こんにちは。
今回はWeb制作でのデバッグやチューニングに役立つ、Google Chromeのデベロッパーツールを紹介します。デベロッパーツールは非常に多機能なツールですが、今回は基本的な機能3つに絞って紹介します。
デベロッパーツールでできること
- HTMLの要素の情報やCSSでのスタイリングの状態の確認
- スマホやタブレット等の他デバイスでの表示確認
- ページ内に存在するエラーや警告の確認
- ページのリクエストをしてからの通信内容を一覧で確認
・・・等々。
中でも最もよく使われるのがHTMLやCSSの状態の確認だと思います。
ページで表示崩れが発生した時などに、特定箇所のHTMLやCSSがどのように反映されているかリアルタイムで確認できるので、問題箇所をスピーディーに特定できます。また他社サイトのコードも確認できるので、「この部分どうやって書いているんだろう?」と思った箇所を効率よく調べることができて便利です。
起動方法
はじめにディベロッパーツールの起動方法についてご紹介します。まずはGoogle Chromeで適当なページを開いてみてください。

この状態で【右クリック > 検証】で起動できます。

また毎回右クリックをせずに、キーボードショートカットで起動することも出来ます。Windowsであれば【F12】を、Macであれば【Command+Option+I】でも開くことが可能です。起動すると以下のような画面に赤枠箇所が表示されます。

Elementsタブ
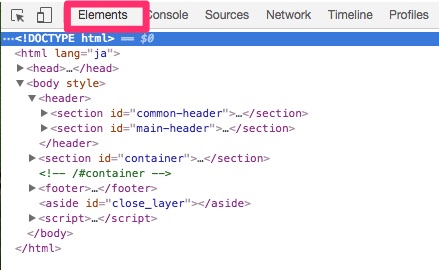
まずは下図の「Elements」パネルの基本的な使い方を見ていきたいと思います。

HTMLの操作
まずはHTMLを操作してみましょう。下図のアイコンをクリックしてみましょう。

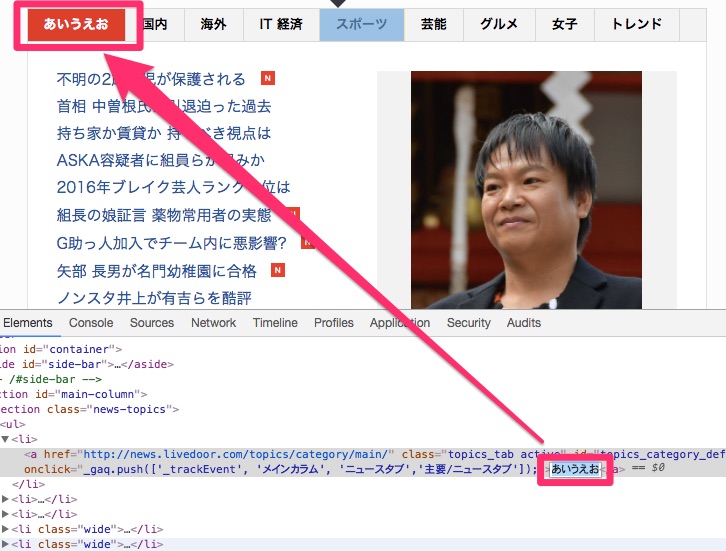
そして、ページ上の「主要」と書かれている部分をクリックしてみましょう。クリックした要素に対応するHTMLの箇所がハイライトします。

エリア内の「主要」という部分をダブルクリックしてテキストを「あいうえお」と書き換えてみましょう。ページも「あいうえお」とリアルタイムで反映されてます。

CSSの操作
次はCSSを操作してみましょう。下図の赤枠箇所で操作ができます。この箇所ではHTMLの該当箇所に影響を与えている全てのCSSが確認できるので便利です。「想定していたCSSが適用されない!」といった場合に楽に原因を調べることができます。

例えば下図のように背景色を変えてみましょう。

すると下図のようにリアルタイムでサイトに反映されます。

上図のようなプロパティの編集の他、プロパティの追加や削除や無効化、新しいCSSの追加等も行えます。
当たり前ですが、ディベロッパーツールで加えた編集はブラウザ上のみで適用されるものですので、サイトの読み込みをしてしまうと元に戻ってしまうので注意してください。
Consoleタブ
ConsoleタブはJavaScriptのエラーを確認できたり、任意のJavaScriptを追記して挙動などを確認することができます。

JavaScriptを追記する
下記のような形でJavaScriptを追記することができます。
このようなメッセージが連続して繰り返されるコードでは各インスタンスがそれぞれ出力されるのではなく、スタックされて図のように数字で表記されます。

レベルを変更する
Default levelsをクリックすることでConsoleでの表示レベルを変更することができます。

他にもフィルターを用いて必要なJavaScriptを検索することができることなど、JavaScript関連でエラーの発生が疑われる時はこちらで確認しましょう。
Networkタブ
Networkタブはページを開いた際にJavaScriptやCSS、画像などが読み込まれた時の通信を確認することができます。

リソース読み込み時間の測定をする
特によく使うのが右端に表示されているWaterfallです。これはリソースの読み込み時間を示します。

ここで下記のように読み込み速度を確認することで極端にリソースの読み込み時間が遅いものに関しては改善するなど、サイト速度について改善の考察ができます。

気になるコンテンツにマウスオーバーすると以下のように詳細を見ることもできます。

終わりに
いかがでしたでしょうか。今回はデベロッパーツールのごく一部の機能の紹介でしたが、ここに挙げた機能の他にも様々な機能があります。またChrome以外でも、SafariやFirefox、InternetExplorer等、他のブラウザでも同様の機能があります。いろいろ触ってぜひ使いこなしていきましよう。









