レスポンシブ化の効果をデータから検証
以前の記事「レスポンシブ化で見えた数値の効果改善!「三愛水着楽園」リニューアル直後の検証レポート」で、株式会社 三愛様が既存ECサイトをレスポンシブECサイトとしてリニューアルした後に、Google Analyticsを参照した売上額がリニューアル前の169%となったことをお伝えしましたが、リニューアル後もその傾向は継続し、前年までの売上を大きく上回りました。
そして、水着通販の最盛期である7月には、売上が前年比211%、トップページアクセスが前年比291%、ユニークユーザー(サイトの訪問者数)が前年比240%という圧倒的な数字を記録しました。過去最高の売上額です。
今回の記事では、Google Analyticsなど、株式会社 三愛様よりご提供いただいた今年7月までのデータをもとに、レスポンシブ化後どのような要因が大幅な売上増をもたらしたのかについて検証いたします。
※なお、各数値データはGoogle Analyticsを元に算出。期間については各表に記入。一部データに関しては、株式会社三愛様よりご提供。
-目次-
- データの概要
- なぜ売上大幅増となったか
- なぜモバイルからの売上が増加したか
- さまざまなデバイスで購入にまで結び付けることができたのはなぜか
- 自然検索流入も増加
- コーポレートサイトもレスポンシブ化
- まとめ
1.データの概要
2月のリニューアル以降、売上額・ユニークユーザー数(訪問者数)・会員数は前年を大きく上回る勢いで増加を続けました。下記表1が各指標の月ごとの前年との比較、表2が今年7月と昨年7月の詳細比較です。
(表1)月ごとの各指標の推移と前年との比較(それぞれ2014/4~7と2013/4~7)
■表1-1 2013年と2014年の4~7月の月間売上額(円)

※具体的な数値については非公表と致します。
■表1-2 2013年と2014年の4~7月の月間ユニークユーザー数(人)

※具体的な数値については非公表と致します。
■表1-3 2013年と2014年の4~7月の月間総アクセス数(ページビュー数)

※具体的な数値については非公表と致します。
■表1-4 2013年と2014年の4~7月の月間注文数(件)

※具体的な数値については非公表と致します。
・上記の表1-1、表1-2、表1-4から売上、ユニークユーザー数、注文数いずれも、リニューアル後大幅な伸びが続いていることがわかります。
・一方、表1-3から総アクセス数(すべてのページへのアクセスの合計数)は減少し、前年の約三分の1程度で推移していることがわかります。
(表2)昨年7月に対する今年7月の各指標の伸び率

期間:2014/7/1-31、2014/7/1-31
・売上は前年比211%増、TOPアクセス数(TOPページのみへのアクセス数)は291%、ユニークユーザー数は240%、注文数は193%、購入平均単価は106%と前年に比べて増加しています。
・一方で総アクセス数(PV数)は前年の1/3に減少しています。
2.なぜ売上大幅増となったか
■モバイルを中心にすべてのデバイスで売上が増加
(表3)2013年7月と2014年7月のデバイス別の売上額(円)

※具体的な数値については非公表と致します。
・すべてのデバイスで前年よりも売上が増加しています。最も伸びが大きいのはMobile(スマートフォン)からの売上で前年同月比231%となっています。
・モバイルからの売上が全体の伸び強力に押し上げた結果となりました。
3.なぜモバイルからの売上が増加したか
■ユーザーにモバイルシフトの傾向がさらに強まる
(表4)デバイス別アクセス割合の推移

・リニューアル直後ですでにモバイルのアクセスが増加していましたが、7月にはその傾向がさらに強まり、全アクセスの80%がスマートフォンからとなりました。
インターネットの利用がPCからモバイルに移行する「モバイルシフト」がさらに進んだ結果となりました。
※SEO的な最適化の効果もあり、実数としてはすべてのデバイスからのアクセスが増加しています。
■様々なデバイスからのユーザーを取りこぼさなかった
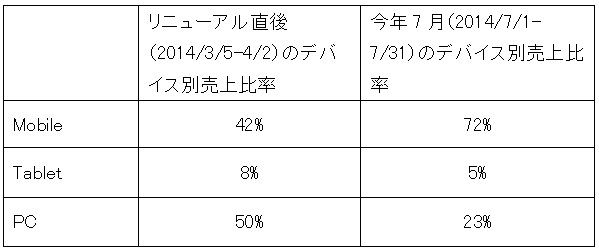
(表5)売上に占める各デバイスの割合の推移

・リニューアル直後にはPCの売上比率が50%でもっとも大きな割合を占めていましたが、今年七月にはモバイルが72%と完全にモバイル中心の売上比率となりました。
・以上の内容から、前年比2倍以上の売上を記録したのは、モバイルからのアクセスが大きく伸びる中で、モバイルからのお客さまを取りこぼさず、購入まで結びけることができた結果であると考えられます。
では、モバイルからのアクセスを取りこぼさず購入に結びつけることができた要因は何だったのでしょうか。
4.さまざまなデバイスで購入にまで結び付けることができたのはなぜか
■「無駄にページ遷移をしなくてよい、ユーザーにとってほしい商品を探しやすいサイト」の実現
(※再掲 表2)今年7月と昨年7月の詳細比較(2014/7/1-31、2014/7/1-31)

ユニークユーザー数が大きく増加しているにもかかわらず、総アクセス数が減少しており、7月のユーザー一人あたりページアクセス数は前年の1/7となっています。この総アクセス数のみが減少する傾向は4月から一貫したものです。
アクセスが減少しているページとしては、カテゴリーページが挙げられます。
そして、購入単価や注文数は下がるどころか大きく上昇しています。
このことから、前回の記事で指摘されたように、購入までの回遊の少ない「無駄にページ遷移をしなくてよい、ユーザーにとって欲しい商品をスピーディーに探しやすいサイト」になったといえます。
(具体的なページの改善内容については、前回の記事を参照。)
一般に、モバイルアクセスに関しては、とりわけ「ページ遷移の少なさ」が重要であるといわれています。以下のような理由からです。
- 通信回線が不安定であること
- 画面が小さく、操作がしづらいこと
- モバイルユーザーは目的が明確な場合が多いこと
スマートフォンは、いつどこでインターネットに接続しているかわかりません。移動中など通信環境が不安定なことも考えられます。ページ遷移が多いと、途中でページが表示されなくなり、離脱につながることがあります。
参考:スマートフォンのECサイトが使われないのには、理由(ワケ)がある | Yahoo!プロモーション広告 公式 ラーニングポータル
多くのユーザーはスマホサイトであれば 1〜2 タップ程度で探しているものをみつけたいと思っております。理由は探しているコンテンツが明確な場合が多いため、見つけるために余計な時間をかけたくないからです。
階層を深くする構成にせず、自分がどのページにいるか?どのページに行きたいのか?ユーザーが意識して動けるようなナビゲーションリンクを作る事が大切です。
参考:WEBディレクター必見。ストレスのないスマホサイトを作る8つのポイント! | 株式会社LIG
このような中で、ページ遷移が減ることはユーザーのストレスを軽減し、モバイルアクセス増と相乗効果を生んで大きな回遊性向上とCVR向上に結び付くと考えられます。
■直帰率等からみてもあらゆるデバイスで満足度は高い
(表6)今年7月(2014/7/1-31)のデバイス別状況

モバイルのお客様の満足度が高いということは、直帰率やページ/セッションからも裏付けられます。直帰率はモバイルユーザーが最も低く、通常モバイルユーザーはページ遷移を嫌うと言われているにもかかわらず、ページ/セッションも3デバイスでもっとも大きくなっています。
また、3デバイスの直帰率の値そのもののも低いと言え、レスポンシブ化によってマルチデバイスで高い満足度を実現していると考えられます。
5.自然検索流入も増加
また、自然検索による流入も増加しています。
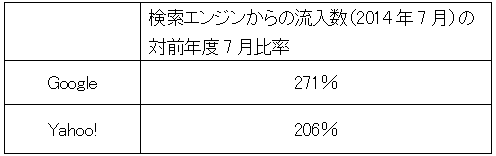
(表7)検索エンジンからの流入の前年に対する比率(2013/7/1-31と2014/7/1-31を比較)

・特に自然検索に関しては、「ニッチワード、ロングテールワードからの流入の増加を実感している」というコメントをご担当者様から頂いております。
これに関連して、インデックス数が増加しています。
(表8)月間インデックス数の前年に対する比率(2013/4-2013/7、2014/4-2014/7)

・またインデックス数は、前年の同じ月の2倍前後で推移しています。
・インデックス数が増加した要因としては、コンテンツの新規作成や、コーポレートサイトにあったコンテンツをECサイトへと移行したこと等により、ページ数が増加したことがまずあります。
コンテンツの移行・新規作成の際も、ワンソースのレスポンシブWebデザインであるため、分離構成の場合と比べて少ない工数で実施していただくことができました。このことも、自然検索流入の増加に結びついたと考えられます。
また、ここからは仮説となりますが、それ以外にも以下のようなことが考えられます。
- リニューアルに際して内部が整理され、インデックスされやすい構造となった。
- スマートフォンやタブレットといった様々なデバイスからのコンテンツの共有が簡単となり、被リンクが増加するなどして、ページの評価が上がった。
- その際、ワンソースでリダイレクトも必要ないことから、被リンクの増加がページの評価に与える影響を逃さなかった。
- サイト全体の評価の上昇、インデックス数の増加により、商品ページや商品カテゴリーページなど下層のページの自然検索順位が上昇、その結果自然検索流入が増加した。
以上のような要因により、自然検索流入が大幅に増加したと考えられ、売上が大幅に増えたことに貢献しました。
参考:レスポンシブWebデザインとクローラの相性について スマートフォン向けウェブサイトの構築 – Google Developers
GoogleのWebmaster向けガイドラインにおいても、レスポンシブWebデザイン(1ULR-1HTML)に対応することで、Googleクローラのクロール効率が向上するため、サイトのコンテンツがより多くGoogleのインデックスに登録されると言及されています。
今回のインデックス数増加はGoogleの発表しているガイドラインの証明となるのではないでしょうか。
6.コーポレートサイトもレスポンシブ化
また、「三愛水着楽園」ECサイトの流入元としては、コーポレートサイト(http://www.san-ai.com/)が最大ですが、こちらも今回のECサイトのリニューアルに合わせて主要ページをレスポンシブ化しました。(aishipRで構築されているサイトではありません)。
コーポレートサイトからの流入数は、リニューアル後7月で5.8倍、4-7月で5.9倍になりました。コーポレートサイトも、レスポンシブ化によってUIが向上したことが推測されます。
7.まとめ
■レスポンシブ化後「様々なデバイスで高い満足度を提供し、売上を上げることができるサイト」が実現
前回の記事でお伝えしたように、完全なレスポンシブECサイトとしてリニューアルしたことによって「全デバイスで豊富な情報を掲載」「各デバイスに最適化されたフォーム」「すべてのデバイスに最適なランディングページ」「タッチしやすいメニュー」などが実現しました。
その結果、特に「ユーザーが無駄な回遊をせず欲しい商品をストレスなく探すことができる」サイトになったことがデータから読み取れます。
具体的には、ページの遷移を嫌うモバイルユーザーが、ページ遷移することなく商品を購入できるようになりました。また、満足度の高さは、直帰率等のデータからも裏付けられます。
また、データはありませんが、複数デバイスを跨いで利用する「引き継ぎ利用」も相当数行われていると思われます。その意味でも、マルチデバイスで高い満足度を提供できるレスポンシブECサイトとなったことが、売上大幅増に大きな影響を与えたと考えられます。
また注目すべきこととして、自然検索流入の増加、インデックスの増加があります。
今回のレスポンシブ化後、自然検索流入・インデックス数が大幅に増加しました。コンテンツ・ページを追加更新する際にもワンソースのレスポンシブWebデザインであるため分離構成と比べて少ない工数で実施できたことや、クローラとの相性などからインデックスが増加し、流入が2倍となったことが考えられます。
今回のケースでは、レスポンシブ化によって、様々なデバイスでユーザーに高い満足度を提供できるようになり、そのことが売上の増加に直結したということが検証できたのではないでしょうか。
以上











