今回は、レスポンシブウェブデザインのメリットとデメリットを整理して、どのようなサイトがレスポンシブウェブデザインを採用すべきかを考えたいと思います。
・運営が楽。
今までPC、モバイルとそれぞれ別々で運用していた(実質的にはサイトを2つ運用しているようなもの)のに対して、1つの更新でそれぞれの端末に合わせた変更が可能になるので運営が楽になります。
・URLを分ける必要がない。
PCサイト:http://hogehoge.com
スマートフォンサイト:http://sp.hogehoge.com/
のように、スマートフォンサイトを別URLとして管理しているサイトをよく見かけます。
実はこれ、結構な割合でユーザーを混乱させる原因にもなっており、例えばTwitterで投稿されたURLがスマホのURLだった場合、PCからアクセスするとスマホ表示になってしまっているケースがよくあります。
自動でリダイレクトをかける設定にしていれば問題ないのですが、それを怠るとサイトが見づらくなり、ユーザーが離れてしまう原因にもなりかねません。
・検索に強い
Googleも以下の3つの理由で公式にレスポンシブウェブデザインを推奨しています。
・ユーザーがシェアしたりリンクを貼ったりすることが簡単。さらにGoogleのアルゴリズムがコンテンツを容易にインデックスしやすくなる。
・デバイス毎に最適化されたサイトへのリダイレクトが不要。
・サイト管理のリソースも減らすことができ、Googleのクローラもー一度のクロールで済むので手間がかからない。
(参考):Googleがレスポンシブウェブデザインを推奨する3つの理由
・導入コスト、手間がかかる
今までEC事業者の方はPCサイトをベースにしたサイト構築の考え方を中心に運営を行なってきたと思います。しかしモバイル端末の普及で、モバイルからのアクセスが急増しており、サイト構築の考え方をモバイルをベースにしたもの(モバイルファースト)へ方向転換をしていく必要が出てきました。
既存の連携システムや組織体制からモバイルファーストへシフトしなければならないので、現場レベルの判断ではなく、経営レベルでコンセプトを打ち出し、現場へのリソースの配分を見直さなければなりません。
これらの方向転換をするには大きなコストや手間がかかってきます。
できるだけ簡単に、運営コストを抑えたレスポンシブウェブデザインでのサイト構築ができるCMSの登場が待たれます。
・サイトが重くなる可能性がある。
PCサイトと同様にPC用の画像やCSSを読み込むため、サイトが重くなる可能性があり、レスポンシブウェブデザインで構築する際はサイト容量を気にしなければなりません。
しかし、LTEの普及で通信速度も向上し、端末自体の処理速度も相当高くなっているので、将来的にはこのような懸念も払拭されると考えて大丈夫でしょう。
(参考):[検証編] EC事業者が押さえておきたいiPhone5の3つのポイント
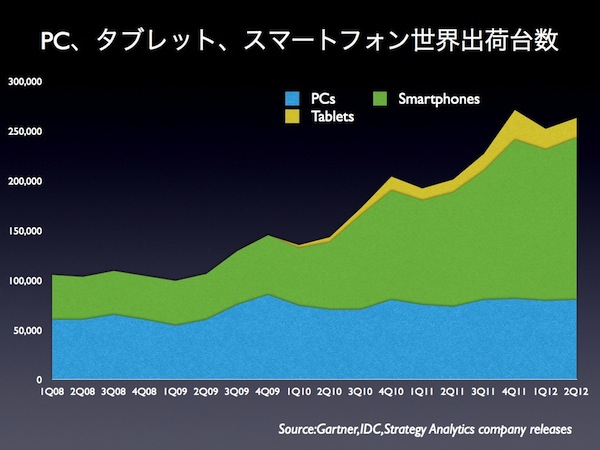
世界的なモバイル端末(スマートフォン、タブレット)の出荷台数は既にPCのそれを上回っており、Webサイトのアクセス構成は確実にPCからモバイルへとシフトしていきます。
もちろん将来的にはすべてのサイトがモバイルでも最適化された表示を採用すべきなのですが、パラダイムシフトの途中である今の段階で、優先的にレスポンシブウェブデザインにすべきサイトは「BtoC商材で、独自運営しているECサイト」と言えます。
その理由は以下の3つです。
・ECサイトスマホアクセスの高い伸び率
スマートフォンの一般ユーザー層への普及の伸び率は著しく、サイトアクセス比率も一般のサイトは平均して2割程度と言われるのに対して、aishipECサイトのスマートフォン比率は6割となっています。
このような段階で、未だにPCサイトをそのまま表示させたり、テンプレートのままスマートフォン表示をさせたりしていることは大きくユーザーを取りこぼしている可能性が高いです。
・利用デバイス・シーンの多様化
アクセスするデバイスもスマートフォンだけでなく、タブレットなども今後は増えてくるため、それらに最適化したコンテンツを提供する必要があります。
例えば自宅でiPadを使って商品を探し、出先の電車の中でiPhoneを使って購入するといったことも一般的になってくるでしょう。
(既にAppleのSafariでは、閲覧しているブラウザのタブをiCloud経由でデバイスに関わらず自動で同期できるようになっています)
それぞれURLを別に運営していては、デバイスを変えた時にサイトが見難くなってページ離脱の一因となることも考えられます。
・運営の手間の削減
独自店と並行して、楽天などのモールを運営されておられるEC事業者の方は多くおられます。
限られたリソースの中で効率的なECのサイトを運営していくためにも、ワンソースマルチデバイスで更新のできるレスポンシブウェブデザインを採用することは、今後の運営コストにも大きく関わってくるところでもあります。
ソニーやNHKなど、国内でも大手のサイトがレスポンシブウェブデザインに対応してきています。
しかしユーザーの目線から見た場合、本当にレスポンシブウェブデザインに対応しなければならないサイトは、日常的にアクセスし、かつ検索する頻度の高いサイトではないでしょうか。
コーポレートサイトよりも先に、ECサイトなどをいち早くレスポンシブウェブデザインに対応する必要があるように思います。
aishipでは上記のようなEC事業者の方に向けたCMSへと進化をしていきますので、ご期待ください。
aiship 上林