InstapaperやReadabilityに代表される、サイト上の記事をブックマークし一覧であとで読むことができるサービスが活発です。
「あとで読む」とは
例えばtwitterやFacebookで多くの記事が日々フィードに流れてきますが、全てを深く読むよりもタイトルや要約を見て「これはじっくり読みたい」というもの抽出し、時間のあるときに読みたくなる場合って結構多いと思います。
そこで気になった記事をウェブやアプリにブックマークして後で一覧で読むことができるサービスが「あとで読む」となります。
そして特にPocketというサービス(以前はRead It Laterというアプリでした)がスマートフォンやタブレットでも非常に読みやすかったのでご紹介します。
ちなみに当ラボでも最近左端のソーシャルボックスの中に設置しているので、お時間がない方はぜひPocketを使ってあとで読んでみてください(要ユーザー登録/無料)
スマートフォン・タブレット・PCに対応
スマートフォン版、タブレット版、PC版が用意されており、PC版ではローカルアプリや、ブラウザアプリとしてリリースされています。
ChromeやFirefoxでボタン1つでPocketに追加ができる拡張機能を使えば即座にPocketへ登録でき便利です。
それぞれのデバイスで完全に同期されるので、例えばPCで閲覧していて気になった記事をPocketに送ったり、移動中にスマートフォンで記事をPocketに送ったりすれば、どのような環境であってもPocketを起動すれば同じ記事を閲覧することができます。
デザインが素敵で読みやすい
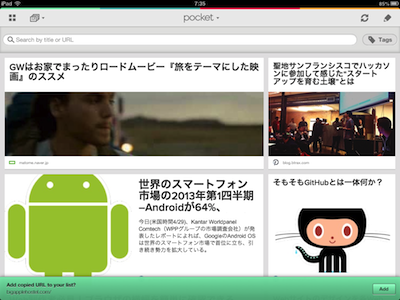
温かみのある配色で、どのデバイスでもシンプルなデザインに統一されているので、集中して記事を読むことができます。

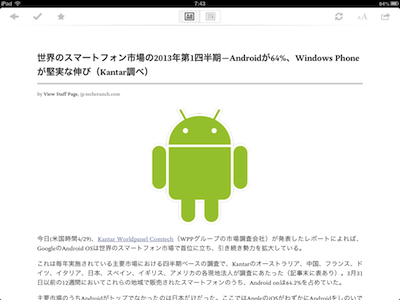
タブレットではまるで雑誌を読んでいるかのようなユーザービリティーを実現。

PC(Mac版)はこんな感じ。画面が広く有効活用できるので、左側に記事一覧、右側に内容と記事の一覧性が高くなっています。

オフラインでも閲覧できる
このアプリの便利なところは一度記事をダウンロードすれば、地下鉄の中などのオフライン環境でも読むことができるところです。サイドバーや広告などを省いて文字と画像のみを表示し読みやすく編集されるので、ストレスなく閲覧することができます。
もちろん通常のWebサイトとして表示することも可能です。
いかがでしたでしょうか。
情報過多の時代にぴったりの「あとで読む」サービス。全て無料で利用できるのが嬉しいところですね。
ここでご紹介した機能以外にも、キーワードで記事を検索したり、タグ付けをして探しやすくしたり、一覧表示の切替機能などユーザー目線で設計された機能が満載です。
個人的にはずっとInstapaperを使っていましたが、どのデバイスでも見事に使いやすいユーザービリティーを実現しているPocketに乗り換えました。皆さんも是非試してみて下さい。そしてこのブログも読んでいる時間がない!という方はPocketをしてあとで読んでいただければ幸いです。(笑)
ウェブ版
http://getpocket.com
iPhone版
Pocket (Formerly Read It Later) 
カテゴリ: ニュース
価格: 無料
iPad版
Pocket (Formerly Read It Later) 
カテゴリ: ニュース
価格: 無料
Mac版
![]() Pocket
Pocket 
カテゴリ: ニュース
価格: 無料