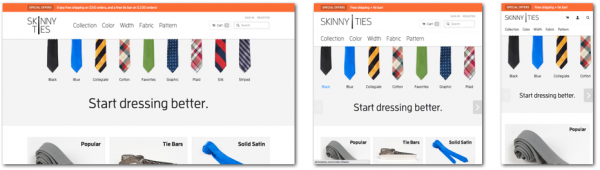
前回記事でご紹介したレスポンシブWebデザインで構築されたECサイト、skinnyties.comで買い物をしてみました。
コンテンツの共通化、モバイルファーストでのサイト構成などレスポンシブな要素が満載でデザインも素晴らしいサイトです。
| サイト名 | SKINNY TIES |
| URL | http://skinnyties.com/ |
| QRコード |  |
レスポンシブWebデザインであることはもちろんのこと、きっちりとモバイルファーストの考え方で設計されており、スマートフォンで実際に買い物をしても特にストレスを感じることはありません。
商品の検索はトップページのヘッダーナビから直接行うことができます。もちろん画面遷移をすることなく、検索したい商品のカテゴリを変更することも可能です。
このナビゲーションですが、下層ページにも設置されており、どのような場面でもこの検索を利用することができるので、カテゴリ毎の遷移もとても楽に行えます。
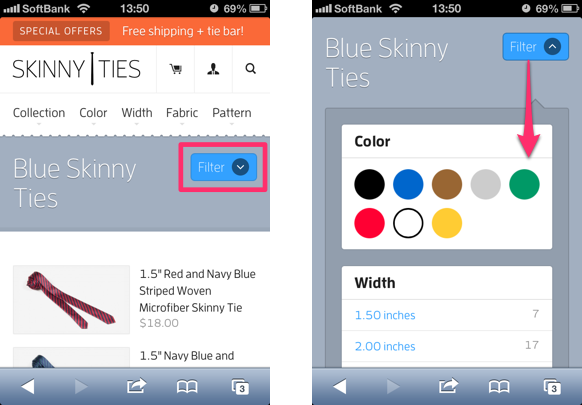
さらに選択したカテゴリ内でも絞り込み検索をかけることができ、それぞれの中の商品数も同時に表示されており分かりやすいです。
商品に関する仕様(用途別の素材の選び方、幅の定義など)についてもポップアップで表示され、画面をいちいち遷移することはさせません。この辺りもモバイルでの利用を考えた作りとなっています。
決済手順についてももちろん遷移をしません。請求先住所、送付先住所、支払い方法などそれぞれのタブメニューをタップすることで編集することができ、かつ自分が今どの手順にいるのかが一目で分かるので、デザイン的にも非常に考えられたものとなっています。
もちろん、エントリーフォームの最適化は行われており、選択したフォームに必要なソフトウェアキーボードが予め設定されています。
いかがでしたでしょうか。今回はじめてレスポンシブECサイトで商品を購入してみました。レスポンシブECサイトは徐々に現れてはきていますが、まだまだ主流にはなっていません。
そのため「これが正解!」というメソッドは確立されておらず、手探りの状態で試行錯誤をして行く必要があります。
しかしレスポンシブWebデザインでサイト構築をしていくポイントはあくまで「モバイルファースト」で構築しなければならないということです。
- コンテンツの共通化(モバイルであってもコンテンツを省略しない)
- 画面遷移を極力減らし、ユーザーにストレスを与えない
この2点がレスポンシブECサイトを構築する上で重要なポイントとなります。
今回のSKINNY TIESのPC版を見てもモバイルとコンテンツの量は変わりありませんでした。上記のポイントを抑え、デザイン性豊かな個性的なレスポンシブECサイトを構築しましょう!
次回のサイトレビューもお楽しみに!