今回はcssのdisplayプロパティについて解説していきます。
htmlタグの表示のされ方や高さ・幅の設定は予めhtmlタグごとに決まってます。しかし、これらの設定を変更し、htmlタグの使う範囲を拡張したい時があると思います。
このような場合に、htmlタグのinline要素やblock要素を変更し、適用範囲を変更できるcssがdisplayプロパティです。
displayのinline要素とblock要素
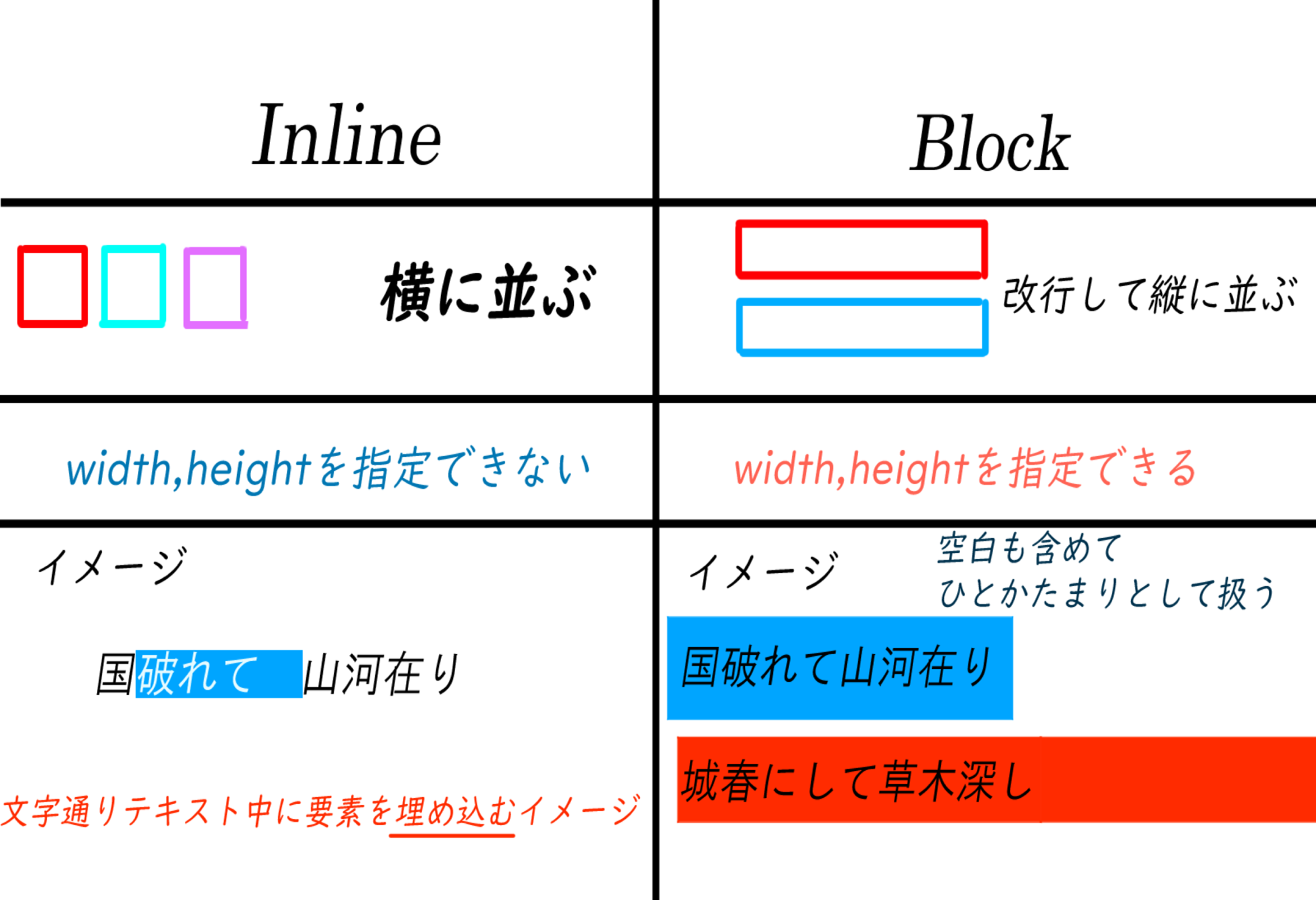
displayプロパティの活用方法を紹介する前に、まずinline要素とblock要素の違いを明確にする必要があります。inline要素とblock要素の主な違いを表1にまとめてみました。表1を見てください。
表1

表1のように、blockとinlineには明確な違いがあります。次に、主なhtmlタグが予めどの要素なのかを書き出してみました。
inline・・・a,span,strongなど
block・・・div,h1,ul,pなど
この分類から分かる通り、inline要素のhtmlタグは文字に適用されます。逆に、block要素のhtmlタグは1ブロックごとに適用されます。
つまり、displayプロパティを活用すれば、それぞれのhtmlタグの使用用途を増やすことができるのです。ここからは実際に活用方法を紹介して行きます。
displayプロパティの活用方法
displayプロパティのinline要素とblock要素を変更する
inline要素のhtmlタグとblock要素のhtmlタグを変更してみました。例1を見てください。
例1 inline要素とblock要素を変更してみる
<div class="sample1"> divで囲まれてます </div> <span class="sample1">spanで囲まれてます</span> <div class="sample1" id="change"> divで囲まれてます </div> <span class="sample1" id="change">spanで囲まれてます</span>
div.sample1 { background-color:#CD5C5C; }
span.sample1 { background-color:#8FBC8F; }
div.sample1#change { display: inline; }
span.sample1#change { display: block; }
適用範囲が逆になっていることが分かります。この場合だと、あまり用途がないかもしれません。しかし、inline要素であるaタグをblock要素にしてみるとどうでしょうか?例2を見てください。
<a>aタグで囲まれており、block要素になってない</a> <a style="display:block;">aタグで囲まれており、block要素になってます</a>
a { padding:10px; }
a:hover { text-decoration: underline;
background-color:gray;
}
aタグの適用範囲を広げることができました。このように活用することによって、よりサイト訪問者にリンクを押してもらいやすくなります。
inline-block要素を使って簡単なグローバルメニューを作ってみる
次にdisplayプロパティの一つであるinline-block要素の活用方法を紹介していきます。
inline-block要素の特徴はblock要素のようにhtmlタグで囲んだ箇所を1かたまりで扱うことができ、要素を横並びにできることです。この特徴を使うことで、サイトでよく見られるグローバルメニューを簡単に作ることができます。例3を見てください。
<ul> <li class="inline-blocksample" style="background-color: yellow;">boxその1</li> <li class="inline-blocksample" style="background-color: aqua;">boxその2</li> <li class="inline-blocksample" style="background-color: lime;">boxその3</li> </ul>
ul {
background-color:#C0C0C0;
}
.inline-blocksample {
display: inline-block;
font-size: 20px;
width: 20%;
height: 40px;
border: 1px solid #666;
}
このように、inline要素とblock要素を上手く折衷した動きができるのがinline-block要素です。
displayを使ってレスポンシブさせる
最後に紹介するのはdisplayプロパティのnone要素についてです。この要素はデバイスごとにhtmlタグの表示非表示を切り替える際に活躍します。
例えば、あるhtmlタグをスマホ版で表示させたいがPC版で表示させたくない場合、PC版の時に「display:none;」を適用すればPC版のみ非表示にできます。例4のページを開いて、PC版とスマホ版の両方で表示させてみてください。
<div class="PConly">PC上に表示されます</div> <div class="SPonly">スマホに表示されます</div>
.PConly { display: block !important;
background-color: #33FF00; }
.SPonly { display: none !important;
background-color: #FFFF99; }
@media only screen and (max-width: 640px) {
.PConly { display: none !important; }
.SPonly { display: block !important; }
}
このようにnone要素を使えば、デバイスごとに表示非表示の切り替えができるので非常に便利です。
まとめ
ここまでのことをまとめると、
・diplayプロパティを使えば、htmlタグの適用範囲を変更できる
・inline-blockはinlineとblockを上手く折衷した動きができる
・noneを使うことで、デバイスごとにhtmlタグの表示非表示を切り替えることができ、サイトをマルチデバイスに対応させることができる
displayプロパティはサイトレイアウトのバリエーションをかなり増やしてくれるので、ぜひ活用してみてください。








