title/descriptionの役割と設定方法
今回は本店ECサイトのSEOで基本となるtitleとdescriptionの設定についてご案内したいと思います。
Webサイト運営では基本的な事項になりますが、設定ができていないサイトも多くありますので
不安な方はぜひご一読ください。
目次
1.title/descriptionとは
titleとdescriptionはその名の通りWebページのタイトルと要約です。
htmlの内でタグタグに記載します。
この2つが重要な理由は、
・ユーザーがクリックするかどうかの基準になる(クリック率を左右する)
・検索エンジンがキーワードとページの関連性を判断するのに使われる(と言われている)
ためです。
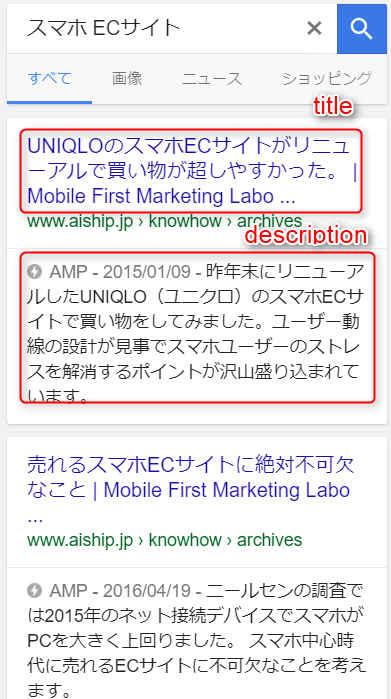
下記のように検索結果に表示され、ユーザーがクリックするかどうかの判断基準となります。
【PC検索結果】

また検索結果は文字数が限られていますので、表示される文字数に収める必要があります。
検索結果表示は日々変化していますが、最長でtitleは30文字程度 ,descriptionは120文字程度と言われることが多いです。
また同一内容のtitle、descriptionはユーザーがページを区別できなくなりますのでNGです。
Googleからもtitleとdescriptionの設定について解説されていますのでぜひご一読ください。
検索結果に効果的なタイトルとスニペットを作成する – Search Console ヘルプ https://support.google.com/webmasters/answer/35624?hl=ja
・ユーザーにとってページの中身がわかりやすく伝わる内容
・文字数はtitleは30文字程度,descriptionは120文字程度
・各ページでユニークにする(重複させない)
・検索してほしいキーワードを含む
3.ECサイトでの設定方法
理想的にはすべてのページをユニークに設定することではありますが、
ECサイトはページ数も多いため、すべてのページのtitle/descriptionを個別に設定するのは難しい場合もあります。
そのような場合はCMSの機能を利用してで設定することが推奨されており
ECサイトでもECサイトプラットフォームの機能を利用して設定することができます。
弊社の提供するaishipRでは、
商品ごとにtitle/descriptionが個別設定可能ですが、その設定をしなかった場合
title : <商品名> | <サイト名>
description : <詳細商品説明文のテキスト>
が自動で挿入されます。
このようにECプラットフォームには自動でテキストを挿入される機能がありますが
登録する箇所によってはうまく設定ができていない場合もありますので注意が必要です。
4.チェックツール
title/descriptionのチェックする際、
ページのtitle/descriptionの一覧を取得してくれる便利なツールがあります。

こちらはダウンロードして使うクライアントソフトです。
Windows/Macどちらも無料版からあります。
またGoogle Search Concoleでも、title/descriptionの不備を指摘してくれます。

ログイン後、左メニューの「HTMLの改善」から確認可能。
「重複するメタデータ」「長いタイトルタグ」など具体的に問題のあるページを具体的に指摘してくれます。
まとめ
ECプラットフォームの機能を活用すれば少ない工数でSEO設定を改善できる場合もあります。
普段からあまり確認していないということであれば、ぜひ見直しを行ってください。









