1.サイト制作がうまくいかない、、、さあどうしよう??
2.微妙に左右に動く(ずれる)!?CSSを確認しよう!
3.javascript が動かない!?エラーを確認しよう!
■サイト制作がうまくいかない、、、さあどうしよう??
スマートフォンサイトの制作はCSS3やHTML5の使用が肝です。これらを使うことでスマートフォンサイトらしさを演出することが出来て閲覧者の心を惹きつけることができます。
しかしながら、これらは高度な知識が必要となりなかなか思うようにいきません。最近はこれらの情報がネットにたくさんあるので検索してコピペすればだいたいのことはできるのですが、逆に言うと理解せず使っているのでうまくいかなかったときになぜうまくいかないのかがわからなくなってしまいます。
そんなときに、以前紹介したSafariのWebインスペクタが役に立ちます。
スマートフォンサイト制作に必ず役立つ!Safariを使ったサイトチェック方法
■微妙に左右に動く(ずれる)!?CSSを確認しよう!
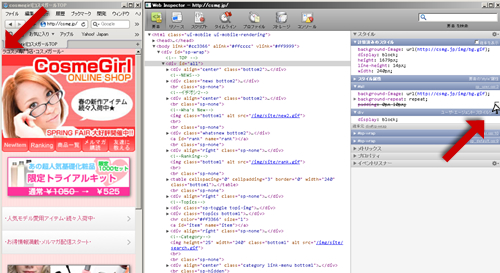
では実際にSafariであなたのスマートフォンサイトを見てみましょう。
左がサイトで右がWebインスペクタになります。ソースとスタイルを確認することができます。今、矢印のところに隙間があります。この隙間が出来てしまったために、スマートフォンで見ると微妙に左右に動いてしまいます。これを直したいのですがどこをどう直していいのかわかりません。
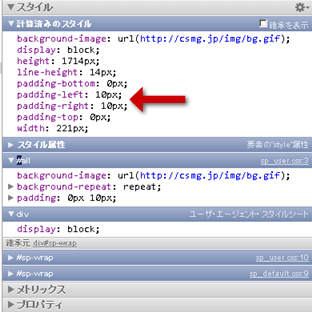
Webインスペクタにあるソースの上にマウスを持っていき適当なところでクリックすると、選択されたソース部分のスタイルが表示されます。『計算済みのスタイル』というのが最終的にスタイリングされた内容になります。これを使って怪しいところを調べていきます。するとどうも意図していたスタイリングと違う箇所が見つかりました。
Webインスペクタのいいところは簡単にスタイルを書き換えて確認ができることです。わざわざCSSを記述してサーバーにアップして更新してという手間が要りません。今回はこの怪しいpaddingを無効にしてみます。該当箇所をクリックするだけです。
すると隙間がなくなりました。やはりここがおかしかったようです。ということでCSSファイルを書き直せば問題解決です。
■javascript が動かない!?エラーを確認しよう!
スマートフォンサイト制作でクオリティの高いサイトを作ろうとするとどうしてもjavascriptが欠かせません。しかしながらプログラムが苦手な方もおられると思います。検索してみつけたソースを貼り付けたけど動かない!なんで?となることもしばしばだと思います。そんな時にもWebインスペクタは役に立ちます。
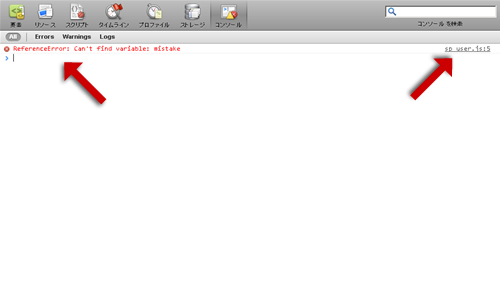
サイトを表示して『コンソール』メニューを開きます。するとjavascriptでエラーがあったこととどのファイルで発生したのかを教えてくれます。このファイルをクリックするとファイルのソースを見ることができます。
すると問題がある箇所にエラー内容を表示してくれます。残念ながらjavascriptは直接修正することが出来ないので直にファイルを修正してください。
他にも『リソース』メニューでリソースの読み込みタイミングや時間を調査したりなどウェブサイトを制作するのに大変役立ちます。ぜひ積極的に使っていただきたいツールです。