
2014年、モバイル完全勝利
こんにちは、ECプロデュース部の上林です。
2012年あたりから盛んに「モバイルの年だ!」「スマホの時代が到来!」とWeb制作関係者の間では言われてきましたが、クライアントであるEC事業者の方々を見ると、スマホ(モバイル)対応が必要なのは理解しているが、いざ対応しようとしても実際に踏み切れていない方も多く存在します。
しかしそんな悠長な事を言っていられない時代が今年は本当にやってきそうです。今回は実際にデータなどを検証して、2014年のトレンドとEC事業者がすべき対応を考察してみたいと思います。
- モバイル化
- マルチスクリーン化

モバイル化
PCからのアクセスは減少する一方
ニールセンの調査「2013年 日本におけるパソコンからの訪問者数TOP10」によると、パソコンからのインターネットサービス訪問者数TOP10全てで2012年と比べて訪問者数が減少しています。

アクセス自体は減少してないので、パソコンからのアクセスが減った分、スマートフォンやタブレットなどのスマートデバイスの流入につながっていると考えられます。
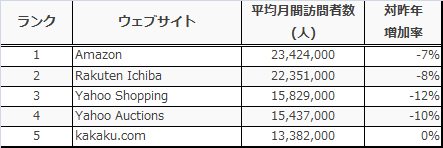
ECサイトでもPCアクセスは減少
さらにECサイトを見てみると、(カカクコムは直接のECではないので例外として)こちらも全てのサイトでパソコンからのアクセスが減少。Yahoo!関係に至っては10%以上減っています。

この2つのデータを見れば、「まずはパソコンサイトから作って…」などと悠長なことは言っていられないのが分かっていただけると思います。
市場は既にモバイルを中心としたトラフィックとなっており、その時代にパソコン主体のサイト作成をしているようでは確実にユーザーが離れます。それよりもスマートフォンなどのモバイルデバイスを中心としたモバイルファーストの考え方でWeb制作を進めることが事業者には必要です。
マルチスクリーン化
市場のモバイル化とともに、こちらも2014年のECサイトを作る上でのキーワードとなります。
マルチスクリーン化とは、ユーザーがアクセスしてくる端末の種類が増え、今まで想定されていなかった端末からのアクセスが増えてくるということです。
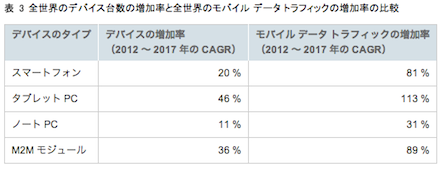
以下はCISCOが発表している2012年〜2017年までのモバイルデータトラフィック予測ですが、スマートフォンやタブレット、M2Mモジュール(その他モバイル接続されるデバイス)のデバイス増加率やトラフィック増加率が、ノートPCのそれを大きく上回っています。

出典:Cisco VNI によるモバイルの予測、2013 年
2008年に日本でiPhoneが登場して以降、スクリーンの横幅は320px→480px→640pxを中心に変遷していきましたが、Android端末が世界的にシェアを固めつつある今、あらゆるメーカーがあらゆるサイズのデバイスを製造・流通させています。
デバイスサイズだけでも「スマートフォン・タブレット画面解像度一覧(合計233端末)」のように種類がたくさんあります。そしてこれらの種類は今後も増える一方です。
ファブレットと言われるいわゆる7インチクラスのスマホとタブレットの中間に位置する端末や、今後テレビやウェアラブル端末(時計型、眼鏡型など)でもネットに接続できる時代はそう遠くはありません。パソコンサイトだけ持っていればいいという時代は終わり、様々なデバイスへの対応を余儀なくされます。
スマホ対応は必須、他デバイスへの対応も
結論から言うと、2014年はスマホサイトのみの対応ではなくモバイルを中心としたあらゆるデバイスの対応をする必要があるということです。
Googleが発表している調査では、オンラインショッピングの検索では、71%がまずスマートフォンを起点にし、スマートフォンからPCへは68%、タブレットへは3%のユーザーがデバイスを引き継いで閲覧をしています。
つまり、まずはモバイルなのです。
モバイルで見辛いサイトであれば、ユーザーは減少します。Googleも検索広告からの収益がほとんどなので、
モバイル対応していない→サイト訪問者数減→Googleで検索する人減→Googleの検索連動型広告の収益減
という図式に繋がります。Google側もサイト運営者にきちんとしたモバイル対応をするよう必死に呼びかけています。
Googleがスマホへの対応が不適切なサイトの順位引き下げを発表
GREEやmixiが、スマホ対策の遅れで収益が大幅に減少したように、PCを中心としたサイト構築をしているようでは、あらゆる事業者もこの轍を踏んでしまいかねません。
見にくかったり使いにくかったりするUIが離脱を招きやすいECサイトだからこそ、上記の「モバイル化」「マルチスクリーン化」の2点を頭に入れて、今後のサイト制作をしなければならないでしょう。
ワンソースで全デバイス対応のECサイト構築ASP aishipR 上林








