今回はaishipのスマホECサイトのデザイン例とワイヤーフレームをご参照いただき、改めてスマホECにおけるワイヤーフレームの重要性を説きたいと思います。
ECサイト構築で軽視されがちの「ワイヤーフレーム」ですが、私たちはスマートフォンECサイト構築においてワイヤーフレーム作成は“絶対必要”と考えています。ワイヤーフレームとは、ページの画面遷移やコンテンツ、レイアウト設計などを示した構成図、設計図を意味します。設計図と同様ですので作成に手間や時間がかかるのは当然で簡単なものではありません。
しかしこの『結構手間がかかるワイヤーフレーム』をスマホEC構築の際に作り込むかどうかで大きくCVR(転換率)が変わり、結果的に売上を左右してしまいます。当然aishipでスマホECサイト構築する場合は絶対必要として実施しています。
▼ワイヤーフレームを作らないとどうなるのか?
家を建てる際には、建てる家の間取りを記した設計図を必ず作成すると思います。もし間取りの設計をせずに家を建てるとどうなるでしょうか? 感覚的に人間の頭にある設計図をあてにすると、建設途中のどこかで歪が生じ、「ドアをあければ目の前が階段に」というような不都合が起ってしまいます。
このような不都合をなくし、快適に人の導線を設計するためにも間取りを記す設計図が重要な役割を果たします。
スマホECサイトでのワイヤーフレームはいわばこの設計図であり、デザインをする前にユーザビリティを決定する大きな要素となります。
▼なぜスマホECではPC以上にワイヤーフレームが重要なのか?
モバイル端末はPCに比べて「画面が小さい」「通信ストレスが大きい」「操作がしにくい」という特性があります。ですからユーザがスマホECサイトに訪問して初めて目にするページ(ファーストビュー)が非常に重要になります。また常にユーザに通信ストレスがかかっているため『この先に自ら探しているコンテンツがあるのだろうか?』という不安にさらされています。
そのような中で、スマホECサイトではユーザが求めているものが分かりやすく配置され、ページ遷移少なく、その情報に到達しやすい状態であることが非常に重要となります。
そこで非常に小さなスマートフォンの画面のファーストビューでそれらを表現するためには、コンテンツの緻密なレイアウト設計が非常に重要となります。緻密な設計無しにデザインしてしまえば、ファーストビューが分かり難くなり、せっかく訪問したユーザは「戻る」ボタンで検索のインデックスなどに戻って「より目的に早く到達しそうなECサイトを探す」という消費行動を誘発し、機会損失が多発します。
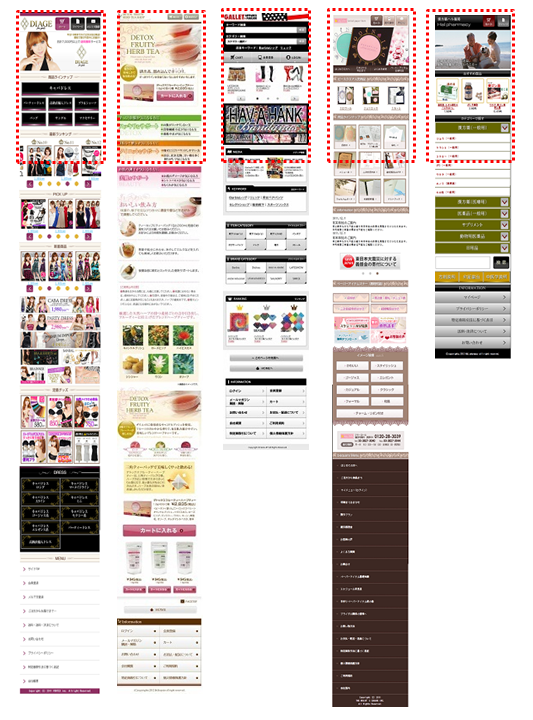
▼ワイヤーフレーム構築後のスマホECサイトデザイン例
以下はaishipでワイヤーフレーム構築してデザインを実施した事例です。ファーストビューやコンテンツ構成がしっかりとされていますのでご参照ください。
もし、自社でスマホECサイトを構築される場合は是非ともこのワイヤーフレーム構築に命を懸けるくらい入念に作り込んでみてください。必ず納得いく洗練されたスマホECサイトのTOPページが完成できます。
もし自社でワイヤーフレーム構築ができない(余力が無い)場合は、少々高くても外注でこのワイヤーフレーム構築を実施されることをお勧めします。
弊社aishipではワイヤーフレーム構築は「私たちの持つモバイルECノウハウと、クライアント様の商品販売ノウハウの融合」を行う最重要な作業の1つと位置付けています。是非ともスマホECサイト構築のやお見積もお気軽にご相談ください。
aishipスマホECサイト構築無料相談窓口[tel]0120-173-163
(aiship 岩波)