ECサイトにおいて、ユーザーエクスペリエンス(UX)を最適化することは重要なことと言えます。こうしたUXの向上に不可欠なものを示す指標としてweb vitalsが存在します。その中でも特に重要な三つの指標としてCore Web Vitalsがあります。
三つのCore Web Vitals
・Largest Contentful Paint (LCP):ページの表示速度を測る指標
LCPについてはこちらの記事で解説しています。
→https://www.aiship.jp/knowhow/archives/32898
・First Input Delay (FID):ユーザーの応答性を測る指標(今回)
・Cumulative Layout Shift (CLS):視覚の安定性を測る指標
CLSについてはこちらの記事で解説しています。
→ https://www.aiship.jp/knowhow/archives/32749
この三つの指標をクリアすることでwebサイトのUXの質を飛躍的に向上させることができます。今回の記事では、二つ目のFID(ページの表示速度を測る指標)を改善する方法を紹介します。
FIDとは?
Google Consoleヘルプによると
FID(初回入力遅延): ユーザーが最初にページを操作したとき(リンクのクリックやボタンのタップなど)から、ブラウザがその操作に応答するまでの時間です。この測定値は、ユーザーが最初にクリックした任意のインタラクティブ要素から取得されます。この指標は、ページが操作可能になるタイミングを示すものであり、ユーザーがなんらかの操作を行う必要があるページでは重要です。
FIDとはユーザーが操作してからブラウザが応答するまでの時間で、この時間をできる限り短縮する必要があります。
FIDを改善する方法
FIDが不良になる要因
FIDが不良になる主な要因として大量のJavascript実行が考えられます。Javascriptの量を制限することでこの問題は解消できます。

図1 使用していないJavaScriptの削除
また使用していないJavaScriptの削除を行うことも必要です。
Javascriptの量を減らすこともできますが、一つ一つのJavascriptの軽量化をはかることでFIDを改善することができます。ではその方法を解説していきます。
Javascriptを軽量化する
無駄なJavascriptの削除
JavaScriptの無駄な部分を削除する必要があります。一見そのような部分はなさそうですが、JavaScriptのライブラリを使っている場合は無駄な箇所があるかもしれません。一つ一つコードの意味を確認し、必要のない箇所を削除、もしくはコメントアウトしましょう。
また無駄なJavaScriptの見つけ方としては、ChromeのCoverage機能が便利です。
Webページの検証→右上の点三つの部分をクリック→Moretools→Coverageで開くことができます。そして、左にある丸い赤○をクリックすると、リロードされ下のようなデータが表示されます。

図2 Choromeの機能「Coverage」
赤い部分が使われていないコードで、青い部分が使われているコードを示しています。ただし、開いているページで不要なコードを赤い部分で示しているため、他のページでは使用されているコードもあります。すべてのページをチェックした上で、本当に不必要なコードを削除するようにしてください。
Minify化
Minify化とは、Webページの表示高速化するためにWebページのCSSやJavaScriptファイルのサイズを小さくすることです。Minify化することでJavascriptのファイルサイズをかなり軽量化することができ、FIDを改善につながります。
下記のようなサイトでコードを入力することで簡単にMinify化することができます。
https://javascript-minifier.com/

図3 Minify化
左の「Input JavaScript」という部分にコードを入力することで、右の「Minified Output」という部分にMinify化されたコードが表示されます。
このようにMinify化は簡単に行うことができるのでおすすめです。ただしMinify化すると、ファイルのコードが読みにくくなってしまいますので、コードの編集をした後に行うようにしましょう。
Javascriptの量を減らすとFIDは改善されるのか?
Javascriptの量を減らすとFIDは改善されるのか検証してみました。ハンバーガーメニューの箇所でJavaScriptを使っているのですが、その箇所をMinify化し、FIDを改善してみました。
検証結果
FIDの値

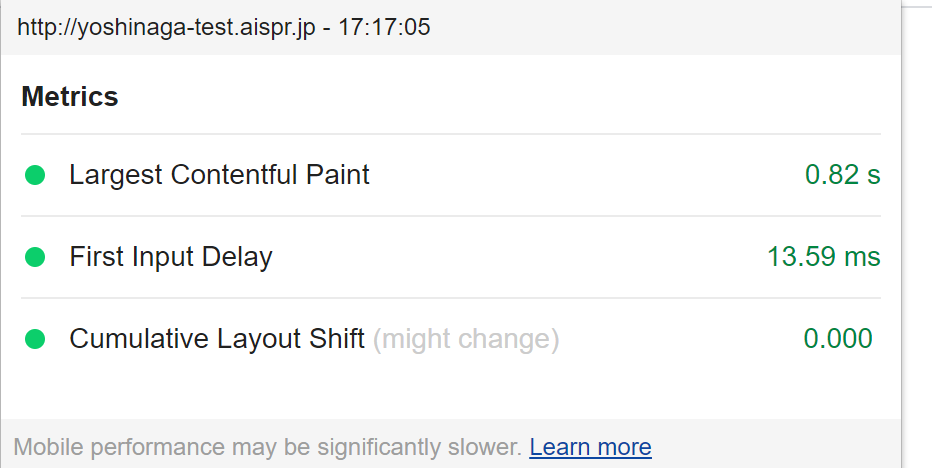
図4 FID改善前

図5 FID改善後
Chromeの拡張機能「Web Vitals」で測定したところ、以上のような結果が得られました。
FIDは13.59msがJavaScriptのMinify化することで12.88msに短縮されました。大規模なJavaScriptであれば、より大きなFIDの改善が見込めそうです。
まとめ
今回はFIDの改善方法を解説してきました。FIDを改善するにはJavaScriptのコードの無駄な部分を削除し、Minify化を行ってみてください。
FIDを改善することでUXの向上につながり、SEOにも良い効果をもたらします。ぜひ今回の記事を参考にFIDの改善を行ってみてください。