今回は、また筆者が見ているスマートフォンECサイトで、事例となるものを紹介したいと思います。ぜひ参考としたい点、さらに気になる点(改善していただきたい点)もあわせて紹介させていただきます。
■参考としたい点
<商品一覧でカートに商品を入れることができる>
このノウハウ集で何度も記事として取り扱っていますが、遷移を出来るだけ少なくすることが、離脱を防ぐことにつながります。また、商品詳細を見なくてもカート(買い物カゴ)に入れることが出来るほうが、さらに離脱を防ぐ効果があります。下図がその例です。
■改善していただきたい点
改善して欲しい点としまして、前回の記事「スマートフォンECサイトにおいて、機能面で離脱を低減するポイントは?」でも取り上げたとおり、遷移せずに非同期でカートに入れることが出来れば、さらに買い物をスムーズに離脱することなく行うことが可能となるでしょう。

■参考としたい点
<カートに商品が入っていることが、一目で分かる>
下図のとおり、カートに商品が入っている場合一目で分かります。これで商品の買い忘れを防ぐことが出来ます。(なお、このサイトはヘッダー部分にカートが表示されています)
■改善していただきたい点
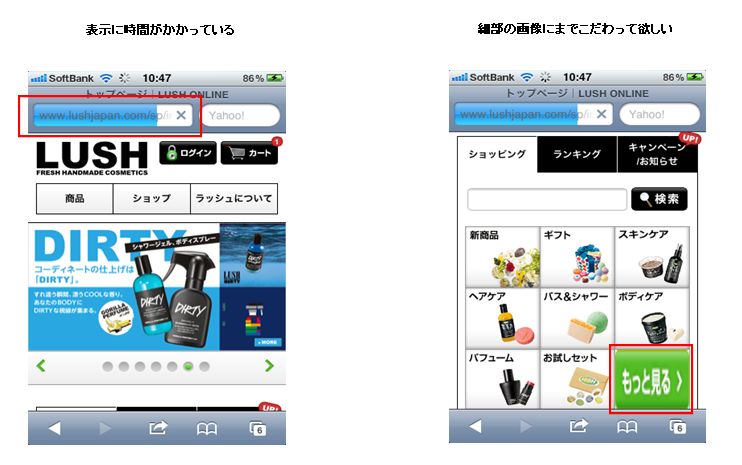
このサイトを色々見て回っているときに、非常に重く表示に時間がかかることが多く見受けられました。このフラストレーションは、離脱につながります。サイトをキレイに作りこむことは非常に重要ですが、そのためにサイト自体が重くなるのは本末転倒です。また、下図のようにちょっとしたアイコンでも手を抜かずにキレイな画像を使っていただきたいです(筆者が実機で見た限りでは、画像が粗く読みにくい状態でした)。
■まとめ
いかがでしたでしょうか。参考にしたい点と「もっとこうすれば」という改善点も同時に見つかりました。また、スマートフォンだから出来ることをおりまぜながら、さらに売上UPにつながるサイト作りを心がけてください。また、ショップの店長さんやサイトディレクターが「こういうECサイトを作りたい!」ということが実現できるようなシステムを、ぜひお選びください。