ミニマルデザインというデザイン手法でよく使われる言葉「Less is more」。ドイツの建築家ミース・ファン・デル・ローエが掲げた標語の1つで、「少ないことは、より豊かなこと」という意味を持ちます。
ECサイトでは商品を購入する際に「できるだけ多くの情報を載せること」が重要だとされているため、この「Less is more」を実現させているECサイトはあまり多くありません。
そこで今回は「TOPページに商品名を掲載していない」レスポンシブECサイトを利用してみました。
少ない情報でも「購入したい」と思えるサイトとはどんなサイトかを紹介したいと思います。
| サイト名 | gung |
| URL | http://www.gung.jp/ |
| QRコード |  |
ポイント
トップページ

トップページは画像のように「90%写真」で構成されています。
記事先頭の画像と比較して頂くとわかるように、ブラウザ幅に合わせて画像の列数を調整する方式を実装しているレスポンシブなデザインとなっています。

この中で実際に購入したのは右下にある「selifusen」という商品です。
写真を見て「普通の付箋よりも使っていて楽しそうだな」と思えたことが、商品ページに移動しようと思ったキッカケです。
言葉による説明はありませんが、「こんな使い方したら面白そうだな」と顧客が思える見せ方ができていることで、詳細ページに移動しようと思える構成になっています。

続いて商品の詳細ページです。こちらではトップページ以上に「使用場面」を見せる構成になっています。
ファーストビューの7割近くを9枚の画像が占め、「こんな使い方はどうでしょうか?」と顧客に商品を使うイメージを湧かせる見せ方になっています。

そしてスクロールさせると、商品単体の画像と基本的な商品情報、それとBuy(購入する)ボタンが表示されます。
顧客が実際に使って楽しんでいるイメージを沸かせてからすぐに購入につながるコンテンツを見せているため、高額商品でなければ「衝動買い」が期待できる構成ではないでしょうか。

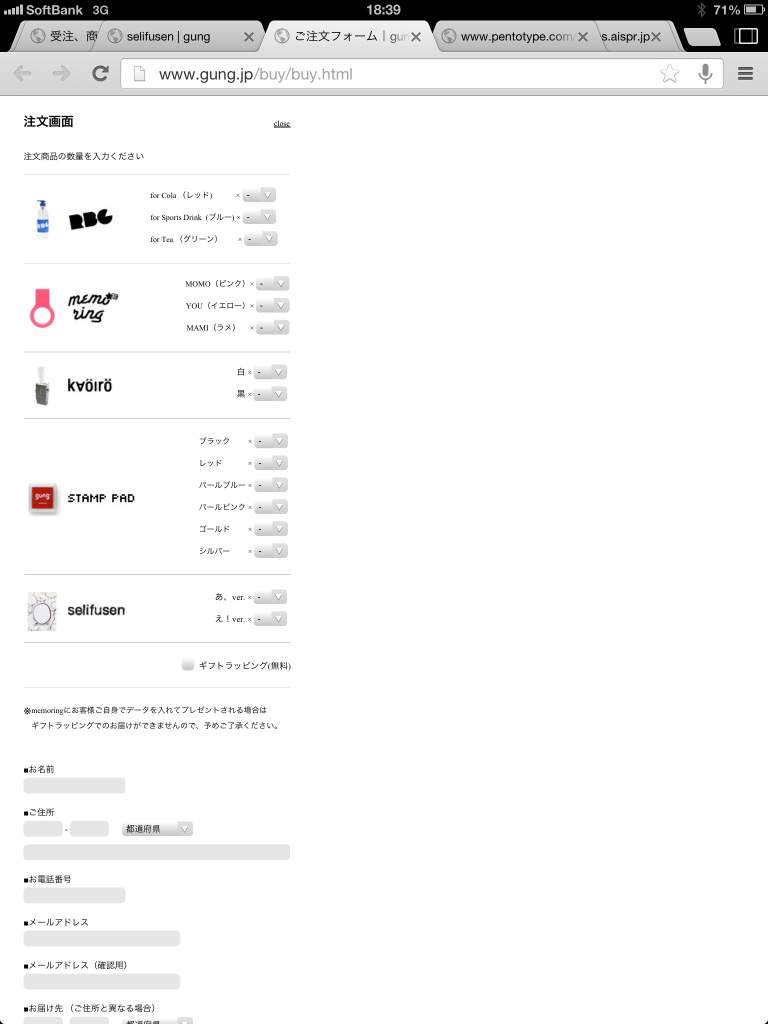
実際にBuyボタンをクリックすると、商品数を選択する画面が別タブで表示されます。ここは他の商品を一緒に見せることで、「ついで買い」を期待しているのと思われます。
Buyボタンは押しやすいサイズだったのですが、情報入力フォームは少しタップし難かったためこの辺りは機会点なのかなといった印象です。
タブレットで押しやすいボタンサイズについては、こちらの記事が参考になります。
→タブレットサイトのボタンサイズは32px以上がタップしやすい | モバイルファーストラボ
終わりに
いかがでしたでしょうか。
顧客が「欲しい!」と思えるような見せ方が実現できれば、画像1枚だけのデザインでも「売れないサイト」にはならないということがわかりました。
しかし一方で「顧客が求めるもの」を外してしまった時には、そのサイトは「Less is more」ではなく「Less is bore(少ないことは退屈だ)」となってしまいます。
「そのサイトで何を伝えたいのか」という「ショップコンセプト」を明確に持ち、ブレない運営ができていることが「Less is more」なECサイトを実現するために必要ではないでしょうか。
岡本
-

-
クラウドECのサイト構築はaishipR-カスタマイズ可能なASP実績No.1
累計2000社以上の導入の総合通販型カートシステムで、カスタマイズ性が高く、デザインの自由度はもちろん、各種システムとの連携や機能追加等も独自のカスタマイズができるため、こだわりのある本格的な通販を月額9,800円から実現できます。 またモバイルファースト設計や月2回の無償バージョンアップなどの特徴があり、使いやすさと最新性を追求した通販サイトを構築できます。 さらに信頼性の高いサーバーを採用しており大規模アクセスにも対応できるため、これからさらに通販での売上を伸ばされたい事業者様におすすめです。