画像圧縮で読込速度改善
昨今のWebサイトではUX(ユーザーエクスペリエンス)や離脱率低減やのためにページ表示速度が重要視されています。サイト表示速度が遅いと顧客満足度は大幅に低下し、離脱してコンバージョンの機会が失われてしまいます。
よってサイトの表示速度のいかに速くするか対策することは、デザインやコンテンツの充実化に優先して取り組まなければならないと言っても過言ではありません。
まずは画像圧縮からはじめよう
サイト表示速度を速くするための方法はいくつかありますが効果がでやすく方法も簡単な画像容量を小さくする「画像の圧縮」から始めるのがオススメです。
1ページあたりの画像数が多かったり、1つ1つの画像サイズ(KB)が大きいとサーバーからの転送量が大きくなりブラウザでの読込時間が長くなります。画像圧縮により、ファイル容量を小さくするによって表示速度を速くすることができます。
現在のパフォーマンスを把握する①【デベロッパーツールを活用】
まずは自社のサイト表示速度がどの程度なのか知ることが重要です。画像の圧縮前・圧縮後のパフォーマンスをそれぞれ計測することでどれほど改善したかがわかります。
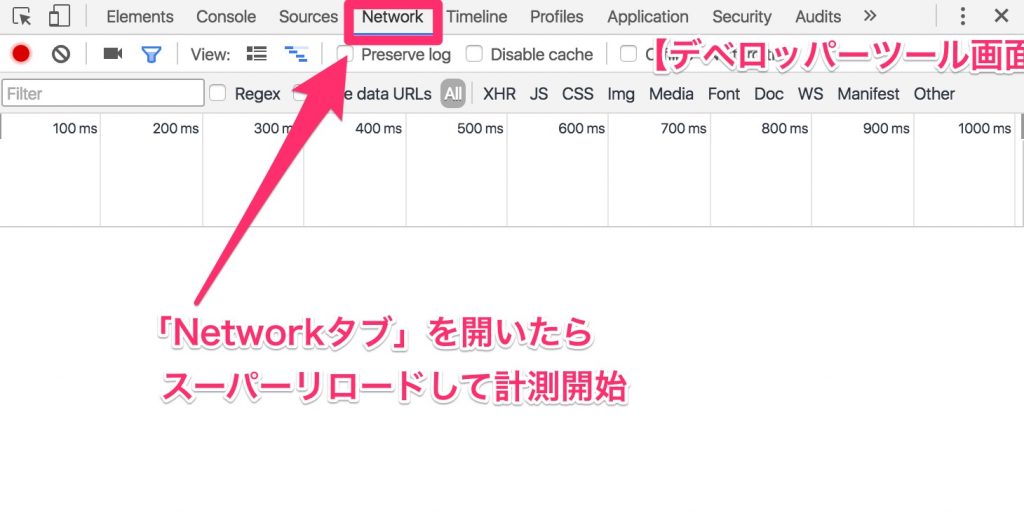
サイト表示速度(読込時間)を把握するには、ブラウザのデベロッパー(開発者)ツールを利用するとよいでしょう。Google ChromeのデベロッパーツールではNetworkタブでコンテンツ(サーバー応答速度[TTFB]やHTML/CSS/Javascriptソース、画像)の読込時間を計測することができます。
デベロッパーツールの開き方(ショートカットキー)はこちら
- Mac:「Command + Option + I」
- Windows「F12」
デベロッパーツールを開いたら、Networkタブを開きスーパーリロード(ブラウザキャッシュを無視して、Web最新のデータを読み込む)して計測を開始します。
スーパーリロードは次のショートカットキーで行います。
- Mac:「command + shift + r」
- Windows:「Ctrl+F5」

読込が終わったら、各コンテンツの読込時間・容量を把握しましょう

読込を完了したら各ファイル毎のSize(容量(KB))、Time(読込時間(s))を把握しましょう。これで容量が大きく、読込に時間がかかってる画像が分かります。
現在のパフォーマンスを把握する②【PageSpeedInsightsを活用】
Googleが提供するPageSpeedDinsightsでサイトを分析することで利用することでページ読込時間を短くするための方法を知ることができます。
モバイル・PCそれぞれのデバイスでのパフォーマンスを100点満点のスコアで診断します。

分析によってデバイスごとにスコアとスコア改善のための方法がわかります。「画像を最適化する」の提案では圧縮可能な画像ファイルをリストアップし、ファイル毎の圧縮可能容量が分かります。

画像圧縮ツールを使って画像を圧縮する
いよいよ本題です。現状のサイトパフォーマンスを把握して圧縮すべき画像が分かったら、ツールを使って画像圧縮を行います。
画像の圧縮ツールには主にインストール型(ネットからダウンロードしてPC上で使用)とWebサービス型(オンライン上で使用)があります。
- BatchGOO!NEXT
- PCにインストールして利用します。フォルダ単位で一括で画像圧縮・リサイズすることができます。※動作OS(動作OS: Windows 10/8/7)
- 縮小専用AIR
- Windows、MacOSに対応。複数の画像ファイルをドラッグ&ドロップして一括圧縮・リサイズ可能(フォルダ単位での圧縮は不可)。
縮小専用AIRのダウンロード

- compressor.io
- 画像の圧縮率と画像品質のバランスのよいオンラインの画像圧縮ツールです。一度に圧縮できる画像数は1枚のみです。Lossy(ロス圧縮)とLossless(ロスレス圧縮)から圧縮形式を選べますが、容量削減の効果の大きいLossy圧縮がおすすめです。
終わりに
PageSpeedInsightsは、画像の最適化(画像の圧縮)以外にも、下記のようなパフォーマンス改善のためにサイト制作側で実施できる様々な方法を提案してくれます。
- 圧縮を有効にする
- CSS を縮小する
- JavaScript を縮小する
- HTML を縮小する
今回は、画像圧縮の方法のみご紹介しましたが、他の改善方法も是非試していきましょう。PageSpeedInsightsサイト内でも各方法を詳しく解説しているのでそちらもご覧ください。











