
過去2回にわたり、弊社の提供するレスポンシブECサイト構築aishipRについてお話してきましたが、今回も少し触れされていただきます。
今回は制作担当者が気になるCSSの一部分についてお話しをしていきたいと思います。
参考記事:
aishipRを開発したポイントについて書いてみる(その3)
aishipRを開発したポイントについて書いてみる(その1)
※具体的なサイト制作の方法などは、こちらの記事『超簡単!15分でレスポンシブECサイトを作る3つのステップ』をご参照ください。
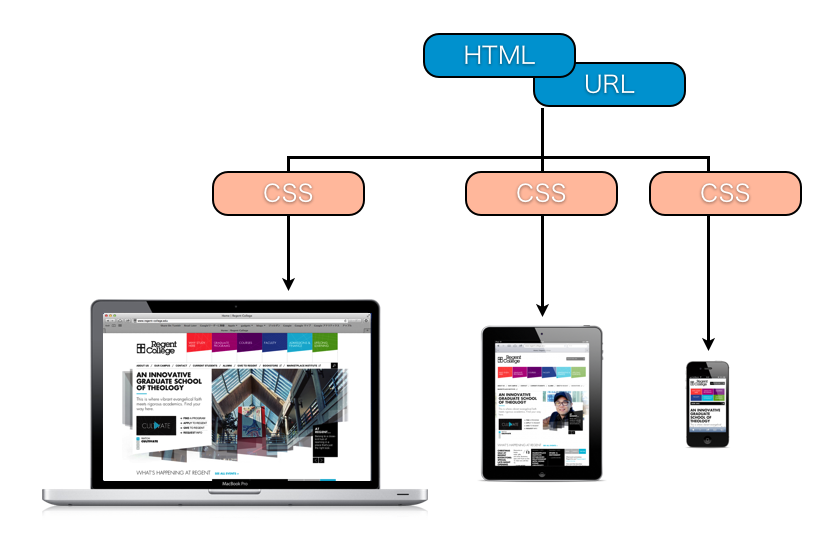
レスポンシブWebデザインの基本は1つのHTMLでマークアップをしていき、それらを画面の横幅ピクセルによって表示の調整を行います。その表示の調整に横幅毎にCSSを指定して適用していきます。

通常はCSSを一つのファイルで、それぞれ各パーツ単位に@media規則を使って場合分けをして管理をしてきました。
/* ヘッダー */
.headerlogo{
float: left;
margin: 10px 0 0 0;
}
/* ヘッダータブレット */
@media(max-width:768px){
.heaedrlogo{
float:left;
margin: 5px 0 0 10px;
}
}
/* メイン */
.pageMain{
float: left;
}
/* メインタブレット */
@media(max-width:768px){
.pageMain{
float: none;
}
}
しかしながらサイトの規模が大きくなったり、CSSの細かい調整をしていくにつれ膨大な行数のCSSファイルができてしまい、その管理が複雑になるケースも多く、探したいところへ辿りつけなかったりと少し不便です。
担当変更などで引き継ぎがあった場合にも、前担当者の記述したスタイルをまず読み解かなくてはならず、このように1ファイルに直接要素を書き込んでいくと、作業も非効率です。
aishipRでは、従来@Media規則で分けていたCSSをデバイスごとに分けることによって管理がしやすくなってます。
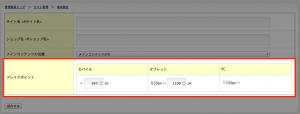
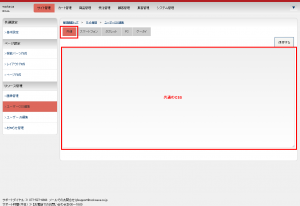
まずはあらかじめ管理画面でどの横幅ピクセルで切り替えるのか(ブレイクポイント)を、設定しておきます。
次に各デバイス毎にCSSを記述していきます。横幅毎に数字で記載しているのではなく、デバイス毎に管理をしているので、後でCSSを追記したり削除したりする際の検索の手間を大幅に省くことができます。
もちろん共通での設定も可能となってます。
いかがでしたでしょうか。サイト制作ASPやカートASPにCMSは、CMSと謳っている以上便利なものでなくてはなりません。
制作担当は膨大な量のCSSを記述・管理をしたり、また複数の担当者によって管理される場合もあります。そのようなときにより便利で簡単に管理できるようにaishipRでは用意しております。
ご興味をお持ちになられた方や実際に触ってみたいという方は、ぜひお気軽に「aishipR お問合せ」までお問い合わせください。
昆