過去の記事でリンクのリスト表示についてご案内をさせて頂きました。
その後、お客様のサイトの制作サポートをさせていただくにあたり
「リンクをボタンにするレイアウト調整が意外に難しい」
と思ったポイントがありました。
何とか解決できれば…と最近少し悩んだのですが、そのうちの1つは現在下記のような方法で回避するようにしています。もし同じように悩まれている方がおられればご参考いただければと思います。
その後、お客様のサイトの制作サポートをさせていただくにあたり
「リンクをボタンにするレイアウト調整が意外に難しい」
と思ったポイントがありました。
何とか解決できれば…と最近少し悩んだのですが、そのうちの1つは現在下記のような方法で回避するようにしています。もし同じように悩まれている方がおられればご参考いただければと思います。
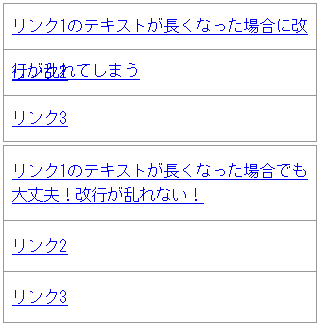
【高さを固定にした場合】
 リンクをボタンにする時には高さを固定しておくとレイアウトがまとめやすいです。ですが高さを固定することにより、1行あたりの文字数に制限が出来てしまいます。
リンクをボタンにする時には高さを固定しておくとレイアウトがまとめやすいです。ですが高さを固定することにより、1行あたりの文字数に制限が出来てしまいます。
 高さを固定し、更にテキストが上下の中央に配置されるようにCSSで「line-height」という指定をしているため、もしテキストが2行になってしまうとレイアウトが大きく乱れてしまいます。
高さを固定し、更にテキストが上下の中央に配置されるようにCSSで「line-height」という指定をしているため、もしテキストが2行になってしまうとレイアウトが大きく乱れてしまいます。

高さを固定せず、1行あたりの文字数を気にせずにリンクをボタンにする方法はないか…
ということで下記のような記述方法を考えてみました。


高さを固定せず、変わりに余白を上下に設けることでタッチするスペースを確保しています。余白のpx数は高さを固定した時(45px)と同じになるように調整を行っています。
タッチしやすい高さを保ちつつ、改行によるレイアウト崩れを防ぐ方法として今のところ一番有効な方法かと思います(もしかするともっと他にもスマートな方法があるかもしれませんが…) よければお試し下さいね!








