スマートフォンサイトを制作する際に、横幅320pxでデザインしているひとはいませんか?
実は過去、このブログでも「スマートフォンサイトは横幅320pxで作ろう!」と宣言したことがあります。当時のほとんどのスマートフォンが横幅320pxであったために320pxを意識して作ることを良しとしていました(スマートフォンサイトでは画像を大きめにしよう)。
一方、『スマートフォンサイトは横向きで見ることもあります』『スマートフォンサイト制作のコツ:レスポンシブウェブデザイン』などの記事ではスマートフォンは横向きでも見ることがあるので柔軟なデザインをしましょうと具体的なテクニックを添えて案内しました。
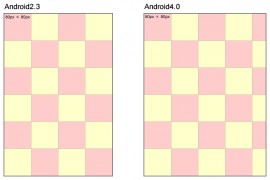
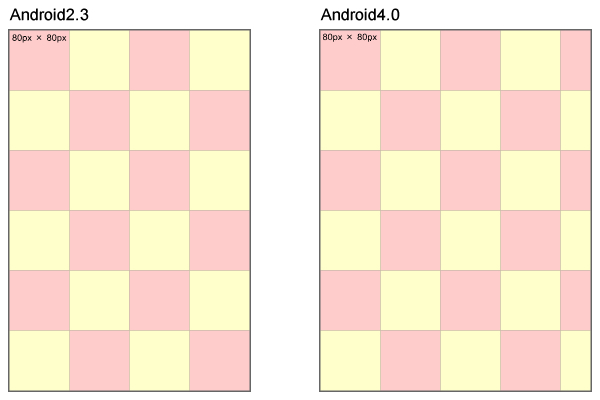
ところが、この夏、状況が変わってきました。Android4.0の登場です。これまで縦向きの場合は320pxで作りましょうとしてきたのですが、どうもAndroid4.0の端末では様子が違います。正式にアナウンスされている様子もなく自分の目で確かめた限りですが、確実にこれまでと違う違和感があります。
どうやらAndroid4.0の横幅は360pxのようです。
※viewportのwidthにdevice-widthを指定した場合です。
確認したのはARROWS X F-10D, Xperia(TM) GX SO-04D, MEDIAS X N-07Dの3機種です。また、Galaxy Note もdevice-widthが400pxあることを確認しました。Galaxy Tabが400pxだったこともあります。
スマートフォンサイトを制作する際によく目にする“リキッドデザイン”や“レスポンシブウェブデザイン”というのは、従来の横幅固定前提のデザインではなく、横幅可変前提のデザインを実現するためのテクニックです。これらを理解していれば今回のような微妙な横幅の変更にも対応することができます。
スマートフォンサイトをデザインする際には、まず320pxで作るのはいいとして、その後、横幅が変更されても違和感なくレイアウトされるような柔軟なデザインを心がける必要があります。