急加速するレスポンシブECサイト
2016年に入り、既存のECサイトをレスポンシブwebデザインへ移行する傾向が加速しています。
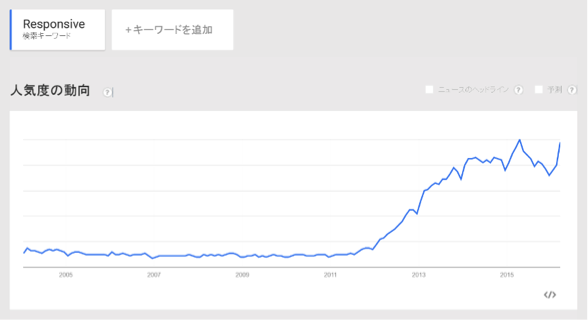
Googleトレンドでレスポンシブwebデザインについてのトレンドの検索推移を見てみますと、「Responsive」のすべての国(日本も含む全世界トレンド)での検索トレンドは以下の図のようになりました。

レスポンシブwebデザインという言葉が使われだした2011年後半よりそのトレンドグラフが立ち上がり始めます。
2012年Googleがレスポンシブwebデザインを推奨した頃より急激に加速し、2013年には多く世界中で利用されるトレンドとなります。直近では2015年4月のGoogleモバイルフレンドリーアップデートの際にピークとなり、そして今年に入り再度急激に利用されているようになっています。
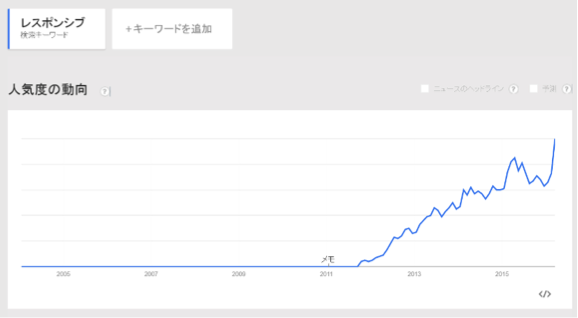
次に日本国内で「レスポンシブ」の検索推移を見てみます。

大きなトレンドは変わりないですが、日本の方が世界的なトレンドからは少し遅れ、じわじわとその言葉が浸透します。
日本は少しレスポンシブに対して出遅れがあるものの、昨年4月がピーク・2016年に入り再度急激に検索されだしているトレンドは海外とほぼ同じで、直近での「レスポンシブwebデザイン」に対する強い意向がうかがえます。
ECサイトにおいても、これらの背景やレスポンシブへ移行したECサイトの成功事例が出回るようになり、その効果の高さよりレスポンシブへの移行を急加速している背景がうかがえます。
「レスポンシブ」の認知は確実に増えている
私たちも2012年頃よりレスポンシブECサイト専門に構築提供を開始し、当時は本当に少なかったレスポンシブECへの移行案件が、確かに直近で急激に増えつつあります。レスポンシブwebデザインの認知はもちろん、「今後のECサイトにはレスポンシブがいいと聞いた」というお話もよく聞くようになってきました。
そのような中で少し課題に感じるのは、ECサイト事業者様が「なぜレスポンシブにするのか?」ということを今一つ理解されていない点です。
“レスポンシブがいいと聞いた”とのことで、レスポンシブwebデザインへの移行を検討するものの、移行検討する大半が少々手間とコストを要するプラットフォーム変更を伴うため、その本来の目的をしっかりと踏まえて検討をしなければ、容易に決断できない状況に陥った際に躊躇してしまうからです。
ですから今一度、ECサイトをレスポンシブwebデザインへ移行する目的を整理したいと思います。
ECサイトの課題とレスポンシブ移行の目的は?

ECサイトをレスポンシブwebデザインに移行する目的は、
マルチスクリーン対応が必要なECサイトの売上・利益拡大
です。
要はスマホでもPCでもタブレットでも、しっかりと売っていきたいECサイトにとって、売上・利益の拡大を図る有効な一つの手段なのです。
そこで、スマホでもPCでもしっかりと売っていきたいマルチスクリーン対応ECサイトには以下のような市場背景と課題があります。
- スマホでのネット接続がPCを上回る中、スマホECの強化を図らなければならない。
- 多様化する接続デバイスのスクリーンサイズ、スマホでもPCでもタブレットでもユーザ満足度高い(売れる)ECサイトを提供しなければいけない。
- 複雑なマルチスクリーンサイトの運用をシンプルにしなければならない。
- Google検索にも適正にインデックスしなければならない。
ECサイトはこれらの課題を解決させ、さらにECサイトのユーザ満足度を向上させて、売上利益の向上を図る必要があります。その非常に有効な手段をしてあるのが、レスポンシブwebデザインによるECサイト構築運用なのです。
その比較対象となるのが、従来型のPC向け、スマホ向けとデバイス別にページを構築するECサイト構築運用(分離構成)です。
旧来型の分離構成方法とレスポンシブをECサイトの売上・利益を高めるにはどちらが良いのか?サイトの売上=アクセス数×CVR×客単価という式ともとにし、サイトの売上に直接寄与するアクセス数、CVR、客単価、また利益拡大に大きく寄与する運用効率(構築・制作・更新等に係る人の手間コスト)について以下のように比較してみます。
スマホECの売上利益を拡大させる最高の手段
ECサイトの売上・利益に影響する重要な値の比較
| 項目 | 分離構成 | レスポンシブ | 考察 |
| アクセス数 | 100 | 146 | SEO効果として非常に有効、自然検索流入数が改善。売上源泉となるアクセス数の増加が見込める。 |
| CVR(転換率) | 100 | 167 | 特に、スマホ・タブレットのユーザ満足度が高まり、売上源泉となるCVRの増加が見込める。 |
| 客単価 | 100 | 100 | 客単価への影響は少ない。 |
| 運用効率 | 100 | 200 | スマホサイトの別運用に比べレスポンシブではサイト構築運用の手間が約1/2。人件費や制作コストの低減・利益向上が見込める。 |
※従来型の分離構成のそれぞれの値を100として、レスポンシブの値を比較
※各値は弊社での集計数値に基づく
この図のように、従来のECサイトをレスポンシブwebデザインに移行することで、確かにさらなるECサイトの売上利益拡大を図ることは可能です。
さらに上図の値は密接の関係している部分もあり、中長期的にさらに拡大させることも可能です。例えば運用効率が高まる(少ない人手でスマホ向けにも充実したECサイト運用ができる)と利益が増えるのみならず、これまで出来なかったことができるようにもなります。
自然検索流入向上を図るためにサイト内に良質なページを拡充していくことや、特集ページ、LPなどのページやコンテンツを拡充していくことはさらに上記のアクセス数向上やCVR向上、その他さらに良い商品を企画開発することへの時間や良いプロモーションへの時間を割くことができ、さらにアクセス数・CVRの向上が図れます。
ですからレスポンシブwebデザインへの移行はスマホECの売上利益を拡大させる最高の手段であるということは強く言えると思います。しかしながら、この本来の「スマホECでもっと売上利益を拡大したい」という目的を見失い、“レスポンシブにすれば上手くいく”と思ってしまうと痛い目に合うかもしれません。
ECサイトの目的は何か?
単に“レスポンシブがトレンドだから”ではなく、今一度ECサイトの目的は何かを考える必要があります。
本来はECサイト運用の目的は売上・利益拡大にあると思います。レスポンシブであろうと、分離構成であろうと、スマホ未対応であろうと、それらの実施如何にかかわらずユーザを満足させて売上・利益向上が図られればよいはずです。
そのような中で、レスポンシブは手段であり、その本来の目的である「スマホECでもっと売上利益を拡大したい」という視点を見失い、単に“レスポンシブ”なら上手くいくということに加担してしまうと、いくらレスポンシブへ移行したからといって、売上・利益向上を図ることはできないかもしれません。
なぜならスマホECでもっと売上利益を拡大するには、レスポンシブ移行以前に以下のような「スマホECでもっと売上利益を拡大するため」の思想を取り入れなければいけないからです。
【スマホECでもっと売上利益を拡大するための思想】
- スマホファースト設計
- デバイスをまたぐ引継ぎ利用を意識したサイト設計
- スマホで売るためのコンテンツ訴求力向上
- 適正なマルチスクリーンに対するコーディングやメタタグ設置
など
レスポンシブwebデザインは“スマホECでも”もっと売上・利益拡大をさせるために考案された方法なのですから、これらの思想の実現にはレスポンシブwebデザインが最適であることは言うまでもありません。
これらの思想の実現が、レスポンシブwebデザインの如何にかかわらず、スマホでのECサイト利用で売上拡大を図るために必要な考え方であり、これらが欠落すると、結果レスポンシブであとうと、分離構成であろうと売上・利益拡大が図れなくなります。
レスポンシブを目的とするのではなく、スマホECでもっと売上利益を拡大するためにこれらの思想を踏まえましょう。合わせてレスポンシブECサイトを実現させようとするならば、それは最強のスマホ対応のECサイトを手に入れることになり、さらなるECサイト売上利益拡大を加速することになります。
以上









