こんにちは、aishipの松井です。
前回の記事に引き続き、リンクリストのデザイン調整についてのご案内になります。
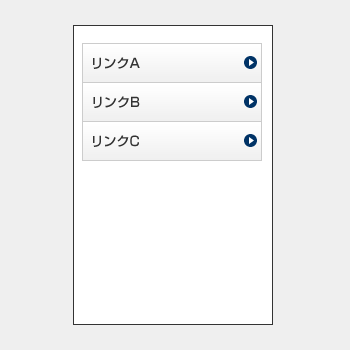
今までにご案内した中から、リンクボタンの作り方に関する記事と背景画像のサイズ指定に関する記事を利用して、このようなリンクを作成しました。

CSSはこんな風に書いています
a {
background: -webkit-gradient(linear, left top, left bottom, from(#FFFFFF), to(#EFEFEF));
background: -moz-linear-gradient(top, #FFFFFF, #EFEFEF);
background-image: url(../img/arrow.gif);
background-size: 13px 13px;
-webkit-background-size: 13px 13px;
background-position: 98% 50%;
background-repeat: no-repeat;
color: #333333;
display: block;
height: 40px;
line-height: 40px;
text-decoration: none;
}
これはAndoroid端末で見ると問題ないのですが、iPhoneで見るとグラデーションのエリアまでもが背景画像と一緒に小さくなっているのです。
矢印の画像を実寸大で作成してしまえば済む話なのですが、画像の質を下げたくない!という場合には、このような書き方をすることで解決できます。
[HTML]
<div><a href=”#”>リンクA</a></div>
<div><a href=”#”>リンクB</a></div>
<div><a href=”#”>リンクC</a></div>
[CSS]
div {
background: -webkit-gradient(linear, left top, left bottom, from(#FFFFFF), to(#EFEFEF));
background: -moz-linear-gradient(top, #FFFFFF, #EFEFEF);
height: 40px;
}
a {
background-image: url(../img/arrow.gif);
background-size: 13px 13px;
-webkit-background-size: 13px 13px;
background-position: 98% 50%;
background-repeat: no-repeat;
color: #333333;
display: block;
line-height: 40px;
text-decoration: none;
}
これは外側のdivに背景としてグラデーションをもたせ、aに矢印を背景画像として設定しています。背景を分けて別々の要素に指定することで解決させました。HTML上は一手間増えてしまいますが、書き足す内容もさほど多くはなく、比較的容易に行える方法です。
もし他にもっとシンプルでスマートな書き方があったら、こっそり教えて下さい(汗)








