前回の記事の最後にご紹介した「スマートフォンのホーム画面にブックマークアイコンを作る方法」。3つのステップで簡単に実装することができるので、今回はその方法をご紹介します。リピート率アップにも繋がるので是非お試し下さい。
ホーム画面のブックマークアイコンとは?
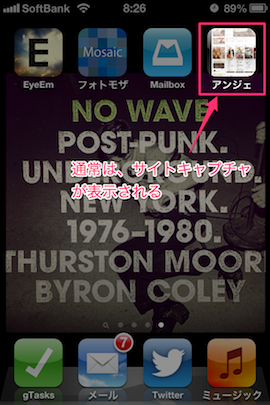
iPhoneのSafari等でウェブサイトにアクセスし、そのリンクをホーム画面へのブックマークとして追加した時に、通常ではサイトのキャプチャがアイコンとして縮小されて表示されます。
これではせっかくホーム画面にブックマークを置いてくれたのに、どのサイトのブックマークか認識することができません。
しかし、ブックマークアイコンを指定するとアプリの様なリッチなアイコンをホーム画面に置くことができるようになります。

ホーム画面に分かりやすいアイコンを設置することで、リピート率アップやサイトのブランド化にもつながり売上げアップの有効な手段にもなります。
このブックマークアイコンの設定方法は以下の3つのステップで完了です。
- 画像を用意する
- 画像をアップロードする
- ソースをいじる
それぞれ詳細を見ていきましょう。
1,画像を用意する
■用意するもの
アイコンにしたい画像(57px×57px以上)
※正方形以外も可能で自動リサイズされます。
※gif,jpg,png,bmp対応可能
2,画像を専用サーバーにアップロード
画像を専用サーバーにアップロードし、URLを生成します。
FTP等を使って画像をアップロードしましょう。
3,<head>内にタグを設置
<head>内に以下のリンクを設置します。「画像パス」の部分は2でアップロードした画像のパスに書き換えてください。
<link rel="apple-touch-icon" href="画像パス" />
アイコンのタイトルは<title>で指定しているものが適用され、角丸は自動でつけられるので、画像作成時には特に気にする必要はありません。他のアイコンと同様、つやだし効果も出してくれます。

以上です。簡単に設定することが
もしつやだし効果を消したい場合は、
<link rel="apple-touch-icon-precomposed" href="画像パス" />
を使うことで実現することができます。
このように細部にこだわることで、よりオリジナリティのあるサイトの構築をすることができます。是非ご活用ください。
aiship 上林