最近はやりのワード「レスポンシブWEBデザイン」。いざ取り組もうと思っても実際には何をどう進めればいいのかさっぱりです。本記事ではレスポンシブWEBデザインでECサイトを制作することについて、注意点やアイデアなどをご紹介させていただきます。
前回の記事の最後に、コンテンツの表示/非表示の切り替え、異なる画像の表示の実現についてご案内しました。今回はコンテンツの表示/非表示の切り替えについてご紹介します。
Media Queriesで表示/非表示を切り替える
CSSのMedia Queries(メディアクエリ)については、過去に本ブログにてご紹介させていただきました。今回はこれを使って、コンテンツの表示/非表示の切り替えを実現したいと思います。
スマートフォンサイト制作のコツ:レスポンシブウェブデザイン
レスポンシブウェブデザイン制作で悩むブレイクポイントのまとめ
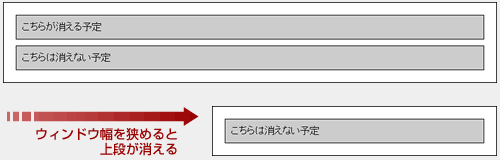
下記の例では、スマートフォンなど小型のモバイル端末では閲覧できず、PCやタブレットなどの大型モバイル端末では閲覧できるコンテンツを作成します。
まずは任意のclassを作成し、(ここではclass名を「.spNone」としています) このclassに「display:none」を指定します。
<div class="spNone">こちらが消える予定</div>
次にCSS内にメディアクエリを記述します。今回は横幅480px以下の端末では非表示にしたいと思います。
CSS
body {
background-color: #FFFFFF;
margin: 0;
padding: 0;
}
#all {
background-color: #FFFFFF;
max-width: 800px;
margin: 10px auto;
}
div {
border: #000000 1px solid;
margin: 10px;
padding: 10px:
background-color: #CCCCCC;
}
@media screen and (max-width: 480px){
.spNone { display:none;}
}
この
@media screen and (max-width: 480px){
というのは、アクセスしたスクリーンサイズが480px以下の時に以下のスタイルを適用するという指示です。
また以下のように記述することもできます。
@media only screen and (min-width: 480px)
and (max-width: 768px){
/* style */
}
こうすると、スクリーンサイズが 480px〜768pxの時のスタイルを指定することができます。
HTMLソース内に、小型のモバイル端末では見せたくないコンテンツに作成したclass名を指定します。
HTML
<body>
<div id="all">
<div class="spNone">こちらが消える予定</div>
<div>こちらは消えない予定</div>
</div>
</body>
操作は以上です。あとは実際にこのページへ複数の端末からアクセスしてみましょう。同じモバイル端末でも、縦にして見ると480px以下で、横にしてみると480px以上である場合は、該当のコンテンツを閲覧することが出来ます。
また、PCや大型のモバイル端末で閲覧させたくないコンテンツがある場合は、別のclass名を設けて同様の手順で非表示となるよう指定を行いましょう。
いかがでしたか? 今回の手順はCSSのみを利用するので比較的簡単に実現することができます。お手元の端末でぜひ試してみてくださいね。