昨年のChromeのアップデートでGoogleがネイティブのlazy-loadをサポートするようになりました。
Native image lazy-loading for the web
これはJavaScriptを使うことなく、ブラウザの標準機能として画像の遅延読み込みを可能にするものです。
これまでは画像の遅延読み込み機能を使うにはJavaScriptのライブラリを実装したりする必要があったのですが、ブラウザ側でサポートすることによりHTMLに記述を加えるだけで画像の遅延読み込みができるようになります。
今回は実際にネイティブのlazy-loadを試してみて、読込速度がどう出たかなどを検証してみたいと思います。
画像の遅延読み込みとは
そもそも画像の遅延読み込みとは何でしょうか。
開発者ページのデモには、猫の画像が大量に並べられています。
これらは表示されているスクリーンの画面に応じて、画像を読込をさせています。スマートフォンやPCなどでスクロールをすると、表示されている画面に合わせて画像が読込されていきます。逆に言うと、画面外にある画像は、領域に達するまでは読み込みが行われません。
画像の遅延読み込みとはこのように表示されているスクリーンでの画像のみを優先的に読み込んでいく手法になり、lazy-loadと呼ばれています。
lazy-loadを実装するメリット
ではこの遅延読込をすることでどのようなメリットがあるのでしょうか?
体感速度の向上
私達が普段、WEBページにアクセスして、ページが表示されるプロセスにはいくつかの段階を経て表示されます。
簡単に言うと、
①Webサーバへリクエストが行われ
②HTML構造の解析
③同期スクリプトの読込
④画像の読込、非同期スクリプトの読込
です。(本当にざっくりですので厳密にはもっと細かいプロセスがあります)
通常は③と④の間に画面の外の画像も全て読み込んだ上でWEBサイトを表示していますが、「WEBサイトが見れる」という目的を達成するには、別に見えていない画像を読み込む必要はありません。
なので読み込まない分、ユーザーとしてはサイトが速く表示されると感じ、体感速度が向上、最終的には満足度の向上につながります。
特に画像を多用しているサイトやECサイトでの商品一覧ページ、特集ページなどのLP(ランディングページ)ではとても有効なものになります。
データ容量の節約
これはそのままです。携帯キャリアでの通信を利用している場合は、不要な画像を読み込まなくなるのでその分データ容量が節約できます。お財布にも安心ですね。
lazy-loadの使い方
lazy-loadはimgタグにloading属性を追加するだけで、簡単に実装できます。
loading="lazy"
imgタグを組み合わせると以下のようなコードになります。
<img src="画像URL" loading="lazy" alt="lazyテスト画像">
また他にもloading属性でサポートされている値は次のとおりです。
- auto:ブラウザのデフォルトの遅延読み込み動作にならいます(属性を指定しないとの同じ動作)。
- eager:ページ上の場所に関係なく、画像をすぐに読み込みます(ページのロードと同時に画像を読込)。
lazy-loadの効果
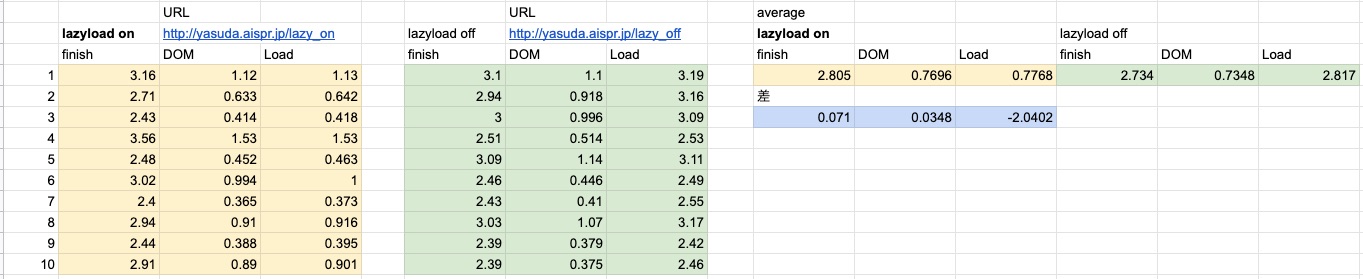
lazy-load有りのページとlazy-load無しのページで、実際に画像を読み込ませて測定した結果が以下です。(クリックで大きな画像)
結果としては10回測定した平均の時間を見ると、Load(ページが読み込まれた時間)で約2秒、読込速度が向上しているのがわかると思います。
テストで作成したサイトでは体感的にはそこまで上がるものではなかったのですが、画像を大量に使っているサイトなどではある程度効果は見込めるのではないでしょうか。
まだGoogleのChrome以外のブラウザはサポートされていないので、他のブラウザの場合はJSのライブラリを使って実装する必要がありますが、積極的にlazy-loadを活用していきましょう。