2021年5月より、Googleの検索結果の表示順に、新たな指標として「ページエクスペリエンス」が加わることが発表されました。
https://developers.google.com/search/blog/2020/11/timing-for-page-experience
ページ エクスペリエンスとは、ユーザーがウェブページで操作を行った際の、情報そのものの価値以外に関するエクスペリエンスの尺度となるシグナルのセットです。これには、ウェブに関する主な指標(ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性に関する実際のユーザー エクスペリエンスを測定する指標のセット)が含まれます。また、モバイル フレンドリー、セーフ ブラウジング、HTTPS、煩わしいインタースティシャルに関するガイドラインといった既存の検索シグナルも、これに含まれます。
https://developers.google.com/search/docs/guides/page-experience?hl=ja
ページエクスペリエンスとはそのページにおけるユーザーの利用のしやすさを指し、以下の5項目がその評価項目(シグナル)です。
- ウェブに関する主な指標
- モバイルフレンドリー
- セーフブラウジング
- HTTPS
- 煩わしいインタースティシャルがない
その中でも「ウェブに関する主な指標」は今回新たに追加されたシグナルで、今後SEO対策をしていく上で新たに考慮する必要があります。
ウェブに関する主な指標(英: Core Web Vitals)とは
以下の3項目から構成される新たな評価指標で、2021年5月から、ページランキングに影響を与えます。
- Largest Contentful Paint (LCP) : 読み込みパフォーマンスの尺度
- First Input Delay (FID) : インタラクティブ性の尺度
- Cumulative Layout Shift (CLS) : 視覚的安定性の尺度
SEOのためにはそれぞれに対策が必要になりますが、今回はCLSについて、改善策を交えて簡単に解説します。
CLS(Cumulative Layout Shift)とは
日本語で直訳すると累積レイアウトシフトです。
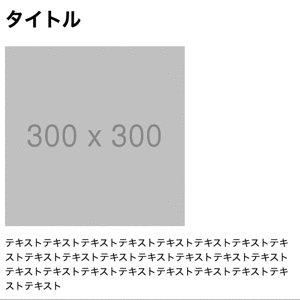
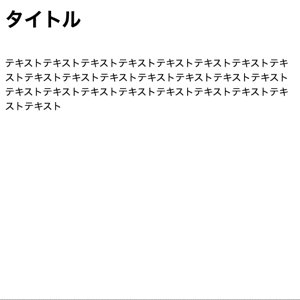
以下の画像を見てください。

ページを読み込みだしてから、初めに文字が表示され、遅れて画像が表示されることで文字(テキストテキスト…)の位置がズレてしまいます。
みなさんも経験したことがあるかと思いますが、これがレイアウトシフトと呼ばれる現象で、表示されているコンテンツのレイアウトがズレることを指します。
Googleではこのレイアウトシフトを独自の基準で数値化したものをCLS(累積レイアウトシフト)として計測しています。0.1以下がよいとされており、具体的な数値はPageSpeed InsightやGoogle Chromeの拡張機能などで確認することができます。
では具体的にどのような要因がCLSのスコアに影響を与えるのでしょうか。
CLSとして計測される原因
大きく以下の項目が原因となります
- 画像によるレイアウトシフト
- 広告や埋め込みによるレイアウトシフト
- 動的なコンテンツによるレイアウトシフト
- Webフォントによるレイアウトシフト
注意すべき点は、これらを原因とするレイアウトシフト全てが必ずしもCLSに計測されるわけではないということです。Googleが規定した基準によってそのレイアウトシフトの良し悪しが決められ、CLSとして計測されます。
今回は、多くのパターンでCLSに計測される一方で、簡単に改善することができる「画像によるレイアウトシフト」を解決してみましょう。
ポイントは画像が読み込まれる前に画像のスペースを確保することです。
画像によるレイアウトシフト
先程見ていただいたとおり、画像のレイアウトシフトはページへのアクセス、更新などのタイミングで、文字が表示された後に遅れて画像が表示されることで発生します。
画像を原因とするレイアウトシフトの対策は簡単で、<img>タグの属性にwidthとheightを追加するだけです。
以下に画像のレイアウトシフトの対策前後のコードと例を紹介します。
対策前
【HTMLコード】
<div>
<p>画像の前にある文章です。</p>
<img src="http://placehold.jp/300x300.png" alt="遅れて表示されます">
<p>画像の後にある文章です。画像が表示されるタイミングでずれてしまいます。</p>
</div>

(※見やすくするためにCSSで赤枠を追加しています)
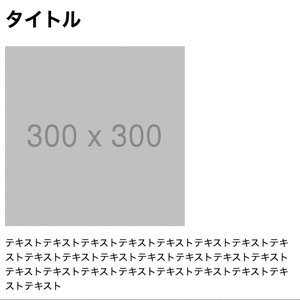
対策後
【HTMLコード】
<div>
<p>画像の前にある文章です。</p>
<img src="http://placehold.jp/300x300.png" width="300" height="300" alt="先にスペースが確保されます">
<p>画像の後にある文章です。画像が表示されてもずれません。</p>
</div>

(※見やすくするためにCSSで赤枠を追加しています)
また、レスポンシブに対応させるためには以下CSSも追加します。
【CSSコード】
img {
width: 100%;
height: auto;
}
このように<img>タグの属性にwidthとheightを追加するだけで画像の読み込み前にスペースが確保され、レイアウトシフトを避けることができます。
まとめ
2021年5月から新たに追加されるウェブに関する主な指標(Core Web Vitals)のCLS、また画像の表示におけるCLSの改善策を解説しました。
画像以外の項目も含め、高度な技術を用いずに改善が可能なので今のうちから対策しておくとよいかもしれません。