2014年に入り、EC事業者様のスマホ対応方法手段として最も注目されているレスポンシブECサイト。今回は「サッポロ西山ラーメン」様を事例にレスポンシブECサイトのポイントをみていきます。
| サイト名 | サッポロ西山ラーメン |
| URL | http://www.seimen.co.jp/shop/ |
| QRコード |  |
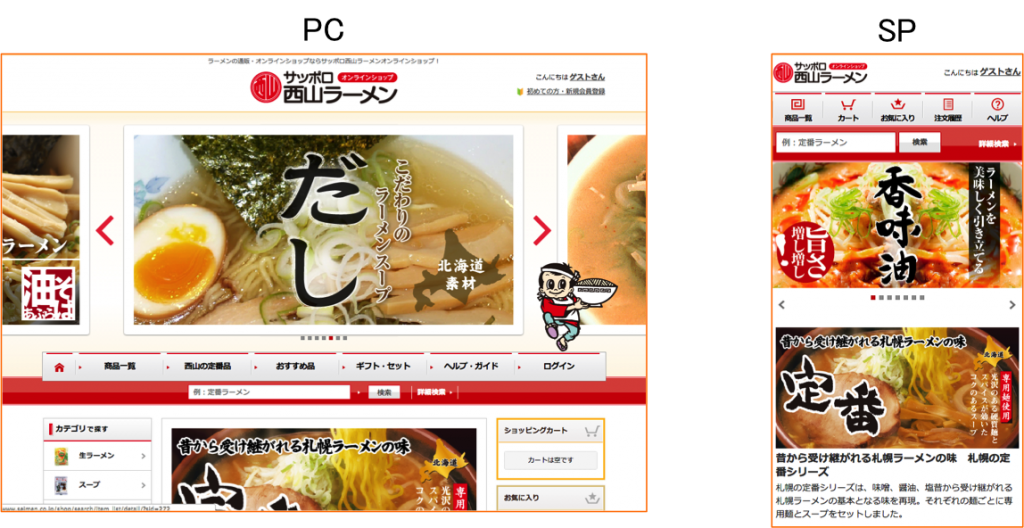
今回のサッポロ西山ラーメン様はPCサイト/スマホサイトの2デバイスにてレスポンシブECサイトを展開されておられます。
PCとスマホでは根本的にユーザーの行動が違います。それはPCでは「マウス」を使って操作をするのに比べ、SP/タブレットは「タッチ」で操作するというところです。
今回のサッポロ西山ラーメン様はタブレット用のサイトをご用意されておられませんがPCサイトでもタブレットでの操作を意識したサイト構成になっています。
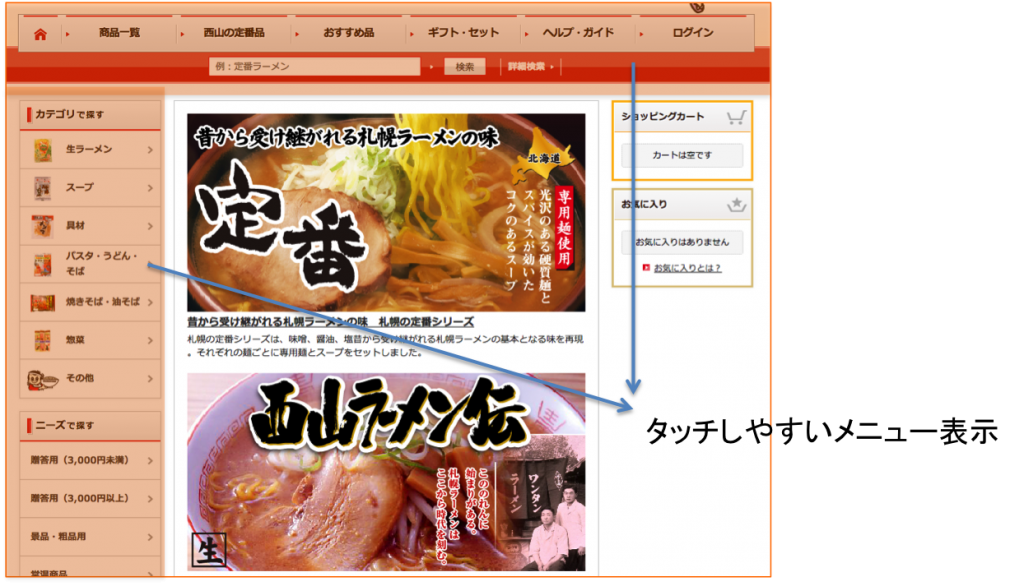
PCサイトでは主にテキストリンクでメニュー表示をするケースがありますが、スマホ/タブレットサイトではタッチしにくいため、テキストリンクを使用するとタッチの領域が制限され、ミスタッチを誘発する可能性があります。
PCサイトをそのままタッチデバイスに対応させると、ユーザビリティの悪いサイトになってしまいます。今回のサイトはタブレットではPCサイトを表示しているもののタブレットでも買い物がしやすいサイトを実現されておられます。
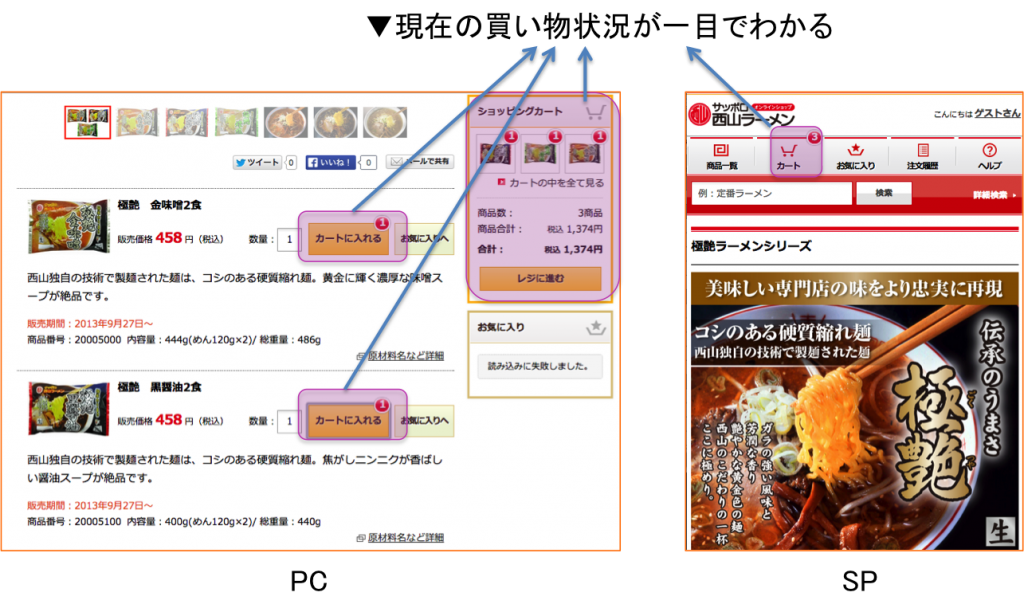
今回のECサイトの場合、一つ一つの単価が安い為「まとめ買い」をされるユーザー多いと考えられます。買い物をする中で今、どの商品をどれだけカゴに入れているのかがすぐにわかると大変便利です。
またカートに入れるたびに決済ページへ遷移しないため非常に買い物しやすいサイトとなっています。これまでに何度もお伝えしてきましたがスマートデバイスで買い物をするユーザーはページ遷移を嫌います。少しでもCVRを高め、客単価を上げる施策として細かいところではありますが非常に重要なポイントになります。
レスポンシブECサイトはこれからのマルチデバイス対応にもっとも有効な手段の一つです。しかしスマートデバイスの特徴をしっかりと加味しレスポンシブ化できなければせっかくのレスポンシブECサイトも意味がありません。
いかにスマートデバイスで買い物しやすいサイトを構築するのかがマルチデバイス対応の大きなポイントになってきます。
しかし、サイトを見ているとラーメンが美味しそうで食べたくなってきました…
岡村