■はじめに
以前の記事「スマートフォンネットショップ構築のポイント!~画面遷移を少なくしよう~」では、スマートフォンユーザが最も不満を感じているサイトの一つが「画面遷移が多いサイト」だと述べました。
当然のことながら、画面遷移が多い→遷移(読み込み)に時間がかかる→ストレスを感じ→サイトを離脱ということになります。
今回はスマートフォンサイトの商品ページで画面遷移を少なくできるaishipの機能を紹介します。
一部過去の記事にも紹介されている内容がありますが、それも含めてまとめさせていただきます。
以下の商品ページを例に見てみましょう。赤枠箇所が画面遷移を少なくする工夫がされています。
■ショッピングカート
以前の記事「スマートフォンECサイトにおいて、機能面で離脱を低減するポイントは?」で詳しく紹介されていますが、
通常ショッピングカートのボタンを押すと、カート(買い物かご)の中へ画面遷移をします。
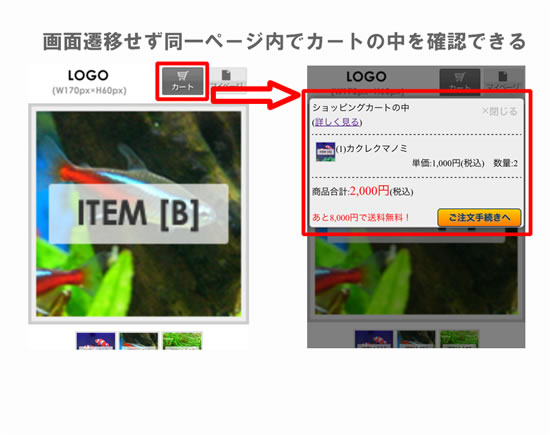
aishipでは、ユーザーがカートの中を確認する際に、下図のようにページ遷移をせずにカート内を確認することができます。
(詳細は「スマートフォンECサイトにおいて、機能面で離脱を低減するポイントは?」をご確認ください。)
このように非同期で表示することにより、ユーザーがページ遷移することなく情報を得ることができて利便性が高まり(ストレスを軽減でき)、離脱を減少させることできます。
■商品画像
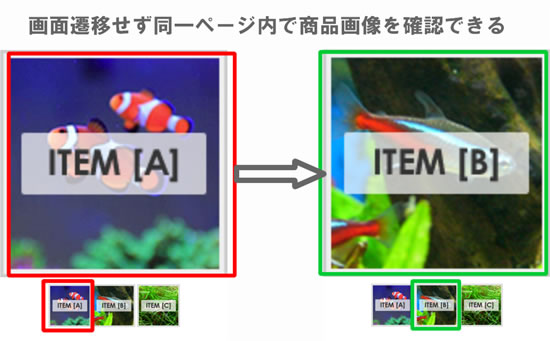
商品画像も同様に、複数ある商品画像を1枚目、2枚目、・・と閲覧する度にページ遷移させると、当然離脱の可能性が高くなります。
これも上記のように下部にサムネイル画像を表示し、閲覧したい画像をタップするとページ遷移させずに大きな画像を表示させれば、ストレスはありません。
■お気に入りに追加
お気に入りに追加ボタンというものも、よくショッピングサイトでは見かけます。
商品毎に「お気に入り」ボタンが設置されていて、ユーザがお気に入りボタンを押すと、お気に入り登録がされてマイページでお気に入り商品を閲覧できる、という機能です。
よく目にするのは、お気に入りボタンを押すと、マイページに遷移するパターンです。
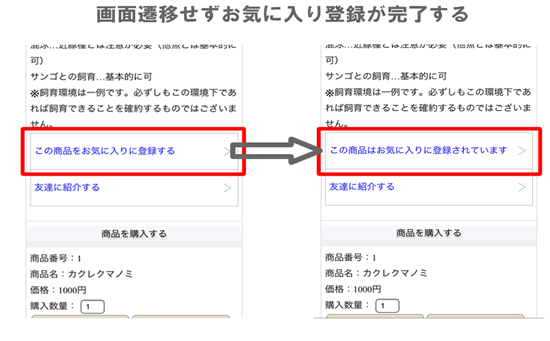
これも下図のように、無駄なページ遷移をさせずにお気に入り登録ができます。
■おわりに
いかがでしたでしょうか。
操作性を向上させて離脱を防ぐというのは、サイト運営においてもっとも重要なことのひとつだと思います。
上記のような細かな施策の積み重ねが、ユーザビリティ向上、離脱の回避、強いては売上の増加につながります。
皆様も上記のような機能を積極的に取り入れましょう。