
(2014年1月15日 追記しました)
注意:2014年1月14日、Window Resizerにはマルウェアが含まれていることが発覚しています。現在Chromeウェブストアからダウンロード出来なくなっています。
GIGAZINE
Chromeの拡張機能Window Resizerがマルウェアを含んでいたことが発覚
Google プロダクト フォーラム
http://productforums.google.com/forum/#!msg/chrome/mlAD1ygc0v0/9-EJU6pjuN4J
※Necoさん、ご指摘ありがとうございます。
レスポンシブサイトのコーディングを進める際に、コンテンツの動作確認を毎回iPhoneなどのスマートフォンで実機確認をするよりも、PCのブラウザを広げたり狭めたりして確認をする方が手っ取り早い時があります。
ただ@mediaで設定したブレイクポイントでのブラウザサイズが分からずに、「このコンテンツ表示はこの横幅で合ってたんだっけ?」という時がままあったりして困ります。
今回はそんな時に便利なGoogle Chromeのエクステンション、Window Resizerが便利だったのでご紹介。
まずはChromeウェブストアにアクセスします。
https://chrome.google.com/webstore/category/extensions?hl=ja
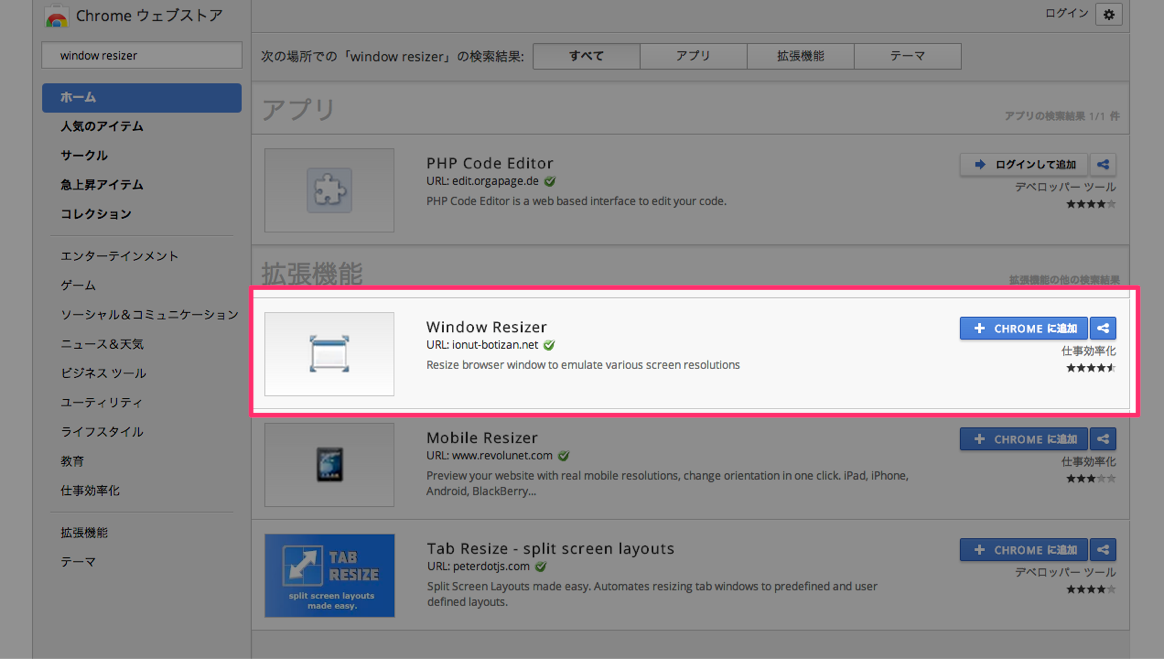
左上のストアを検索で「Window Resizer」と検索。

拡張機能の欄にwindow resizerが表示されるので、「Chromeに追加」をクリックしてエクステンションを追加します。

Window Resizerが有効化されているのを確認して、通常のウェブサイトを表示しブラウザの端をドラッグアンドドロップで広げたり狭めたりすると、図のように右下にウィンドウサイズが表示されます。

またブラウザツールバー右上のWindow Resizerのアイコンで、あらかじめ決められたウィンドウサイズ(iPhoneやデスクトップなど)に一気に設定することができます。

指定するブラウザサイズはユーザー側で任意に設定することも可能です。
探してみると、FirefoxにもWindow ResizerがあったのでFirefoxメインでお使いの方も利用できますね。
Firefox:Window Resizer
レスポンシブサイトのCSSを調整する時に、リアルタイムでブラウザの横幅を確認できるのでコーディングもサクサク進めることができます。無料なので、Chrome(Firefoxも)ユーザーはマストで入れたい拡張機能です。
ただしPCブラウザと、スマートフォンやタブレットでの表示は異なります。実機確認は必ず行うようにしましょう。
上林








