2022年4月に施行される改正個人情報保護法。これによりECサイト運営にはどのような影響が出てくるのでしょうか。
個人関連情報とは、「生存する個人に関する情報であって、個人情報、仮名加工情報、匿名加工情報のいずれにも該当しないもの」(個人情報保護法26条の2第1項)を指します。具体的なものとして、氏名等の個人情報と結びついてないネット閲覧履歴、位置情報、Cookie情報等が想定されています。今までCookieによって取得される情報は個人情報保護法の対象ではありませんでしたが、今回の改正法で個人関連情報に該当することになりました。
さらに個人情報関連のデータを第三者に渡す場合には、本人の同意が必要になる、といったルールが追加されています。Googleアナリティクスのようなアクセス解析や、外部の広告計測などをECサイトで利用している場合は、それらで利用されているサードパーティCookieの取得に関して、ユーザーに同意確認する必要が出てきます。
今後、ECサイトを運営していくにあたり、どのような対処方法があるのか良いか、まとめました。
Cookie使用に関する同意を得る方法
1.サイト内にポップアップを表示し、Cookieの有効化/無効化の処理を実装する方法
Osano という組織が提供している Cookie Consent というツールを使った方法をご紹介します。
Cookie Consentには「Osano Hosted Edition」と「Open Source Edition」があり、ここでは後者を利用する方法について説明していきます。
ユーザーが同意しない場合は、Googleアナリティクスを無効化する例で作成していきます。
1.Download Cookie Consent | Osano にアクセスします。
https://www.osano.com/cookieconsent/download/
2.「Start Coding」をクリックします。

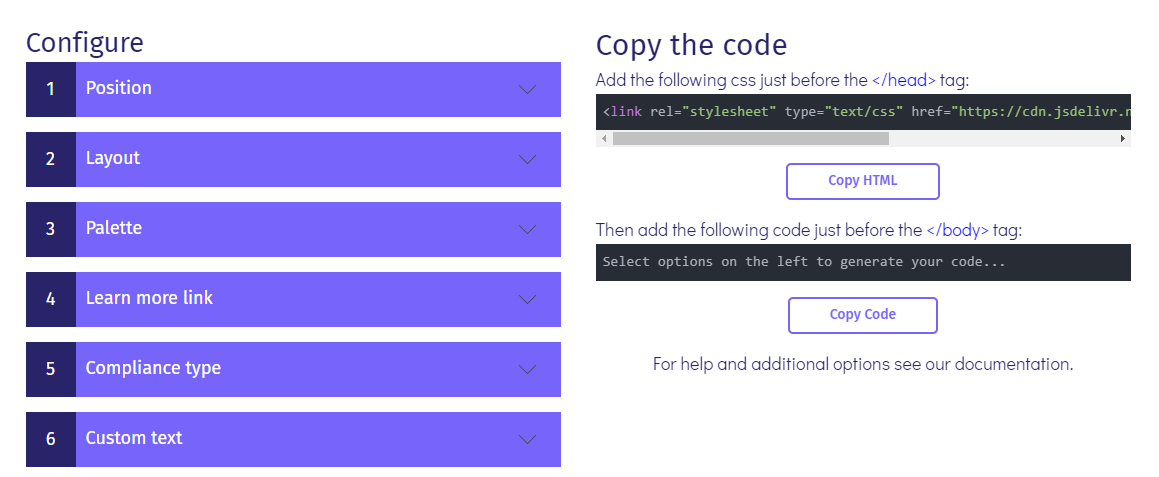
3.ポップアップを作成するための設定画面が表示されますのでPositionから設定していきます。

3-1.[Position] では、ポップアップの表示位置を指定します。
今回は、「Banner bottom」を選択して進めます。
3-2.[Layout] では、ポップアップのレイアウトを指定します。
今回は、「Block」を選択して進めます。
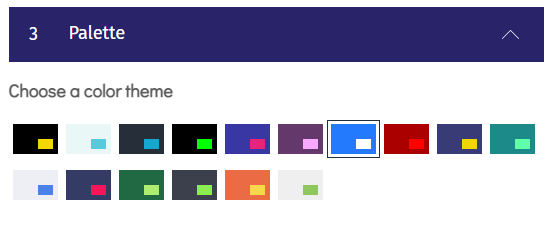
3-3.[Palette] では、好みの色を選択もしくは入力します。

3-4.[Learn more link] では、Cookie の使用に関する詳細ページを指定します。
ECサイト内に「プライバシーポリシー」に関するページがある場合は、そのページのURLで良いでしょう。
3-5. [Compliance type] を設定します。
選択肢の意味は以下のとおりです。
Just tell users that we use cookies:インフォメーション形式。Cookieを取得していることを通知するのみ。ユーザーが同意・拒否はできない。
Let users opt out of cookies (Advanced):オプトアウト形式。ウェブサイト提供者側が主導権を持つ。デフォルトでクッキーは有効にしておき、ユーザーが拒否してはじめて無効にする。
Ask users to opt into cookies (Advanced):オプトイン形式。ユーザー側が主導権を持つ。デフォルトでクッキーは無効にしておき、ユーザーが許可してはじめて有効にする。
今回は、「Ask users to opt into cookies (Advanced)」を選択して、オプトイン形式にしてみます。
3-6.ポップアップに表示されるメッセージを変更する場合は、[Custom text] を入力します。
4.画面右側に「Copy the code」が表示されるので、コピーしてaishipRの全てのレイアウトにペーストします。
そうすると、以下のように表示されます。

5.「拒否する」クリック時にGoogleアナリティクスの有効/無効を切り替える処理を加える
Javascriptのコードで追加します。追加するコードのベースとなる部分は、Disabling Cookies | Osano を参考にしていきます。「ポップアップが表示されたとき」や「ポップアップ内の各ボタンを押されたとき」に実行される処理を登録するコードに対し、Cookieの有効/無効にする処理を追加するといった内容です。
<script src="https://cdn.jsdelivr.net/npm/cookieconsent@3/build/cookieconsent.min.js" data-cfasync="false"></script>
<script>
/* cookie取得関数 */
function getCookieArray(){
var arr = new Array();
if(document.cookie != ''){
var tmp = document.cookie.split('; ');
for(var i=0;i<tmp.length;i++){
var data = tmp[i].split('=');
arr[data[0]] = decodeURIComponent(data[1]);
}
}
return arr;
}
window.addEventListener('DOMContentLoaded', function () {
/* cookie取得 */
var arr = getCookieArray();
var result = arr["cookieconsent_status"];
if (typeof result === 'undefined') {
/* アナリティクス無効 */
window['ga-disable-UA-XXXXXXXXX-Y'] = true;
} else if (result.toLowerCase() === 'deny') {
/* アナリティクス無効 */
window['ga-disable-UA-XXXXXXXXX-Y'] = true;
} else if (result.toLowerCase() === 'allow') {
/* アナリティクス有効 */
window['ga-disable-UA-XXXXXXXXX-Y'] = false;
}
}, false);
window.cookieconsent.initialise({
"palette": {
"popup": {
"background": "#237afc"
},
"button": {
"background": "#fff",
"text": "#237afc"
}
},
"type": "opt-in",
"content": {
"message": "このサイトではCookieを使用しています。「同意する」をクリックすると、クッキーポリシーに記載されたCookieの使用に同意したものとみなされます。Cookieを拒否する場合は「拒否する」をクリックしてください。",
"allow": "同意する",
"deny": "拒否する",
"link": "クッキーポリシー",
"href": "http://aishipr.sample.jp/policy"
}
,onInitialise: async function (status) {
const type = this.options.type;
const didConsent = this.hasConsented();
if (type == 'opt-in' && didConsent) {
/* アナリティクス有効 */
window['ga-disable-UA-XXXXXXXXX-Y'] = false;
}
if (type == 'opt-out' && !didConsent) {
window['ga-disable-UA-XXXXXXXXX-Y'] = true;
}
},
onStatusChange: async function (status, chosenBefore) {
const type = this.options.type;
const didConsent = this.hasConsented();
if (type == 'opt-in' && didConsent) {
/* アナリティクス有効 */
window['ga-disable-UA-XXXXXXXXX-Y'] = false;
}
},
// 再度、ポップアップを表示させたとき
onRevokeChoice: function () {
const type = this.options.type;
if (type == 'opt-in') {
/* アナリティクス無効 */
window['ga-disable-UA-XXXXXXXXX-Y'] = true;
}
}
});
</script>
※Googleアナリティクスのコード、UA-XXXXXXXXX-Yは変更してください。
※Googleアナリティクスはwindow[‘ga-disable-UA-XXXXXXXXX-Y’] = true;で無効になります。
2.Cookie使用許可の同意確認を管理する方法
上記でご紹介したJavascriptの自作が出来ない場合や、複数のサードパーティークッキーを利用している場合、あるいはCookie使用同意許可がとれたことを管理したい場合は、ユーザーの同意を収集、管理することができるツール、CMP(Consent Management Platform)と呼ばれる同意管理プラットフォームを利用すると良いでしょう。
同意管理プラットフォームには、QonsentやTealiumなどがございますので、自社のEC運用に応じたツールをご選定ください。
3.サイト内への表示で対処する方法
こちらは応急処置的な対処方法です。
デモサイトをご用意しました。このようにサイト内に表示する場合、CSSとJSによる設定となりますが、以下のソースをコピーペーストして頂くだけでも簡単に設定できます。
ただしこの方法では、Cookieを無効にすることは出来ません。Cookieの使用を認めないユーザーには、自身でブラウザの設定を変更して頂く必要があります。
▼作成例(HTML)
※aishipシリーズで作成する場合は、このHTMLを機能パーツで作成し、この表示が必要なページのレイアウトに設置します。
<div class="cookie"> <div class="btn_area"> <p class="ttl">個人情報の取り扱いについて</p> <p>本サイトでは、よりよいサイト体験の提供、皆様の興味にあわせたご連絡、アクセス履歴に基づく広告、統計、集客の目的でCookieを使用しています。</p> <button>Cookieの使用に同意する</button> <p>お客様がCookieを拒否または削除したい場合は、インターネットブラウザのヘルプ、サポート情報等をご参照ください。</p> </div> </div>
▼作成例(CSS)
※aishipシリーズで作成する場合は、サイト管理 > ユーザーCSS編集ご利用ください。
.btn_area {
width: 100%;
position: fixed;
background: #fff;
text-align: center;
bottom: 0;
border: 1px solid;
z-index: 1;
}
.btn_area .ttl {
font-weight: bold
}
.btn_area p {
padding: 15px;
font-size: 20px;
}
.btn_area button:hover {
background: #777
}
.btn_area button{
display: block;
margin: 0 auto;
background: #333;
color: #fff;
padding: 20px 20px;
border: none;
width: 200px;
}
button{
cursor: pointer;
}
▼作成例(JS)
※aishipシリーズで作成する場合は、サイト管理 > ユーザーJS編集ご利用ください。
$(function(){
$(".cookie").show();
$(".btn_area button").click(function(){
$(".cookie").fadeOut();
});});
まとめ
いかがでしたでしょうか。ここ最近WEBサイトを徘徊していると、Cookie同意ポップアップを求める表示が目につくようになりました。まだ対策を講じていない場合は、改正個人情報保護法の施行後にトラブルになったりすることにないよう、Cookie同意ポップアップの設置やプライバシーポリシーの見直しなどを実施して早めに備えておきましょう。









