ECサイトにおいて、ユーザーエクスペリエンス(UX)を最適化することは重要なことと言えます。こうしたUXの向上に不可欠なものを示す指標としてweb vitalsが存在します。その中でも特に重要な三つの指標としてCore Web Vitalsがあります。
三つのCore Web Vitals
・Largest Contentful Paint (LCP):ページの表示速度を測る指標
・First Input Delay (FID):ユーザーの応答性を測る指標
・Cumulative Layout Shift (CLS):視覚の安定性を測る指標
この三つの指標をクリアすることでwebサイトのUXの質を飛躍的に向上させることができます。今回の記事では、一つ目のLCP(ページの表示速度を測る指標)を改善する方法を紹介します。
ちなみにCLSの改善については「【画像のSEO対策】新指標のCLSとその改善策を解説」でも解説していますので、ぜひご覧ください。
LCPとは?
LCPとはユーザーがアクセスしてから表示されるまでの時間、つまり読み込み時間が適切かどうかの指標です。このLCPを改善するためには、webサイトの読み込み時間を可能な限り短くする必要があるのです。
LCPを改善する方法
LCPを検証する二つの方法
まずは、LCPの確認方法を二つ紹介します。
Chromeの拡張機能「Web Vitals」

図1 Chromeの拡張機能「Web Vitals」
以下のURLから「Web Vitals」を追加することができます。
Chromeの拡張機能「Web Vitals」
この「Web Vitals」を用いることで簡単にWebサイトのCore Web Vitalsの値を知ることができます。
Page Speed Insights
「Web Vitals」では数値のみで改善点は記載されていませんが、「Page Speed Insights」は改善点も教えてくれます。

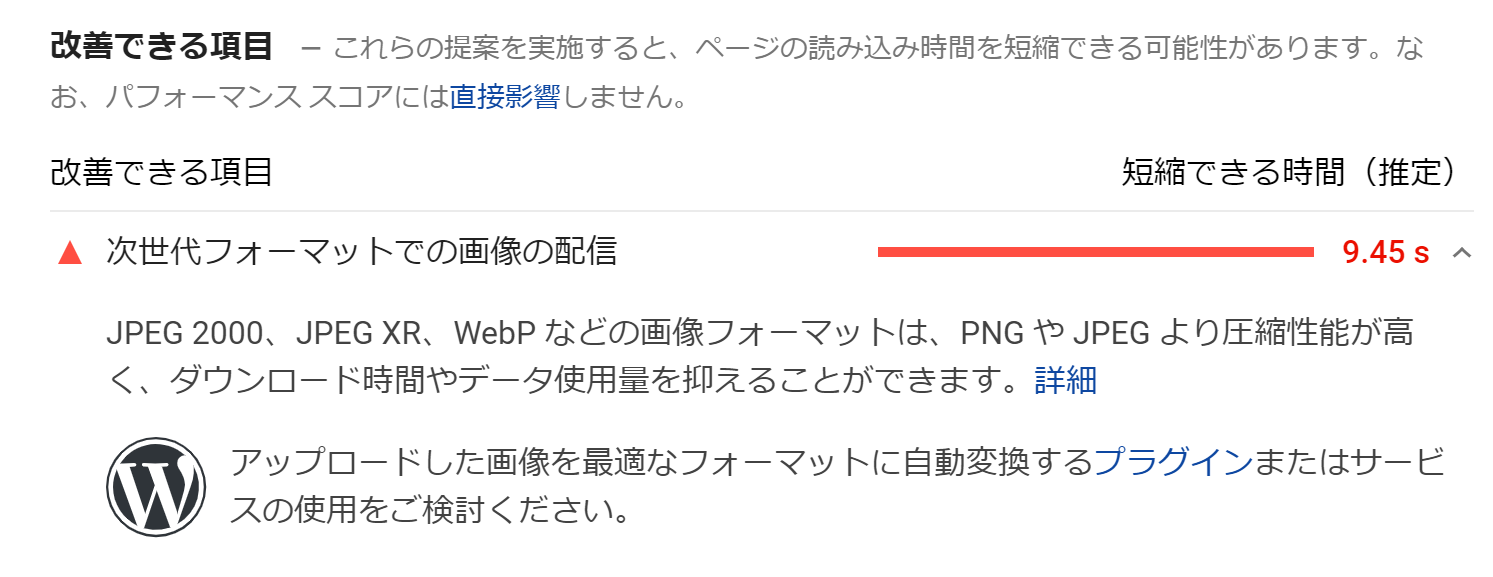
図2 改善できる項目の例
図2のような改善点が示されます。図2では特に「次世代フォーマットでの画像の配信」に関する不具合が大きく読み込み時間を費やしていることが分かります。
どうやら「次世代フォーマットでの画像の配信」がLCPの改善にとても必要なことのようです。そこで、この「次世代フォーマットでの画像の配信」の解決方法を紹介します。
「次世代フォーマットでの画像の配信」の解決方法

図3 次世代フォーマットでの画像の配信の解決方法
「Page Speed Insights」では、図3のような解決方法が示されてます。「JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。」とあるように、よく見かけるPNGやJPEG ではなく、WebPのような画像データサイズを節約できる画像フォーマットが推奨されています。
実際にWebP画像を使用したページとJPG画像を使用したページではLCPが違うのかを検証してみました。
検証結果
LCPの値
WebP画像を使用したページ →0.52s(秒)
JPG画像を使用したページ →0.84s(秒)
Chromeの拡張機能「Web Vitals」で計測したところ、以上のような結果が得られました。このようにWebP画像を使用したページとJPG画像を使用したページとでは明らかにLCPの値に差が見られます。今回検証したページではともにLCP良好の範囲でしたが、より画像が必要なページとなるとさらに大きく差が生じ、JPG画像のままではLCPを大きく損なってしまうでしょう。
またその他のLCPの改善方法として、画像の数を減らす方法や画像の大きさを小さくする方法がありますが、これらを無理に行うとサイト内容の低下につながってしまいますので、適度に行うようにしてください。
PNGやJPGをWebPに変換する方法
PNGやJPGをWebPに変換する方法を紹介します。
以下のサイトでPNGとJPGをWebPに変換することができます。
https://lab.syncer.jp/Tool/Webp-Converter/
「変換前の画像」>「ファイルを選択」をクリックし変換する画像ファイルを選択します。次に「変換後の画像」の下の部分に変換されたWebPファイルが表示されるのでそれをクリックし、ダウンロードします。
WebPに変換することで画像サイズの節約になりますので、ぜひ使用してみてください。
WebPを扱う上での注意点
ここまでWebPを使用したLCPの改善方法を解説してきましたが、WebPを使用する上で注意しなければならない点があります。
それはWebP非対応のブラウザがあるという点です。以下のサイトではWebPがどのブラウザに対応しているかが分かります。
https://caniuse.com/?search=WebP

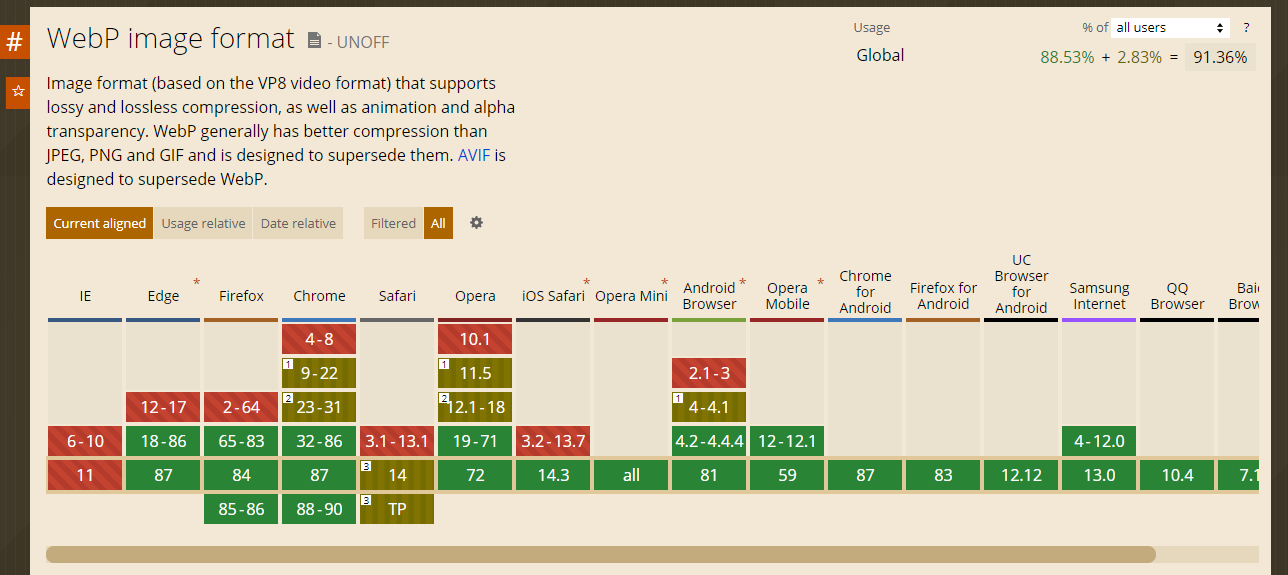
図4 WebPの対応ブラウザ
2021年1月の時点ではほとんどのブラウザに対応していますが、上記のサイトの赤色で示されている非対応ブラウザでは、WebPフォーマットの画像は表示されませんので注意してください。
まとめ
以上、LCPの確認方法と改善方法を解説してきました。
LCPを改善するには第一に画像をWebPのような次世代の画像フォーマットに変更することを試みてください。
LCPを改善することでUXの向上につながり、SEOにも良い効果をもたらします。ぜひ今回の記事を参考にLCPの改善を行ってみてください。