本機能を中心に、必要最低限の機能からスタートするのが一般的です。
一方、大規模なサイトでは、ユーザーにとっての利便性や高い操作性が求められるため、基本機能に加えてカスタマイズを加えるケースが多くなります。
具体的には以下のような一般的にEC運営に必要な要件に加え、自社特有の運用に合わせて
必要な要件、機能を洗い出していく必要があります。
・CMS機能
・決済
・受注/在庫管理
・顧客管理
・広告運用
・メルマガ(CRM)
・アクセス解析
・大規模アクセスにも対応できるインフラ
またECサイトの要件定義について基本的な進め方や機能要件の選定方法など以下の記事で解説していますので、さらに詳しく知りたい方は併せてご参考ください。
ECサイトの要件定義とは?サイトリニューアル時に注意すべきポイント解説

3.ECプラットフォーム選定
前述のコンセプト定義や要件定義に基づいたリニューアル後のECサイトで必要な機能要件を実現できるプラットフォームを選定することが非常に重要です。
受注運用の効率化や外部ツールとの連携、集客をするにあたってのプロモーション計画などを細部まで洗い出し、自社の要件や要望を満たせるシステムを選びましょう。
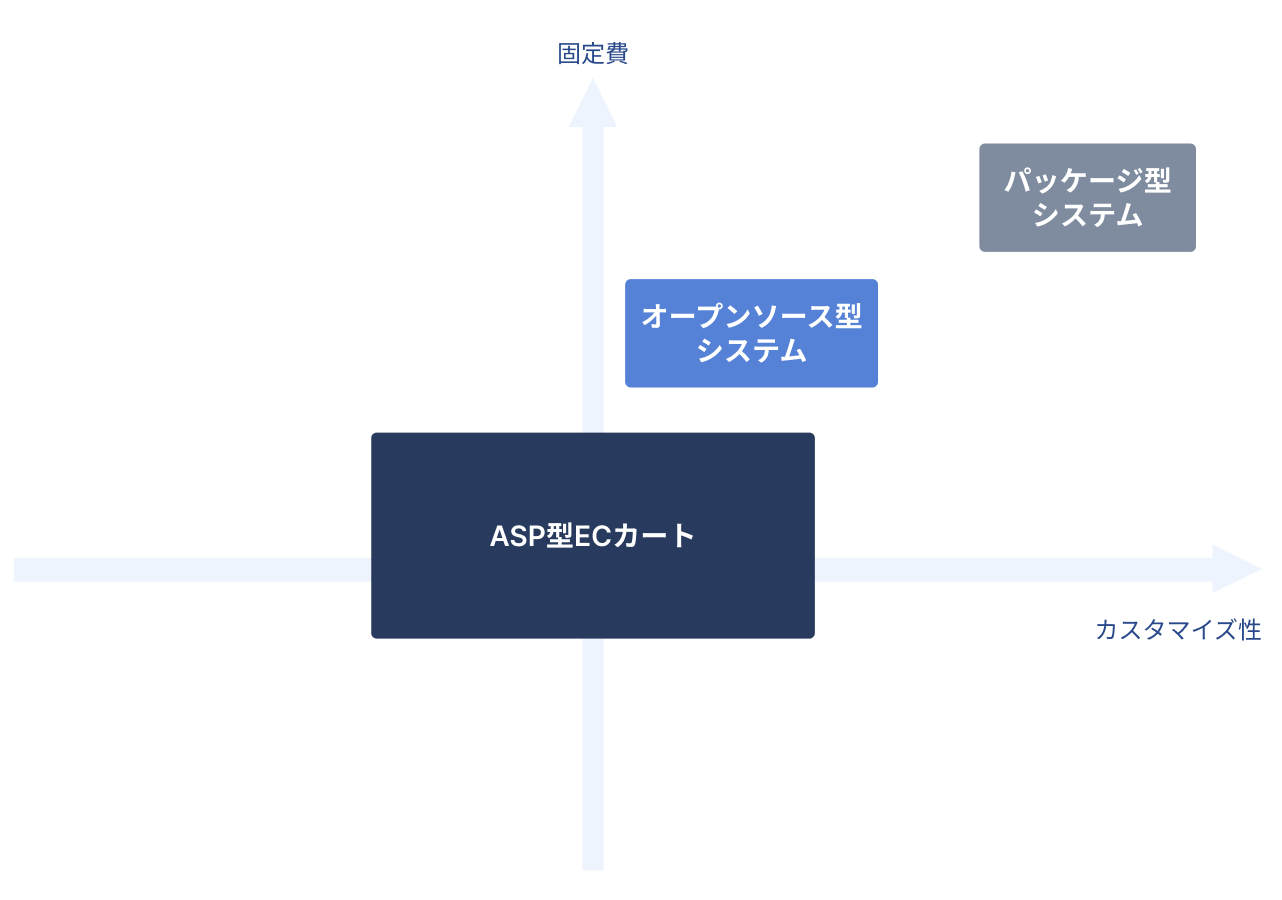
プラットフォームの分類と比較

プラットフォームの選択肢としては大きく分けて以下の3つがあります。
・ASP型ECカートを利用する
・オープンソース型システムを利用する
・パッケージ型システムを利用する
1. ASP型ECカートを利用する(Shopify、aiship など)
ASP型ECカートとは、ECサイトを手軽に開設できるサービスのことです。初期コストが低く、運用も簡単なため、個人運営や小〜中規模事業者、できるだけコストを抑えて独自性を追求したい事業者に適した選択肢です。
<メリット>
・初心者でも簡単に開設できる(プログラミング不要)
・低コストでスタート可能(無料プランや低額プランあり)
・決済や配送機能が標準搭載
・デザインテンプレートが豊富で見栄えの良いサイトが作れる
<デメリット>
・カスタマイズ性が低い(独自性の高い運用が難しい場合がある)
・ECカート利用の月額費用が発生(月額固定費や販売ごとの手数料が発生)
<主要なECプラットフォームの比較>
| サービス | 特徴 | 月額固定費 |
|---|---|---|
| Shopify | プラグインで拡張性が高い。グローバル展開にも対応。 | 4,850円〜 |
| aiship | 多彩な標準機能+カスタマイズが可能。デザイン自由度が高い。専門知識不要。 | 9,800円~ |
<こんな方におすすめ>
・リニューアルにより運用コストを抑えたい方
・技術的な専門知識やリソースが少ない方

クラウド型ASP「aiship」の3点セット
資料ダウンロード
aishipの「特徴・事例」「機能一覧」「料金」がまとめてわかる3点セット資料ダウンロードはこちらから!
2. オープンソース型システムを利用する(WordPress+WooCommerce、EC-CUBEなど)
オープンソース型システムを利用し、ECプラグインを活用する方法もあります。この方法は、ある程度専門知識は必要になりますが、一定の自由度を確保しながら、比較的低コストでECサイトを運営できる点が魅力です。
<メリット>
・デザインや機能のカスタマイズがしやすい
・ECサイトに加えて、ブログやブランドページも構築可能
<デメリット>
・構築・運用にある程度の知識が必要(サーバー管理やサイトの更新等)
・定期的なメンテナンスが必要(セキュリティ対策など)
<必要なものと費用感>
| 項目 | 費用目安 | 備考 |
|---|---|---|
| ドメイン | 1,000円~/年 | オリジナルのURL(独自ドメイン)を取得 |
| レンタルサーバー | 500~2,000円/月 | エックスサーバーなど |
| テーマ | 無料~数万円 | EC向けの有料テーマもある |
| プラグイン | 無料~数万円 | 月額費用の発生するプラグインもある |
<こんな方におすすめ>
・専門知識やリソースがありデザインや機能を自由にカスタマイズしたい方
・ブログやブランドページと連携して運用したい方
オープンソース型システムの代表格「WordPress」を利用したECサイト構築については以下の記事で解説していますので、是非併せてご参考ください。
WordPressを使ったECサイト構築でおすすめの方法は?事例付で特徴を比較解説

3. パッケージ型システムを利用する(ecbeing など)
パッケージシステムを利用する方法では、完全オリジナルのECサイトを構築することができます。大規模なモールECの構築や、特別な機能を求める事業者向けの構築方法です。
<メリット>
・デザイン・機能の完全自由設計が可能
・販売戦略に合わせた独自のUI/UXを実装できる
<デメリット>
・初期開発コストが高い(数千万円程度)
・開発期間が長い(6ヶ月〜数年程度)
・運用・保守のために専門知識が必要
<開発に必要な主なコスト>
| 項目 | 費用目安 | 備考 |
|---|---|---|
| システム開発 | 500万円〜数千万円 | 規模や機能要件により大きく変動 |
| デザイン制作 | 100万~500万円 | UI/UX設計含む |
| 保守・運用費 | 10万~100万円/月 | システム維持・セキュリティ管理 |
<こんな方におすすめ>
・独自性の高い機能を導入したい事業者
・大規模なECサイトや、ブランド力がすでにあり長期運営を前提に検討する事業者
各分類の特徴まとめ

| 分類 | 固定費 | カスタマイズ性 | 運用負担 | おすすめ対象 |
|---|---|---|---|---|
| ASP型ECカート | 低 | 中 | 低 | 個人運営・小〜中規模事業者 |
| オープンソース型システム | 中 | 中~高 | 中 | ブランドサイトを兼ねたEC運営 |
| パッケージ型システム | 高 | 高 | 高 | モール構築・大規模サイト |
初期や運用費用に多額の資金を投入できる場合はパッケージ型の開発などで独自機能を追求する方法もありますが、最近では大手ECサイトにおいてもクラウド型(ASP)の採用が主流になってきています。
ECカートシステム(プラットフォーム)の比較・選定についてさらに詳しく知りたい方は、以下記事にて具体的なサービスごとの特徴やメリット・デメリットを紹介していますのでを併せてご参考ください。

【2025最新】ECカートシステム22選を徹底比較【ASP一覧表付】
無料で使えるカートから、高機能ASP型、オープンソース型、パッケージ型まで、各種ECカートシステムの特徴やメリット・デメリットを徹底比較。

【2025最新】ECプラットフォームを徹底比較!主要17サービスの特徴を解説
ECモール型・ASP型・オープンソース型・パッケージ型の特徴やメリット・デメリットを紹介。
4.サイトデザイン制作
ECサイトの構築方法は様々ありますが、どの方法を選んだ場合でもECサイトをオープンさせるためには、ECプラットフォーム上でのサイト制作が必要です。
ECサイトにおける商品販売は、購入者が実際に手にとって商品を確認できない為、ブランドイメージや世界観、使用イメージや素材感などが伝わるようなサイトを制作する必要があり、魅力的な商品やコンテンツを最大限に活かすためのサイトデザインやUIをしっかりと設計することが重要です。
ここからはECサイトの運用に必要なページを用意するにあたり、作成手順を解説します。社内にて内製できるリソースが不足している場合や、独自性の高いデザイン制作を希望する場合は、制作会社の支援を受けることを検討する必要があるため、費用感もお伝えします。
事前準備として、利用するECプラットフォームに備わっている機能や仕様を理解し、制作事例や成功実績もできるだけ確認しておきましょう。クラウド型(ASP)のECプラットフォームを利用するのであれば、用意されているテンプレートをベースに進めることで早く安価にサイト制作することも可能です。
テンプレートによっては、必要な機能が一部省略されていたり、別途プラグインやアプリの追加が必要なケースもあるため、自社の販売戦略に合った機能が備わっているかを事前に確認しましょう。
「aiship」では上記の機能を全て標準搭載しているため、追加開発やプラグイン、アプリの追加は不要で本格的なECサイト構築を実現できます。
<aishipテンプレートの主な特徴>
・ローコードで直感的に編集可能
・デザイン・導線設計済みでスピード構築
・eギフトや店舗受取、最短お届け日表示など痒い所に手が届く機能まで搭載

https://template202505.aispr.jp/

ぜひ使いやすいテンプレートを適用したトライアルアカウントにて機能性やデザイン性をご体感ください。

クラウド型ECサイト構築ASP「aiship」
トライアルアカウント発行(無料)
テンプレートを適用したトライアルアカウントで機能性を14日間無料でお試しいただけます!

15年以上ECサイト構築・運営を支援する
株式会社レッカスグルーブ様の見解
テンプレートを利用する場合でも、工夫すれば自分たちのブランド・商品の世界観を表現することは可能です。
対応できる範囲内で可能な制作をしながら、どうしても実現したいデザインがテンプレートでは難しい場合、そこだけカスタマイズしていくことでコスパの良いサイト構築を目指せます。
また、ECサイト構築におけるテンプレート活用のメリットから、主なテンプレートの種類とそれぞれの特徴・価格帯の比較、選び方のポイントについては以下の記事で詳しく解説していますので、ぜひ併せてご参考ください。
【2025年最新】ECサイトのテンプレートの選び方とおすすめ比較

[1]ワイヤーフレーム作成
ワイヤーフレームとは、「サイトの設計図」です。デザインを作成する前工程として、ECサイトの完成イメージを線と枠で描いたモノクロのラフ案を作成します。ワイヤーフレーム上で、必要なコンテンツや操作ボタンをユーザビリティを考慮しながら配置し、レイアウトを定めていきます。
ワイヤーフレームの作成は、ひと昔前まではPC版から着手するのが一般的でしたが、昨今ECサイトの利用デバイスはスマホが主流になっているため、モバイルファーストでスマホでの見え方を中心に設計していくのが一般的です。場合によっては表示領域の異なる各デバイスごとに表示させる情報量を最適化させる部分も出てくるかもしれませんが、最終的にはどのデバイスでアクセスした際にも目的の情報に辿り着けるように設計することが重要です。
また設計する際は「Figma」や「Cacoo」などのツールを利用することで直感的に要素を配置できるため作業の効率化を図れます。
[2]デザイン案の作成
ワイヤーフレームが完成したら、デザイン案の作成に取り掛かります。内製、外部委託を問わずデザイナーに依頼する際には、自社ECのブランドイメージや特徴、ユーザー層などのコンセプトをよく理解してもらいましょう。
また事前にデザイン案は何パターン用意してもらえるかも確認しておくことをおすすめします。
ロゴやサイトデザインに利用したい商品画像などの素材が準備できている場合、このタイミングで提供しましょう。
以下記事にてECサイトデザインの参考事例を商材別でまとめていますのでデザイン案の作成の際は参考にしてみてください。
ECサイトデザイン事例43選|売れるECサイトのデザインとは?

[3]コーディング
デザインが確定したらコーディングに入ります。1つのソースコードの調整によりマルチデバイス向けのページ構築に対応したレスポンシブコーディングを採用することで、制作コストはもちろん、その後の管理コストの削減にも繋がります。
ECサイトのコーディング時には、サンプルとなる商品情報やカテゴリ情報を登録しておき、動作確認をしながら進めるとスムーズです。
制作費用
自社でデザインやコーディングが出来ない場合は、ECサイト制作に長けた人材、制作会社に依頼する必要があります。
▼費用感や期間のイメージ
| 方法 | 特徴 | 期間 | 費用 | |
|---|---|---|---|---|
| テンプレートをベースに制作 | ミニマムで自社ECを展開したい | 1ヶ月~2ヶ月 | 自社で制作 | 制作会社に依頼 |
| 人件費 | 300,000円~ | |||
| フルデザイン制作 | オリジナルのデザインでブランドイメージを訴求するようなこだわりのECサイトを構築したい | 3ヶ月~6ヶ月 | デザイナー、コーダーの人件費 | 1,000,000円~ |
ECサイトの制作手順や外注する場合の費用相場を解説


15年以上ECサイト構築・運営を支援する
株式会社レッカスグルーブ様の見解
実制作に入る前に、サイトマップを必ず整理し、何のコンテンツが何ページあればユーザーにとってメリットのあるサイトになるのか、考えていきましょう。
自分たちにとって都合の良いサイトだけではなく、ユーザーにとって利用価値の高いサイトにすることが肝要です。
制作会社を選定する際のポイントについては以下記事で解説していますのであわせてご参考いただけますと幸いです。
ECサイト制作会社の選定ポイント

5.各種データ登録/移行
商品情報/コンテンツの登録
商品情報やカテゴリ登録、LPや会社概要、特定商取引法などの各ページに表示させるコンテンツの登録を行います。
各ページにて設定するSEO関連のデータ移行(title、descriptionやh1、h2などの見出し)も確実に実施します。
一定のフォーマットを用いて登録できる情報は、CSV機能を活用して、一括で登録することで作業工数を格段に下げることができます。
ECサイトのシステム切り替えの場合、旧カートシステムからCSV形式でエクスポートしたデータを、移行先カートシステムのCSVフォーマットに変換(置換)してデータを加工・整形した後にインポートを実行します。
諸設定
諸設定の代表的なものに以下のようなものがあります。
・アクセス解析各種必要タグの設置
・広告関連(アフィリエイト、リスティング等)設定
・在庫設定
・送料設定
・決済/手数料設定
・ポイント設定
・レビュー設定
・各種受注関連メールテンプレート設定
・納品書設定
・領収書設定
設定後は意図した内容がサイトに反映されているか、必ず動作確認を行いましょう。
また送料設定については以下記事で詳しく解説していますのであわせてご参考ください。
ECサイトの送料設定で注意すべきポイントとは?成功事例・失敗事例も紹介

会員データ/注文履歴データの移行方法検討とテスト
旧カートシステムに蓄積されている会員データ(顧客データ)や注文データの移行が必要な場合、このタイミングでまずは移行方法の検討とテストを実施します。
(実際に作業を実施するのは、後述の「7.サイトオープン作業」になります。)
会員データ(顧客データ)や注文データの各詳細な項目については、旧システムからデータとしてエクスポートができれば、その多くの項目を移行先のカートシステムで引き継ぐことが可能ですが、セキュリティの都合上、暗号化されている会員パスワードやクレジットカード情報の移行は対応方法の検討が必要です。
会員パスワードやクレジットカード情報など機密性の高いデータを、EC事業者側の判断で新システムに移行してしまうことは、ECサイト利用者に不安を与えるなど逆効果に繋がる恐れもあります。
安全性だけを考えると会員ごとにユニークなパスワードを設定して個別に案内する方法もありますがかなりの手間と労力がかかるため、システムの変更に伴いこれまでのパスワードやクレジットカード情報がリセット(初期化)されることを利用者に告知し、利用者自身に再登録を促す方法が合理的かつ安全性も高いといえます。
移行方法が確定したら、数件テストを実施して本作業時に備えます。
旧カートシステムからCSV形式でエクスポートしたデータを、移行先カートシステムのCSVフォーマットに変換(置換)してデータを加工・整形した後、インポートを実行します。
その際、電話番号や郵便番号のゼロ落ちやデータ区切り位置のズレが生じていないか注意しながら作業を行いましょう。
またテスト時のデータの加工作業に要する時間を測定しておくことで、本作業時に必要となる時間を想定することができます。
6.テスト注文・受注運用フローの確認
各種データ登録や諸設定がある程度整った段階で、テスト注文を実施します。
カート画面のUIを確認すると同時に、注文されたデータがどのように受注管理画面に反映されるのかや、その後の受注処理のフローを確認しておきます。
クレジットカードの審査が通り次第、実際に有効なクレジットカードでテスト注文も実施しておきます。その際、決済処理についても問題ないか確認が必要です。(テスト注文についてはキャンセル処理をしておきます)
7.サイトオープン作業
以上の工程を完了させ、ECサイトをオープンできる状態が整ったら、最後にオープン作業を行います。
オープン日の告知
ここで指すオープン日の告知とは、システム提供者に対する連絡です。
ECサイトをオープンさせるタイミングでは、システム提供者側で対応が必要なタスクもあります。
例えば、常時SSL設定や、管理画面上で設定できない事項の設定などです。
また、事前に告知しておくことで万が一トラブルが発生した際もスムーズに対応してもらいやすくなります。
新旧両サイトをクローズ
旧カートシステムで構築していたサイトをクローズ(メンテナンス画面など)の状態にして閉鎖します。
これは、会員データ、注文履歴データの移行を行う際に、データの整合性を確保するための措置です。
カートシステム移行を知らずに訪問した利用者が、旧カートシステム側で注文操作を行ったり、顧客データを更新した際に、最新のデータが移行先のシステムに反映されないことを防ぐため、サイト全体をクローズしたくない場合でも、注文操作や会員登録、マイページへのログイン操作はメンテナンス状態にしておくことをおすすめします。
会員データの移行作業が終わるまで、移行先の新サイト側もメンテナンス表示(クローズド)に設定することで、顧客の混乱を防ぐことにも繋がります。
会員データ/注文履歴データの移行
会員データ/注文履歴データの移行方法検討とテストにてあらかじめ確認しておいた方法で、本番データを移行します。
データの移行が完了次第、新サイトのメンテナンス表示を解除してオープン状態にします。
ドメイン設定/リダイレクトの実施
あらかじめ確認しておいたドメインの管理画面(コントロールパネル)にてシステム提供者から案内されたネームサーバーを設定します。
DNSが浸透され次第、独自ドメインにてECサイトが利用できる状態となります。
リダイレクトを実施する場合、ドメインの波及後に、意図した設定通りになっているか、旧URLにアクセスして動作確認も行いましょう。
以上でサイトリニューアルは完了となります。
ECサイトリニューアルまでに実施すべき事項を網羅した「チェックリスト」とリニューアル計画を立てやすい「ガントチャート」を公開していますので、
以下よりスプレッドシートをコピーしてお気軽にご利用ください。
※スプレッドシートのコピーにあたって、メールアドレスの入力や会社情報の入力は不要です。

ECサイトリニューアルのチェックリスト・ガントチャート

ECサイトリニューアル後の運営・運用に関しては以下記事で詳しく解説していますので、併せてご参考いただけますと幸いです。
ECサイト運営のポイントとは?5つの運用フローと成功事例を解説

ECサイトリニューアル成功事例3選
ここからは参考事例としてECサイトのリニューアルに成功した以下4つの事例をご紹介します。
・内祝いやお祝いに京都のお米ギフト通販【八代目儀兵衛】
・「博多通りもん」の【明月堂】公式オンラインショップ
・京都北山【マールブランシュ】公式オンラインショップ
内祝いやお祝いに京都のお米ギフト通販【八代目儀兵衛】

サイトURL:
https://www.okomeya.net/
・「お米の価値観を変える」をビジョンとしている
・お米のギフト化を実現したブランディング戦略を実施
・EC全体のうち本店サイト売上が約6割を占める
・オープンソースシステムからリニューアル後、初月前年比140%、通年で売上前年比120%を実現
<リニューアルのポイント>
・ギフト特有の複雑さをUIで解消


カートUIの改善として、のしやラッピングなどギフト特有のオプションを目的に沿って表示し、ユーザーが最適なものを選択できるように刷新。
・ブランドイメージを最大限表現したデザイン

自由度の高いCMSで「京都らしさ」をコンセプトにブランドイメージを最大限表現したデザインを実現。
旧サイトではバナーが多く、何を一番訴求したいのかわかりにくいサイトになっていた。売れ筋商品の「満開」が目立つように、白を基調したデザインに全体を変更し、バナーを張りすぎない方針に変更。
・eギフト展開

ECでの売上拡大だけでなくそれぞれの事業ドメインの体験をつなぐ仕掛け作りとして新たな販売方法を拡充。

八代目儀兵衛様のコメント
ギフトECで重要なのは、「注文者が贈られた状態を想像できること」ですが、リニューアル前はそれが不十分でした。今回のリニューアルでは、カート画面でのしやラッピングなどギフト特有のオプションを目的に沿って表示し、ユーザーが最適なものを選択できるように刷新しました。
また、サイト訪問者にワクワクしていただけるよう、ビジュアル面を強化しました。トップページの写真は「星のや京都」で、法事用の商品は「東山・圓徳院」でそれぞれ特別に許可をいただいて撮影し、京都らしさにこだわることで注文する人が商品を選ぶ際にもワクワクしてもらえるよう工夫しました。
その他にもマーケティングのCMSやメッセージカードの作成フロー、LINE連携など顧客体験価値向上に向けた強化を実施しました。
「博多通りもん」の【明月堂】公式オンラインショップ

サイトURL:
https://www.meigetsudo.co.jp/
・福岡土産として、全国的な知名度があり、人気商品の限定販売は毎週即完
・2024年にaishipでECサイトのフルリニューアルを実施
・古くなってしまったデザインの刷新と注文が殺到した際の注文処理を改善
<リニューアルのポイント>
・お客様がわかりやすいデザインに大幅改修

会社としては店頭での売上が圧倒的な割合を占めるため、社内にはECやWEB業務に当たる人数が確保できず、「お客様が分かりやすいようなサイトに改善したい」という思いはありつつつも、日々の注文処理にも追われていて中々着手できていなかった。
主力商品の生産体制の見直しをきっかけに、aishipでのフルリニューアルを実施。
デザイン改修はもちろん、課題であった注文処理のバックエンド改善も着手。

個包装と断面を表示し、店舗で認知していた商品と一致するように。
基本的にはシンプルかつスッキリさせ素材としての転用性も◎

明月堂様のコメント
リニューアル前は、ECサイトでお買い物をしているお客様から電話がかかってきて、
配送方法や熨斗の付け方などの記載場所がわからず、お困りの方が多かったです。
他社の参考事例などを使いながら、「どうすればお客様が迷わずにお買い物できるか?」を工夫して、TOPページはもちろん、商品ページ、カートページの細かいところにも配慮して、
気持ちよくお買い物していただけるサイトを目指しました。
京都北山【マールブランシュ】公式オンラインショップ

サイトURL:
https://www.malebranche-shop.jp/
・京都の洋菓子店でもトップブランドの「京都北山マールブランシュ」を展開
・パッケージシステムからリニューアル後、売上拡大
・オムニチャネルなど戦略的EC強化でコロナ禍でも売上を拡大
<リニューアルのポイント>
・ギフト対応

注文時にリアルタイムで熨斗のデザインや入力された文字を表示する機能により、ユーザーが購入時にイメージしやすいように設計。

ひとつの注文で複数の配送先を設定できる点に加え、お届け先ごとに商品を紐づけることで多くの入力・選択でも迷いにくいカートステップを実現。
ギフトの細かなニーズに応える仕様を作り上げ、ギフトユーザーが使いやすいよう設計。
さらに熨斗をCSVデータで一括印刷できるようにするなど、バックオフィスの運用改善も実現。
・実店舗とECの連携でCRM強化
ECと実店舗の会員情報をシームレスにつなぎ込み、CRMを強化することで顧客体験価値の向上を実現。
また実店舗とECの購入履歴を統合、ポイントも一元化したことに加えて、これらのデータはCRMツールとリアルタイムで連携。実店舗とECを融合させたマーケティングを可能にしている。

マールブランシュを運営する
ロマンライフ様のコメント
モノを売るという意味では、ネットもリアルも同じです。データベースをひとつに統一することで、顧客管理をスムーズに行えるようにしました。実店舗での会員登録も、これまでは紙ベースでしたが、「aiship」の機能を利用してECサイトと同じUIでタブレット上で簡単に登録できるようにしました。
リニューアル直後3月~7月末のEC経由の会員登録数は、前年比で約130%になっています。
ギフト強化で売上大きく伸長
名高い洋菓子店『京都北山マールブランシュ』のギフトECサイト戦略とは

商材や販売方法別でのECサイトリニューアルのポイント
ECサイトをリニューアルする際は本記事で紹介した基本的な方法と手順、注意すべきポイントに加えて、商材や販売方法による特有のポイントも押さえておくことが成功の秘訣です。
以下に併せて参考にしていただきたいコンテンツを紹介していますので、自社の商材や販売方法に応じてご参考いただけますと幸いです。

食品ECサイトのリニューアル
食品ECサイト構築を成功させるポイント【機能・UI・成功事例】

お菓子・スイーツのECサイト構築・リニューアル
お菓子・スイーツのECサイト参考事例17選|商材特有の構築ポイントと特化型システムとは?

ケーキのECサイト構築・リニューアル
ケーキをネットで販売する方法とは?ECサイト構築のポイント解説

お肉のECサイト構築・リニューアル
お肉を販売するECサイト構築のポイント解説|必要な機能・UIとは?

魚介類のECサイト構築・リニューアル
魚介類を販売するECサイト構築のポイント解説|必要な機能・UIとは?

野菜・果物のECサイト構築・リニューアル
野菜・果物を販売するECサイト構築のポイント解説|必要な機能・UIとは?

お米のECサイト構築・リニューアル
お米のネット販売の始める方法とは?ECサイト構築のポイント解説

お酒のECサイト構築・リニューアル
お酒を販売するECサイト構築のポイント解説|必要な機能・UIとは?

コーヒー豆のECサイト構築・リニューアル
コーヒー豆のネット販売の始め方とは?ECサイト構築のポイント解説

ギフトのECサイト構築・リニューアル
ギフトECサイト構築のポイント

アート作品のECサイト構築・リニューアル
アート作品をネットで販売する方法とは?ECサイト構築のポイント解説

BtoBのECサイト構築・リニューアル
【事例11選】BtoB ECとは?必要な機能・構築方法・成功要因を解説

定期購入・サブスクECサイトの構築・リニューアル
定期購入カートやサブスクECサイトの構築方法とは?

レンタルECサイト構築・リニューアル
レンタルECサイト構築方法とは?システム比較からレンタルカート専用機能を徹底解説

ふるさと納税のサイト構築・リニューアル
ふるさと納税ECサイトの構築方法とは?メリットや注意点も徹底解説
まとめ
自社ECの課題を明確にして、ポイントを押さえてリニューアルを行うことで課題を解決し、売上向上の可能性を最大限高めることができます。
本記事の内容がECサイトリニューアルをご検討される際のご参考になれば幸いです。
また今回はクラウド型ECサイト構築ASP「aiship」でのリニューアル成功事例も併せてご紹介させていただきました。
「aiship」では課題のヒアリングから構築・運用サポートまで一貫して提供しておりますのでECサイトリニューアルをご検討の際はぜひ1度お問い合わせください。




















