2015年末、インターネット利用端末はスマホがPCを上回り、通販市場においてもスマホ中心のインターネット市場となりました。スマホ中心のEC市場へと移行する中で、今も諸事情でなかなか着手できなくECサイトのスマホ対応が未完了もしくは不完全なECサイトも散見されます。
今一度、ECサイトのスマホ対応方法を整理し、2016年以降にスマホ対応を強化される場合、どの方法がベストなのか?について、Googleが提言する3手法(Googleディベロッパーズでのスマホ対応方法)+以前使われたコンバータ(自動変換ツール)を含め整理解説します。
技術的なことはさておき、少し技術に詳しくないECサイトご担当者様がECサイト運営視点で分かりやすいよう解説したいと思いますので、これからスマホ対応のさらなる強化を検討される際の参考にしていただけましたらと思います。
ECサイトのスマホ対応方法
Googleが提言するスマホ対応の方法は以下の3つです。
- レスポンシブウェブデデザイン(URLも1つ、htmlも1つ)
- 動的な配信(URLは見た目1つだが、htmlは端末ごとに別々で作る)
- 別々のURL(URLもhtmlも端末ごとに別々)
以下のようにネット利用する端末毎(PC、スマホ、タブレットなど)に対して、ECサイト側のURL(PCやスマホなどでアクセスするアドレスのこと)が1つか端末毎に別々か、もしくはhtml(ECサイトのページのことだと思ってください)が1つか端末毎に別々かという区分けで3つの方法を提示しています。
分かりやすい言い方をしますと、以下のようになります。
- レスポンシブウェブデデザイン…PCにもスマホにも1つのページで対応する方法
- 動的な配信…URLは1つ(に見え)、PCページ・スマホページと別に作る方法
- 別々のURL…PCページ・スマホページと全く別に作る方法

(出典:Google モバイルガイドより)
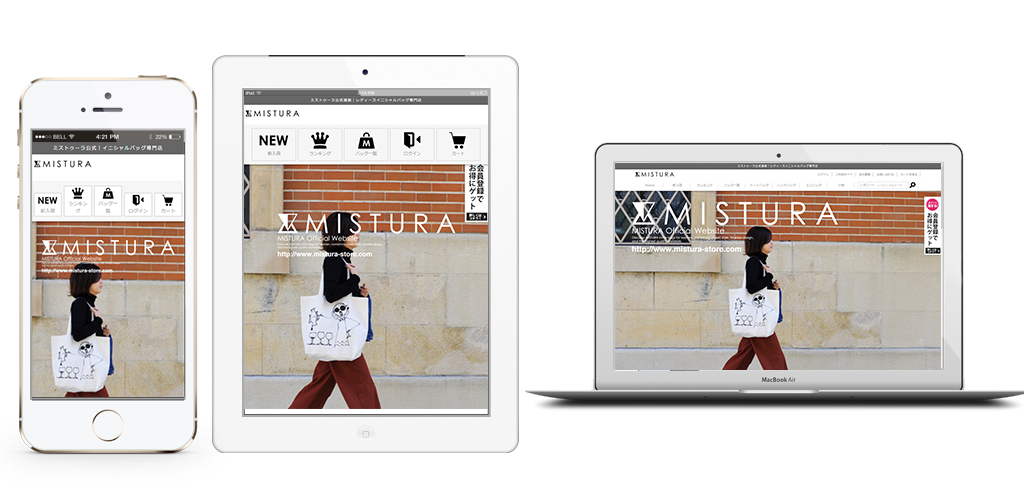
ECサイトにおいて、[1]のレスポンシブウェブデデザインは最近主流になりつつある方法で楽天ゴールドなどのフリーページで構築されているのも見受けられます。[1]と[2][3]の区別はブラウザの横幅を可変するとその横幅に合わせてデザインが可変するのでよくわかります。

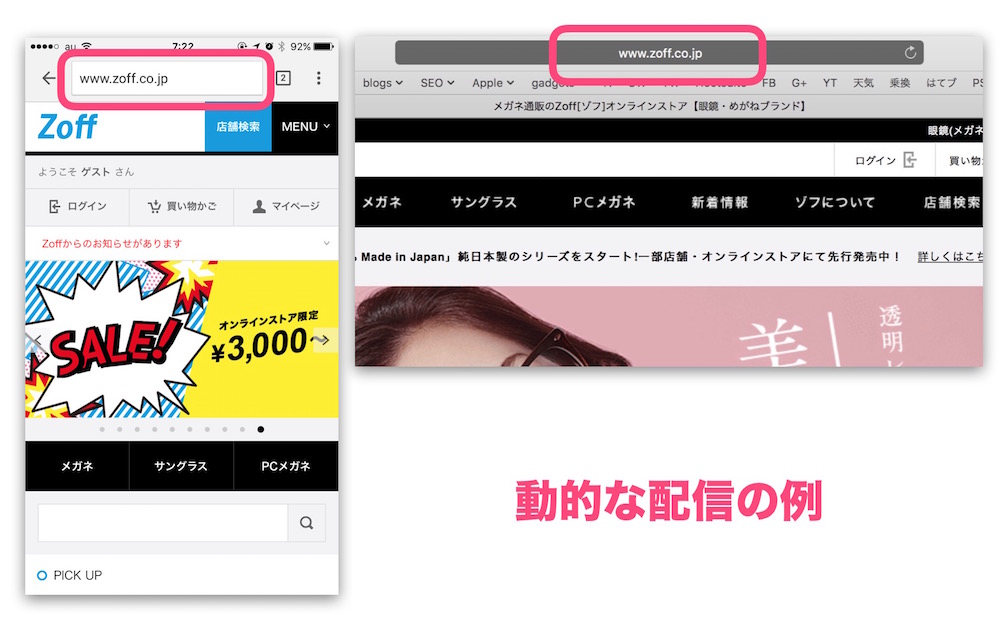
[2]の動的な配信は、これまでのECサイトの主要なページによく見られ、ECサイトのページを制作更新する際に、PC向けページ、スマホ向けページというように、端末毎にページデザインを作り、アクセス端末に応じて見せるページを変えるという方法です。

[3]の別々のURLは、完全にPC向けスマホ向けとページを分けて制作更新する方法です。例えばECサイトでスマホでサイトを見ていた際に「>>PCページを表示」など、PCサイトそのものへ誘導したり、逆にスマホページへ誘導したりし、物理的に分かれた、PC・スマホ向けECサイトのページを運用する方法です。
![[2]動的な配信の例、URLは1つ、スマホとPCで別で作られ体験が異なるサイト例](/knowhow/wp-content/uploads/2016/02/02.jpg)
![[3]スマホとPCでユーザー体験が異なる例](/knowhow/wp-content/uploads/2016/02/061.jpg)
これら3つの方法以外に、一時期のスマホ対応でよく用いられた自動変換ツール(スマホ最適化コンバータなど)という方法があります。厳密には上記方法に含まれるのですが、方法として別で考えられることもあるので今回分けて考えます。
それぞれのスマホ対応方法メリット・デメリット
これらGoogleが提言する3手法(Googleディベロッパーズでのスマホ対応方法)+自動変換の4つの手法のECサイトにおけるメリット・デメリットを整理すると以下のようになります。
[1]レスポンシブウェブデデザイン
メリット
- 制作更新する特集や商品などのページがどんな端末に対しても1つなのでECサイト運用が楽であること
- Googleが最も推奨する方法であり検索インデックスに有効であること(SEOに有効)
- どのような端末サイズにも最適対応し、一貫したコンテンツ・ユーザ体験を提供できるため、昨今急増しているPCからスマホへなどの端末をまたいだ利用(引継利用)に対しても有効であること
- URLが1つで、リダイレクトなくサイト構成もシンプルで管理しやすく表示パフォーマンスが高いこと
- 端末毎に最適なユーザ体験(ページデザイン)も可能であるため、ECサイトの転換率と運用効率を両立できること
デメリット
- レスポンシブに対応していないECプラットフォーム(ECサイトを運用しているショッピングカートやCMSなどのシステム部分)の場合、大規模な改修もしくは、システムリプレースが必要になること
- どのような端末でも基本的に共通のコンテンツを利用するため特にヘッダー・アサイド・フッターなどのサイト共通部分の基礎設計に新たな思想を取り入れる必要があること
[2]動的な配信
メリット
- URLが1つで、リダイレクトなくサイト構成もシンプルで管理しやすく表示パフォーマンスが高いこと([1]と同様)
- 端末ごとに、異なるユーザ体験をさせる必要があるようなECサイトでは、他の端末を意識せずに特定の端末向けのコンテンツ提供をしやすいこと
デメリット
- ページを端末ごとに構築する必要があるため、制作・更新の手間がかかること
- 端末ごとにページを制作更新するために、端末をまたぐ引継利用の際などで、コンテンツ格差を生み、ユーザ満足度低下(転換率の減少、離脱率の向上等)が発生すること
[3]別々のURL
メリット
- 端末ごとに、異なるユーザ体験をさせる必要があるようなECサイトでは、他の端末を意識せずに特定の端末向けのコンテンツ提供をしやすいこと([2]と同様)
- すでに運用しているPC向けECサイトに付加して、スマホ向けECサイトを別に構築、実現できるため、PC向けECサイトプラットフォームの大改修やリプレースが不要であること
デメリット
- ページやURLが端末ごとに存在し、更新や管理が煩雑になること
- リダイレクトなどのサイト構成に不手際(例えば不適切なリダイレクトなど)があると、ユーザ満足度が低下し、さらに検索エンジンからのペナルティの対象にもなる懸案があること
- 端末ごとにページを制作更新するために、端末をまたぐ引継利用の際などで、コンテンツ格差を生み、ユーザ満足度低下(転換率の減少、離脱率の向上等)が発生すること([2]と同様)
[4]自動変換ツール
メリット
- すでに運用しているPC向けECサイトに付加して対応が可能であること
デメリット
- そもそも、スマホ向けに意識したコンテンツを最適表示するわけではないので、スマホでのユーザ満足度が低い(転換率の減少、離脱率の向上等)こと
- スマホ向けにデザインを構築した場合に、結果[2]や[3]と同程度手間がかかること
- 読み込みや表示の不具合が発生することが多いこと
それぞれのECサイトのスマホ対応方法の評価
これら4つのそれぞれのECサイトのスマホ対応方法の評価をすると以下のようになります。
| 方法 | [1]レスポンシブWebデザイン | [2]動的な配信 | [3]別々のURL | [4]自動変換ツール |
| 概要 | 1ページ・1URLレスポンシブWebデザインでのECサイト。2012年にGoogleが推奨以来、コンシューマWebでのグローバルスタンダードに。 | 一元URL。デバイス毎に分離構成した(もしくはDB化した)ページをアクセス端末に応じて動的配信。2010年頃〜ECスマホ初期対応方法として普及。コンテンツをデバイス専用に構築しない場合はUXが悪く、デバイス専用ページを構築すると手間が多く引継利用対応が困難なため昨今では減少傾向。 | デバイス毎に完全分離構成したURL・ページを端末に応じて配信。モバイルとPCと明らかに異なるユーザー体験をさせる目的や、既存のPCシステムを変更出来ない等の理由でスマホ対応に用いられてきたが、管理の煩雑さ、UXの悪さ、運用コストの膨大で減少傾向。 | PCコンテンツをコンバータ(自動変換ツール)にてスマホ向けに変換表示対応。スマホ対応初期(2010年頃〜)に「自動」という言葉に惹かれ導入が進んだが、結局デバイス毎にコンテンツ構築が必要なこと、自動といえども手間・コストがかかりすぎることなどで、2013年ごろに激減。Googleも指示を止める。CVR向上が図れないどころか、スマホユーザーに悪い印象を与えかねないのでECには不向き。 |
| ユーザ満足度(CVR) | ◎ | △ | ◎ | × |
| デバイス毎の専用度 | ◯ | △ | ◎ | × |
| 導入コストメリット | ◯ | ◯ | △ | △ |
| 運用コストメリット | ◎ | △ | × | ◯ |
| Google検索エンジンとの相性(SEO) | ◎ | △ | △ | ◯ |
| タブレット等対応 | ◎ | × | △ | × |
このようにECサイトにおいて、各手法のメリット・デメリットを比較評価すると、まず自動変換ツールは『売上を上げるなら避けるべき』です。
[2][3]のように端末ごとにページを作成する方法のメリットは、「明らかにPCとスマホで異なるサイトを運用したい」場合で、例えば全国に店舗を持つ小売業者であり、スマホでECサイトへの訪問する大半のユーザが実店舗の情報を求め、スマホECサイトでは明らかにPCとは異なるコンテンツを頻繁に更新しなければいけない、などといった特殊な小売業者様のケースです。
ですから、ほとんどの複数商品を取り扱うECサイトにおいては[1]レスポンシブがベストということになります。
問題はプラットフォームの制約にあり
また完全なレスポンシブ対応ではなく、一部ページのレスポンシブ対応でもよいのか?という疑問もあります。
例えば、ユーザ目線でページ遷移し、一貫した体験でなければ不満を与える場合を考えた場合、レスポンシブの部分対応するくらいであれば、[2][3]の方法を選定し、やるならトップページからカートページ、さらにマイページなどもレスポンシブ対応にするのが良いのは明らかです。
[1][2][3]ではそもそもCMSの構造が異なるため、レスポンシブ専用のプラットフォーム以外で”無理やりレスポンシブに”すると、運用が逆に煩雑になるので要注意です。
[1]のレスポンシブウェブデザインがベストという結論には至るのですが、何故多くのECサイトはレスポンシブにしないのでしょうか。その理由はプラットフォームの制約にあります。
ECサイトは、現状利用しているプラットフォームに制約されるという問題があり、レスポンシブへの移行では、ほとんどの場合がそのプラットフォームリプレースを伴い大規模な改修やシステムリプレースが発生します。
「やりたいけど諸事情を解決しないとできない」というのが現状です。ECサイトにレスポンシブウェブデザインが少ない理由はまさにこの「リプレース」にあるのです。
そこで、現状運営しているECサイトプラットフォームを踏まえ、スマホ対応方法でどのような方法をとるのがベストなのか?代替え案は?も含め検討を進めます。
ECサイトの特徴を抑え、ベストなスマホ対応方法を考える

ECサイト運営視点で考えれば、ECサイトは特集やキャンペーン、商品ページなどページを非常に頻繁に更新し、常にどのような端末でも見やすく・買いやすく・ユーザ満足度高いページを提供しなければいけません。
そこで、ページを更新する手間とページの満足度を高めるという視点に立てば、URLを分けるかどうかの議論以前に上記の4つの方法を、以下のように2つに区分けができます。
- 1つ作成したページで全端末に対応させる方法:[1]or[4]
- 端末ごとにページを作る方法:[2]or[3]
ECサイトにおいて、スマホ対応をしていく大きな方向性としては、まずは
- 手間を少なく1つのページで全端末対応していくのか
- 手間はかかるが端末毎にページ構築して対応していくのか
を決める必要があります。
なぜなら、これらによりECサイトのプラットフォームの構造は異なり、利用するECサイトのプラットフォームも異なってくるからです。
その上で、仮に「手間を少なく1つのページで全端末対応したい」という方向であるなら、現プラットフォームの制約から以下のようなベストな方法選定パターンがあります。既存プラットフォームを前提にしたスマホ対応方法の検討の参考にしていただければと思います。
【パターン1】
現状のプラットフォームでスマホ対応不可、プラットフォーム変更可能
- 完全レスポンシブ対応できるプラットフォームへ移行する[1] (ベストな方法)
※[2][3]のシステムへ移行する場合は相応の理由が必要
※[4]自動変換ツールの選択は、売上向上が望めないのでしないほうがよい
【パターン2】
現状のプラットフォームでスマホ対応不可、プラットフォーム変更は不可
- システム改修し、完全レスポンシブ対応する[1] (ベストな方法)
- 上記改修規模が膨大なら、 [1]のレスポンシブを諦め相当な運用手間を覚悟し、スマホサイトを個別で制作し対応[2]or[3]
- 上記も不可の場合は売上向上を求めずとりあえず[4]自動変換ツールで対応
【パターン3】
現状のプラットフォームでスマホ対応可能、プラットフォーム変更可能
- 現状のプラットフォームで完全レスポンシブ対応できるなら実施、できないなら、完全レスポンシブ対応できるプラットフォームへ移行する[1]
【パターン4】
現状のプラットフォームでスマホ対応可能、プラットフォーム変更は不可
- 完全レスポンシブ対応できるならする[1] (ベストな方法)
- レスポンシブ専用CMSではないなどの理由で、レスポンシブ部分対応・無理やりの対応になる場合は、逆に手間がかかりすぎる可能性があるので、[2]or[3]など現プラットフォームの構造に従うほうがベター
以上









