ASP/クラウド型のサービスを利用してECサイトを構築していると、予め用意されているテンプレートを使うことでサイトをスピーディに構築しやすい反面、自由に編集できない個所というのも、どうしても発生すると思います。「テンプレートで書かれているこの文字を変えたい」「この文字の後ろに注釈を付けたい」といった個別の要望は、CSSやjQueryを使うことで実現できる場合があります。管理画面内でHTMLを直接編集できないからといってすぐに諦めずに、どうにか編集できる方法が無いか、その探し方も含めてお伝えしていきます。
実践
早速ですが、実際の画面で実践方法をお伝えしていきます。ASP/クラウド型のECサイト構築プラットフォーム・aishipRにてご用意しておりますテンプレートマスターの「マイページへのログイン画面」を使って、固定された文言を編集していきたいと思います。
固定された文言を編集するにあたり、まずは該当箇所のソースを確認する必要があります。該当箇所のソースの確認方法は、Google Chromeブラウザのデベロッパーツール(検証ツール)が便利です。

デベロッパーツールの立ち上げ方は、変更したい箇所にマウスをあわせて、右クリックで開いたメニューの一番下「検証」をクリックすることで起動しますのでご活用ください。
文字を書き換える方法(テキスト置換)
jQueryのreplaceメソッドを使って文字列を置換する

jQueryのreplaceメソッドは、特定の要素内の文字列の中の文字列を、別の文字列に置換する関数です。
$(function() {
$("対象の要素").each(function() {
var txt = $(this).html();
$(this).html(txt.replace(/変更前の文字列/g,'変更後の文字列'));
});
});
このメソッドを使うことで例えば「メールアドレス」と言う文言を「会員ID」に変更する方法することが可能です。該当箇所のソースをデベロッパーツールで確認し、jQueryを作っていきましょう。

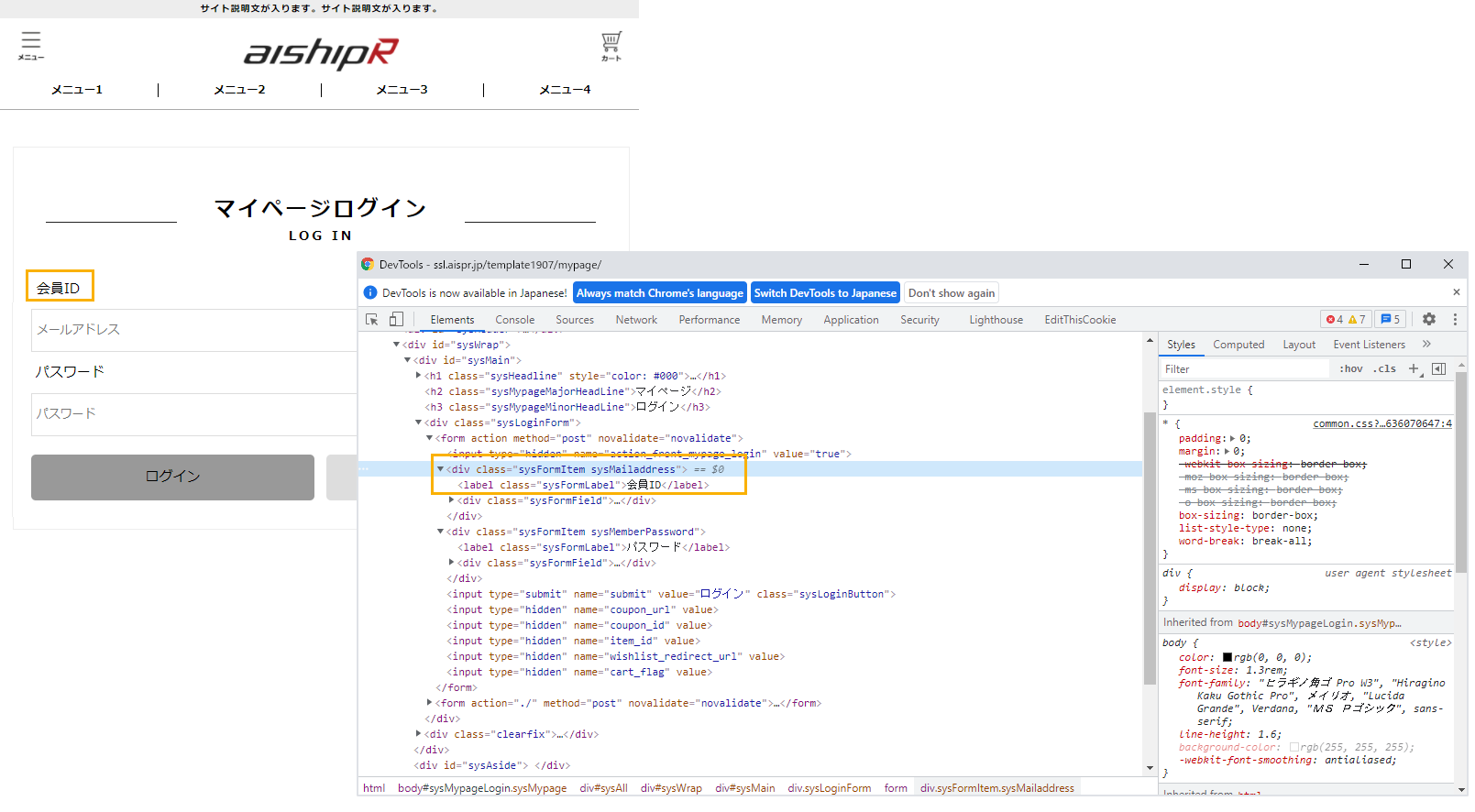
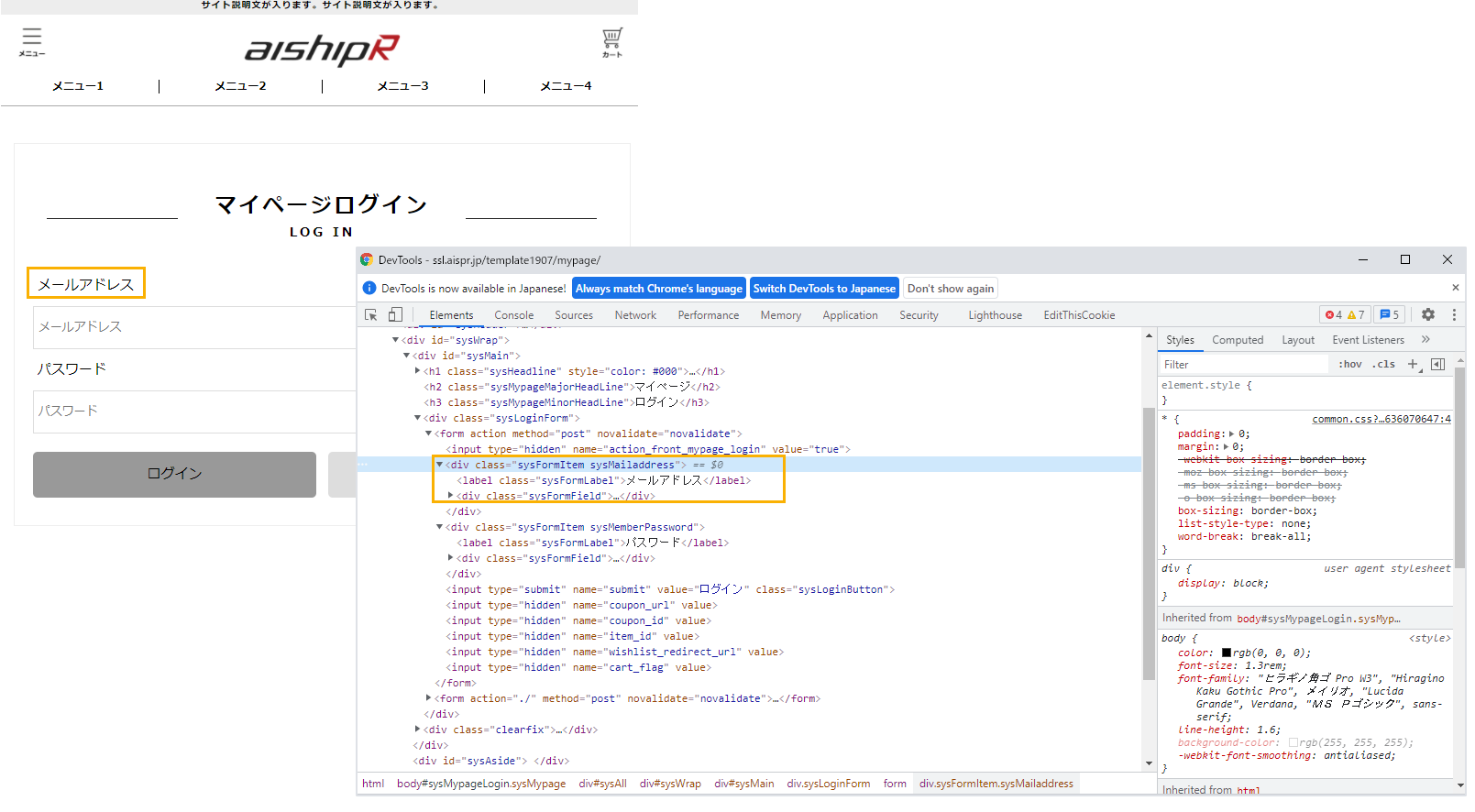
変更したい箇所の「メールアドレス」のあたりにマウスを合わせ、右クリックで開いたメニューの「検証」からデベロッパーツールを立ち上げた画面が上記です(クリックで画面が拡大します)。このオレンジ色の枠の中からclass属性を読み取ります。今回はsysMailaddressをフックに使い、jQueryの中の「対象の要素」「変更前の文字列」「変更後の文字列」の箇所にそれぞれ当て嵌めていきます。
▼作成例
$(function() {
$(".sysMailaddress").each(function() {
var txt = $(this).html();
$(this).html(txt.replace(/メールアドレス/g,'会員ID'));
});
});
作成したjQueryを保存すると、以下のように書き換わりました。
当然のことながら「変更後の文字列」は、会員ID以外の文字列に変更することが出来ますので、EC運営において使用したい任意の文字列に変更することが可能です。
jQueryのreplaceメソッドでvalue値を変更する

jQueryのreplaceメソッドではvalueの値も変更できますので、同じ要領でボタンのテキストも変更できます。該当箇所のソースをデベロッパーツールで確認し、フックとなる要素を見つけ、以下のように作成することで「会員ID・パスワードを忘れた場合」が「パスワードを忘れた方はこちら」に書き換わります。
▼作成例
$(function(){
$('.sysLoginForm input[value="会員ID・パスワードを忘れた場合"]').each(function(){
var txt = $(this).val();
$(this).val(txt.replace(/会員ID・パスワードを忘れた場合/g,'パスワードを忘れた方はこちら'));
});
});
プレースホルダーテキストを変更する

jQueryを使えばプレースホルダーテキストの変更も可能です。プレースホルダーはユーザーが情報を入力するための補助に役立つ特性をもち、実際に入力する際に最も目につく箇所ですので、サイトにマッチした最適なテキストを表示させておきたい部分です。
$(document).ready(function(){
$("[placeholder='変更前のテキスト']").attr('placeholder','変更後のテキスト');
});
「パスワード」とのみ書かれた場所を、より親切に表示する為「英数字6文字以上のパスワードを入力ください。」といったテキストに変更したい場合、以下のようになります。
▼作成例
$(document).ready(function(){
$("[placeholder='パスワード']").attr('placeholder','英数字6文字以上のパスワードを入力ください。');
});
文字を追加する方法(テキスト挿入)
CSSの疑似要素タグbefore、afterを使用する

ある文言の後ろに注釈を付け加えたい場合はCSSの擬似要素タグbefore、afterを活用します。要素の直前に内容を追加したい場合はbeforeを、要素の直後に内容を追加したい場合はafterを使います。
/* beforeの場合 */
セレクタ::before{
/* 擬似要素の指定を書く */
}
/* afterの場合 */
セレクタ::after{
/* 擬似要素の指定を書く */
}
今回の場合、「パスワード」の後ろに(6文字以上)の文字を追加しますので、afterを使って以下のようにCSSを用意します。
▼作成例
.sysMemberPassword .sysFormLabel::after {
content: "(6文字以上)";
display: contents;
color: #ff0000;
}
CSSなのでスタイルを指定すると文字サイズや色を変更できます。追加したを内容を目立たせるように文字色を赤に指定してみました。

CSS編集後のデベロッパーツールを確認すると、after要素が追加されました。
注釈をつけてさらにリンクを飛ばす

CSSの擬似要素タグでは、HTML要素の挿入には対応していません。リンクを設置したいなどのHTML要素を追加したい場合は、jQueryのappendやprependメソッドを使います。指定した要素内の先頭にコンテンツを追加したい場合はprependを、指定した要素内の最後にコンテンツを追加したい場合はappendを使います。
$(function(){
$("対象の要素").append('コンテンツ')
});
今回、「会員ID」のテキストの後に「会員IDの確認方法はこちらから」を追加し、「こちら」の部分にリンクをかけたい場合、記述方法は以下のようになります。
▼作成例
$(function(){
$(".sysMailaddress label").append('会員IDの確認方法は', '<a href="#">こちら</a>', 'から')
});
HTML要素の挿入が可能なので、アイディア次第で色々できそうです。
まとめ
いかがでしたでしょうか。文言を変更したい対象の要素(classやID)をデベロッパーツールで見つけ、そこをフックにしてjQueryやCSSを作成することで、固定テキストであっても、自由に編集することができます。たとえjQueryについて苦手意識があったとしても、ポイントさえ押さえて当て嵌めていけば誰でもできます。ただしjQueryの場合、JavaScriptが無効な環境下では動作しませんので、その点は留意する必要があります。
今回は、マイページのログイン画面を例に挙げましたが、カートページやお問い合わせフォーム等にも応用できます。ショップごとに運用が異なり、特有の文言を使用したい場合でも、この記事を参考に出来る限りの箇所は個別にカスタマイズし、より分かりやすいサイト構築を目指していきましょう。