昨今、スマートフォン・タブレット市場が拡大する中、通販サイトのインターフェースやデザインが大きく変わってきています。
PCでしか表現が出来なかったデザインや機能がスマートフォンやタブレットでも表現が出来るようになったことは大きなメリットです。
今回は、技術的な経験や知識が少ない初心者でも簡単に使える『Twitter Bootstrap』の機能をいくつか簡単に紹介したいと思います。
Twitter Bootstrapとは…
Twitter Bootstrapとは、ツイッター社が提供しているフロントエンドツールです。オープンソースで公開されているので、誰でも無料でダウンロードすることができます。
CSSの知識がなかったり、経験の少ないエンジニアの方でも、見た目をすばやく整えられるツールで、最近では多くのWebサービスで活用されています。
1.タブナビゲーション
※実際にタブをクリックすれば動作します。
<div class="tabbable">
<ul class="nav nav-tabs">
<li class="active"><a href="#1" data-toggle="tab">タブメニュー1</a></li>
<li><a href="#2" data-toggle="tab">タブメニュー2</a></li>
<li><a href="#3" data-toggle="tab">タブメニュー3</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="1">タブメニュー1です。</div>
<div class="tab-pane" id="2">タブメニュー2です。</div>
<div class="tab-pane" id="3">タブメニュー3です。</div>
</div>
</div>
クラスに指定することで、タブメニューの位置を『下部』、『左側』、『右側』に変更することも可能です。
<div class="tabbable tabs-below"></div> <div class="tabbable tabs-left"></div> <div class="tabbable tabs-right"></div>
2.フォーム
フォームのデザインも容易に可能です。
クラス名を指定すれば、それぞれ使用用途にあったデザインの変更が可能です。クラス名が一目見て何を行うクラスなのかわかりやすい点もしっかりと考慮されています。
<a href="https://www.aiship.jp/knowhow/wp-content/uploads/2013/08/bootstrap-1.gif">
<img src="https://www.aiship.jp/knowhow/wp-content/uploads/2013/08/bootstrap-1.gif" alt="bootstrap-1" width="836" height="299" class="alignnone size-full wp-image-11411" /></a>
<form class="form-horizontal">
<div class="control-group">
<label class="control-label">フォームのサイズ</label>
<div class="controls"><input class="span1" type="text" placeholder="span1"></div>
<div class="controls"><input class="span2" type="text" placeholder="span2"></div>
<div class="controls"><input class="span3" type="text" placeholder="span3"></div>
<div class="controls"><input class="input-mini" type="text" placeholder="input-mini"></div>
<div class="controls"><input class="input-small" type="text" placeholder="input-small"></div>
<div class="controls"><input class="input-medium" type="text" placeholder="input-medium"></div>
<div class="controls"><input class="input-large" type="text" placeholder="input-large"></div>
<div class="controls"><input class="input-xlarge" type="text" placeholder="input-xlarge"></div>
<div class="controls"><input class="input-xxlarge" type="text" placeholder="input-xxlarge"></div>
</div>
<div class="control-group error">
<label class="control-label" for="inputError">入力エラー</label>
<div class="controls">
<input type="text" id="inputError">
<span class="help-inline">エラーを修正してください</span>
</div>
</div>
<div class="control-group success">
<label class="control-label" for="inputSuccess">成功した入力</label>
<div class="controls">
<input type="text" id="inputSuccess">
<span class="help-inline">OK!</span>
</div>
</div>
</form>
3.テーブル
テーブルタグもクラスを指定するだけで綺麗なテーブルを表示することが出来ます。
<table class="table table-striped table-bordered table-condensed">
<thead>
<tr><th>ヘッダ項目1</th><th>ヘッダ項目2</th></tr>
</thead>
<tbody>
<tr><td>データ1-1</td><td>データ1-2</td></tr>
<tr><td>データ2-1</td><td>データ2-2</td></tr>
<tr><td>データ3-1</td><td>データ3-2</td></tr>
</tbody>
</table>
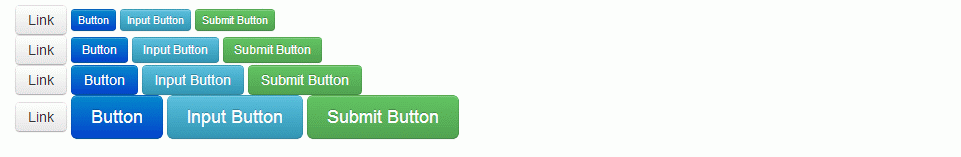
4.ボタン
ボタンやアイコンなどもカラフルなデザインが用意されています。
<div> <a class="btn">Link</a> <button class="btn btn-primary btn-mini">Button</button> <input class="btn btn-info btn-mini" type="button" value="Input Button"> <input class="btn btn-success btn-mini" type="submit" value="Submit Button"> </div> <div> <a class="btn">Link</a> <button class="btn btn-primary btn-small">Button</button> <input class="btn btn-info btn-small" type="button" value="Input Button"> <input class="btn btn-success btn-small" type="submit" value="Submit Button"> </div> <div> <a class="btn">Link</a> <button class="btn btn-primary">Button</button> <input class="btn btn-info" type="button" value="Input Button"> <input class="btn btn-success" type="submit" value="Submit Button"> </div> <div> <a class="btn">Link</a> <button class="btn btn-primary btn-large">Button</button> <input class="btn btn-info btn-large" type="button" value="Input Button"> <input class="btn btn-success btn-large" type="submit" value="Submit Button"> </div>
まとめ
いかがでしたでしょうか。
紹介したデザイン、機能は『Twitter Bootstrap』の一部です。他にもレスポンシンブWebデザインなど、様々なデザインを容易に作成することが可能です。
スマートフォン・タブレットの需要が伸びていく中、通販サイトもPCだけではなくスマートフォン・タブレットに対応したサイトを作っていかなければなりません。
技術的なことは難しい…CSSやHTMLを書くのが大変…、と言う方は、この『Twitter Bootstrap』を使うことで容易にサイトのデザインを作ることが可能です。
技術的な知識を持つ方も、『Twitter Bootstrap』はカスタマイズや拡張が可能なので、好みにデザインを変更したりすることができるのでこだわりのWebサービスを作ることができます。
サイトをデザインする際に、是非一度使ってみてください。
平原