■はじめに
「スマートフォンサイトって?今あらためて考えてみる」にもあるように、javascriptの利用は、PCと比べて小さいスマートフォンの画面で、たくさんの情報を効率良く見せるのに最適です。
今回は、javascriptを有効に利用したサイトの事例を紹介します。
■AKB48 Official Shop( http://festa.tv/q?i=akb48/index&v1=smt_top_sp )
「AKB48 Official Shop」は、javascriptを利用することにより、従来型携帯電話向けのサイトでは、実現できないインターフェースになっていて、画面の遷移を少なくしたり、動きのあるリッチなページを実現しています。
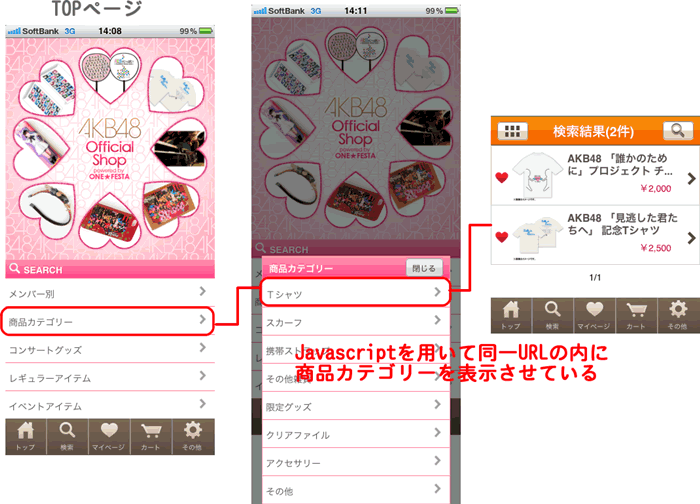
下図をご覧ください。
商品カテゴリーをタップすると、同一ページ内に商品カテゴリが表示されます。
javascriptを利用することにより、ユーザの画面遷移を減らすことができ、快適なWEB閲覧が可能になります。
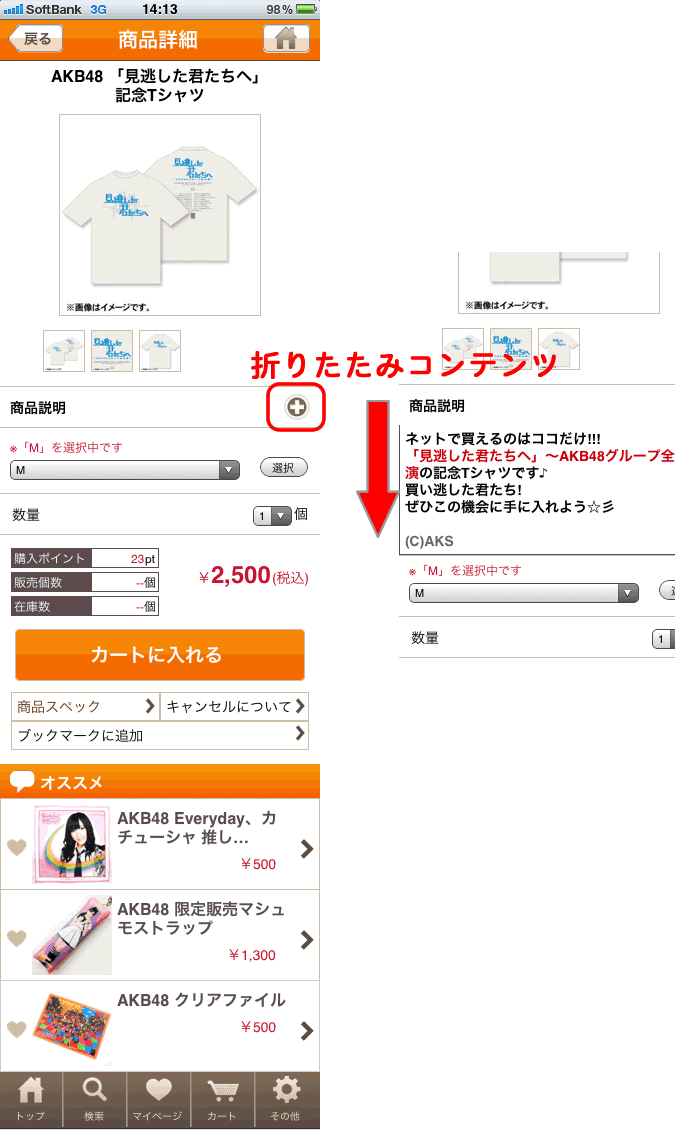
また、商品ページでは下図のように、折りたたみコンテンツ表示をすることによって、シンプルな商品ページを実現しています。
また、下図のように、TOPページ上部の商品画像をタップすると、中央に大きめの商品画像が表示され、その画像をタップすると商品ページへ遷移する。
デザインも優れていると思います。
■まとめ
今回の事例のように、javascriptを利用することにより、デザインが優れていて、かつ使い勝手のよいサイト作成が可能になります。
「aiship」でも今回の事例のようなサイトのユーザーインタフェースの実現が可能です。
しかしながら、javascriptの知識が必要になるので、若干ハードルが高いと感じられている方も多いのではないでしょうか。
「aiship」では、ユーザー様が簡単にスマートフォンらしいユーザーインターフェースを利用できるように、HTML テンプレートを用意しています。
例えば、aishipのサイト作成画面で、HTMLソース内に以下を挿入するだけで、簡単に今回の事例のような「折りたたみコンテンツ表示」が可能になります。
<div class="sp-toggle">ここをクリック</div><div>コンテンツを記述します</div>
sp-toggle および .sp-slideToggle を追加することで折りたたみ表示ができます。
.sp-toggle は即座に表示され、.sp-slideToggle はスライドして表示されます。
上記のクラス名が追加された兄弟要素が表示/非表示できるようになります。
このように、スタイルシートで使用するクラス名を指定するだけで、システム側で用意したスクリプトを利用することが可能となります。
なのでユーザー様はスクリプトを意識する必要がありません。
ぜひ一度、お試しいただければと思います。