併せて参考になる記事
ECサイトの構築やデザインリニューアルをご検討の際は、ぜひ以下の記事もあわせてご参考ください。参考にしたいECサイトデザイン事例43選|売れるECサイトのデザインとは?

ECサイト構築の方法と手順|立ち上げ時に注意すべきポイントとは?【成功事例付】

ECサイトリニューアル成功のポイント|売上40%増の成功事例から手順・費用まで解説

Copyright© Rockwave Inc. All Rights Reserved
食品、アパレル/ファッション、インテリア/雑貨、美容品/コスメなどのECサイトの商品詳細ページのデザイン事例44選をギャラリー形式でご紹介します。
また売れるECサイトから見る商品詳細ページの構成要素とデザインのポイントも併せて解説します。
ECサイト構築やリニューアル検討時の参考にしていただけますと幸いです。
目次
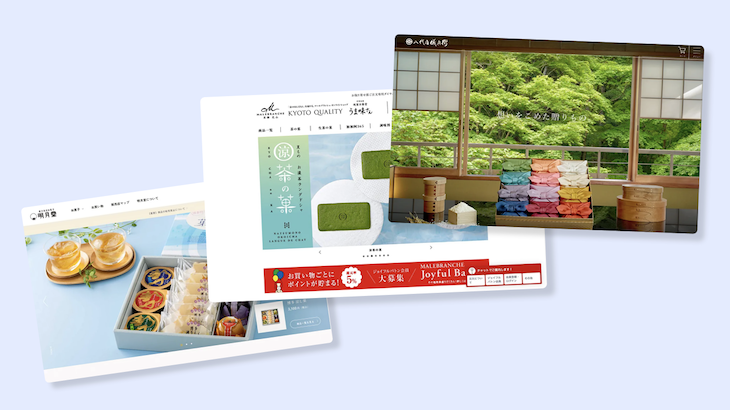
八代目儀兵衛 様
https://www.okomeya.net/jh/jh45


▼ 八代目儀兵衛様 より
サイト訪問者にワクワクしていただけるよう、ビジュアル面を強化しました。
京都らしさにこだわることで注文する人が商品を選ぶ際にもワクワクしてもらえるよう工夫しました。

▼ ロマンライフ様 より
デザインにはかなりこだわりました。当社では商品の包装から販促物まで、一貫したクリエイティブを意識しています。
ブランドの世界観を汲みつつ、優れたEC機能を持つサイトをモバイルファーストで作っていただきました。

▼ 明月堂様 より
商品がわかりやすく伝わることを第一に考え、
シンプルで綺麗な写真を使うことや長々とスクロールさせない構成、余白による上品さを心がけるなど、細部までこだわりました。
また推しポイントをたくさんコンテンツとして盛り込むというよりは、お客様が必要な情報に辿りつきやすいことを重視しました。
例えば成分表示や、サイトの決済方法や配送に関するガイドページにも疑問に思ったらすぐにアクセスできるように、ページのボリュームやスクロール量をできるだけコンパクトに抑えられるようにしました。
オランダ家 様
https://orandaya.jp/i/A0001

北海道 ぎょれん 様
https://www.gyoren.net/i/21had30

山一ファーム 様
https://yamaichifarm.com/i/112689

バロックス 様
https://shop.valox.jp/i/t200


お菓子・スイーツのECサイト参考事例17選
商材特有の構築ポイントと特化型システムとは?
和菓子・洋菓子・スイーツのECサイト構築で参考にしたい事例17選をギャラリー形式で紹介!商材の特性を加味したサイト構築・運用のポイントと食品特化型システムの特徴も併せて解説。

ケーキをネットで販売する方法とは?ECサイト構築のポイント解説
ケーキのネット販売を検討している事業者の方に向けて、ECサイトの構築方法や機能の選び方、成功事例などをわかりやすく解説。

お肉を販売するECサイト構築のポイント解説|必要な機能・UIとは?
お肉のネット販売を検討している事業者の方に向けて、ECサイトの構築方法や機能の選び方、成功事例などをわかりやすく解説。

魚介類を販売するECサイト構築のポイント解説|必要な機能・UIとは?
魚介類のネット販売を検討している事業者の方に向けて、ECサイトの構築方法や機能の選び方、成功事例などをわかりやすく解説。

野菜・果物を販売するECサイト構築のポイント解説|必要な機能・UIとは?
野菜や果物のネット販売を検討している事業者の方に向けて、ECサイトの構築方法や機能の選び方、成功事例などをわかりやすく解説。

お米のネット販売の始める方法とは?ECサイト構築のポイント解説
お米のネット販売を検討している事業者の方に向けて、ECサイトの構築方法や機能の選び方、成功事例などをわかりやすく解説。

お酒を販売するECサイト構築のポイント解説|必要な機能・UIとは?
お酒のネット販売を検討している事業者の方に向けて、ECサイトの構築方法や機能の選び方、成功事例などをわかりやすく解説。

コーヒー豆のネット販売の始め方とは?ECサイト構築のポイント解説
コーヒー豆のネット販売を検討している事業者の方に向けて、ECサイトの構築方法や機能の選び方、成功事例などをわかりやすく解説。

食品ECサイト構築を成功させるポイント【機能・UI・成功事例】
食品のECサイト構築を検討している事業者の方に向けて、ECサイトの構築方法や機能の選び方、成功事例などをわかりやすく解説。
アンドユー 様
https://and-u.jp/i/10120065


▼ アンドユー様 より
商品詳細ページで色味や透け感がわかるように、着用写真を多く掲載したり、動画もアップしたりと、伝えられる情報はすべて伝えようとこだわっています。
丈や肩幅、ウエスト、袖口などの実寸も掲載していますし、具体的にイメージしてもらいやすいよう、「お手持ちのワンピースと照らし合わせてみてください」といった訴求もしています。
San-ai Resort 様
https://www.san-ai.com/i/55-53-5-1065

HAUTE rent to runway 様
https://shop.hauterenttorunway.jp/i/807-00079-0001

A THINGS WHITE 様
https://athingswhite.jp/i/481

BORN FREE 様
https://www.bornfreegroup.jp/i/satchmo

DEAL DESIGN 様
https://deal-design.jp/i/394201

InSTATE 様
https://instate-net.com/i/9242-CS80

JULIEBRIDAL 様
https://juliebridal.jp/i/RSTAH2126PRT23

Brightlele 様
https://www.brightlele.jp/fullwig/longwig/xd001m

カーテンくれない 様
https://www.e-kurenai.com/k-wave/k-wave-d


【家具・インテリア】ECサイト構築のポイント&オムニチャネル成功事例
家具・インテリアのECサイト構築を検討している事業者の方に向けて、ECサイトの構築方法や機能の選び方、成功事例などをわかりやすく解説。

【雑貨】ECサイト構築のポイント&ギフト対応成功事例
雑貨のECサイト構築を検討している事業者の方に向けて、ECサイトの構築方法や機能の選び方、成功事例などをわかりやすく解説。
マーシュフィールド 様
https://www.marsh-field.jp/i/631200

ローヤル化研 様
https://www.royalkaken.jp/i/b00076

ビューティーパーク 様
https://www.forcise.jp/i/moroccan_oil

切れないはさみ店 様
https://kirenaihasami.com/i/MZ-230301-12

ル・サイク土浦 様
https://lecyc.jp/i/0407202256035

iiwan 様
https://iiwan.jp/i/lunchzara


アート作品をネットで販売する方法とは?ECサイト構築のポイント解説
アート作品のネット販売を検討している事業者の方に向けて、ECサイトの構築方法や機能の選び方、成功事例などをわかりやすく解説。

建材を取り扱うECサイト構築のポイント解説|必要な機能・UIとは?
建材のネット販売を検討している事業者の方に向けて、ECサイトの構築方法や機能の選び方、成功事例などをわかりやすく解説。

法人向け機材レンタルECサイト構築のポイント解説|必要な機能・UIとは?
機材のレンタルEC化を検討している事業者の方に向けて、ECサイトの構築方法や機能の選び方、成功事例などをわかりやすく解説。
商品詳細ページを効果的に構成するためには、購買に必要な情報を提供する「必須要素」と、購買意欲を高め、購入を後押しする「推奨要素」の両方を適切に配置することが重要です。
ここからは、それぞれの要素について具体的に解説します。
ユーザーは基本的に画像を見て購入を判断するため、商品画像の工夫は非常に重要な要素になります。
海外のUXリサーチをしている会社の調査(※)によると、75%のユーザー買うことを決定するために商品写真を主に参考にしており、
50%のユーザーが説明やレビューよりも鮮明な商品写真を重視したというデータがあります。
※出典:
9 Importance of Product Photography Statistics in Ecommerce|BusinessDasher
商品の全体像がわかるメイン画像に加えて、質感やディテール、どういう状態で届くかまで伝わるよう複数画像を掲載しましょう。
特に食品においては「美味しそう!」を引き立てる写真は非常に重要です。「シズル感」を出すポイントとしては断面、湯気、ツヤ、奥行きなどがあります。

またアパレルや家具など、質感やディテールが重要な商品では、画像を拡大できる機能も備えておくと良いでしょう。
主力商品はもちろん、全ての商品の画像を充実させましょう。
前面・背面・側面・使用シーンなど、購入者が手に取って確認するかのように細かく視覚情報を補完します。
また商品単体ではサイズ感がわかりづらい商材の場合、モデル(人物)や、一般的にサイズ感が知られている物を画像内に含めることで、商品自体のサイズ感をイメージしてもらいやすくなります。
質感や使用感を伝える動画を追加することで、顧客の理解を深めることができます。
商品の特徴や使用シーン、ターゲット顧客を簡潔に説明します。
(例:柔らかなコットン100%素材で肌に優しいTシャツ)
サイズ、重量、素材、機能などを見やすく箇条書きで記載することで、購入検討中の顧客が必要な情報をすぐに把握できます。
また仕様が複雑で記載事項が多い商品の場合、視認性の観点から各箇条書き事項をグループ化し、それぞれに見出しを付けて記載することをおすすめします。
そうすることでユーザーは全ての仕様を読まなくても興味のある仕様項目を正確に把握できるようになります。
競合商品と比較した際の優位性や付加価値を明確に伝えましょう。
(例:環境に配慮したリサイクル素材90%使用)
商品の価格は、購入判断に直結する要素です。商品名のすぐ下など、視認性の高い位置に配置しましょう。
税込・税抜価格を明示し、必要に応じて送料や追加料金も記載することで、信頼感を高めます。
割引率や期間限定セールを明記することで、購買意欲を刺激します。
(例:今なら20%オフ!)
カートに追加するボタンは、顧客が迷わないように大きく目立たせ、ファーストビュー内に収めることが理想です。
「カートに入れる」「購入手続きへ」など、顧客に次のアクションを促す具体的な文言を使用します。
ブランドイメージを損なわない範囲で、クリックを促す色や動きを取り入れましょう。
(例:オレンジ色のボタン+ホバー時の色変化)
実際に購入した顧客の評価やコメントは、商品の信頼性や魅力を高めます。星評価(★)や具体的なコメントを表示しましょう。
全ての意見を公開することで信頼度を向上させます。加えて、ネガティブなレビューへの真摯な対応がブランドイメージを向上させます。
類似商品やセット販売商品を「おすすめ」や「こちらも一緒に購入されています」として表示することで、アップセルやクロスセルを狙えます。
またAIを活用したレコメンド機能を導入すれば、顧客ごとの嗜好に応じた商品を提案可能です。
該当商品に関心を持てなかったユーザーに対し、比較対象になる商品や、別カテゴリの商品、関連コンテンツなどを提案し、サイト内の回遊を促すことで、離脱を回避します。
配送予定日や送料を明示することで、顧客の不安を解消します。「翌日配送可能」や「送料無料」といった情報は特に目を引きます。
特に商品詳細ページで「配送可能日時」が事前にわかるようにしておくことをおすすめします。
ユーザーは「いつ届くのか?」という疑問や不安を持っていることが多いので、
贈り物や、イベントごとに向けて購入を検討しているユーザーは特に、間に合うことが早い段階でわかっているとカートインしてくれる可能性が上がります。
ほとんどのモールECでは採用されていますが、意外と自社ECでは見落とされてるポイントなので、しっかりと取り入れておきましょう。
<イメージ>

※弊社の提供するクラウド型ECサイト構築ASP「aiship」では、
商品詳細ページで最短のお届け可能日を都道府県ごとに出し分けて表示する「
最短お届け日表示機能
 」を標準機能として提供しています。
」を標準機能として提供しています。
返品や交換が可能な条件を明確に記載することで、購入を迷う顧客の心理的ハードルを下げます。
(例:30日間返品無料)
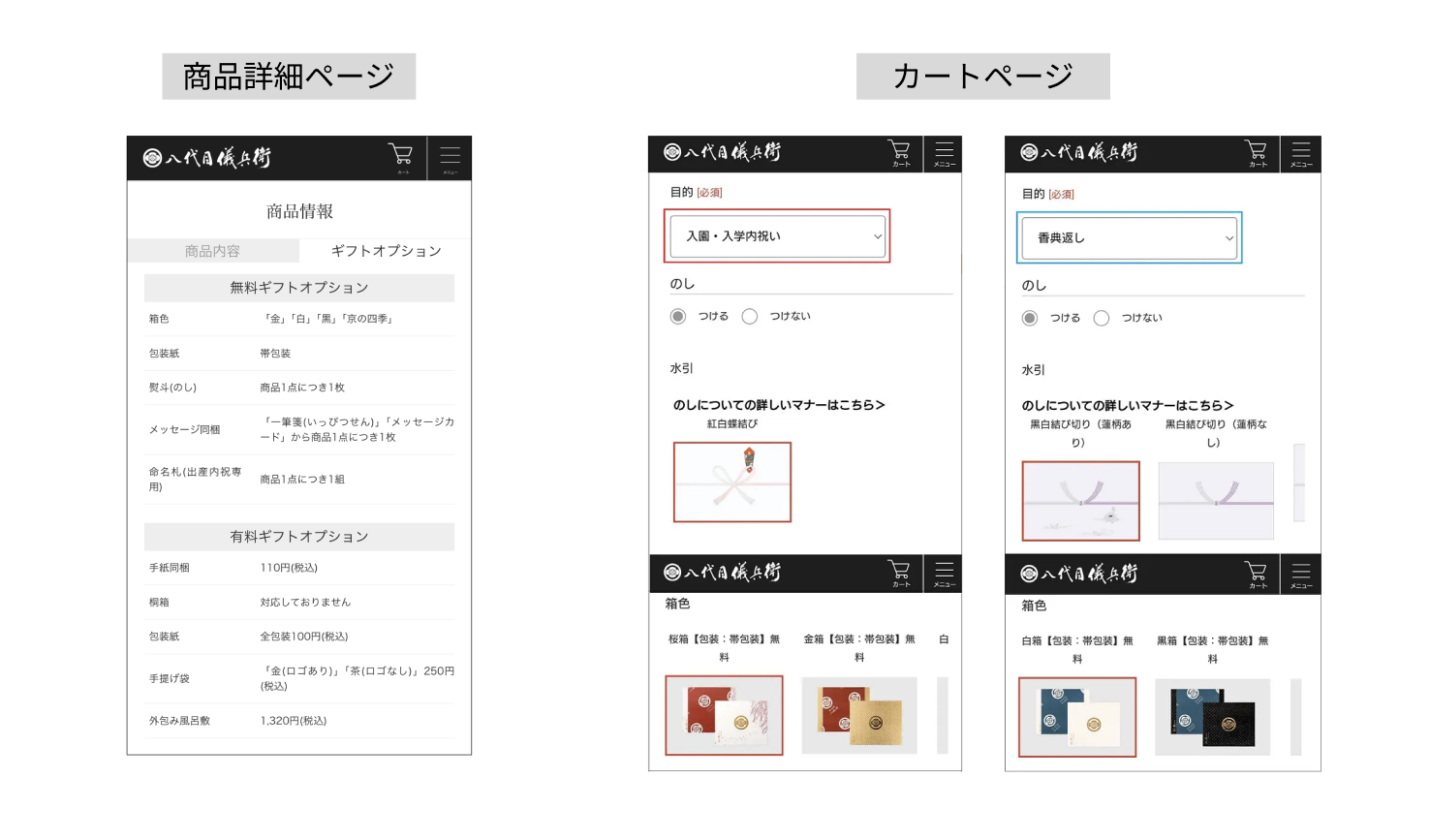
ギフト購入者の多くは、贈る相手により喜んでもらえるよう、ラッピングやメッセージカードの追加を希望します。
しかし、ギフトオプションを付けられることが「カートページ」まで遷移しないと認識できないと、それまでにユーザーが離脱してしまう可能性が高まります。
安心してカートインしてもらうためには、商品詳細ページの段階で「ギフトオプション」についてある程度詳しく記載しておく必要があります。
※ただしギフトオプションの選択まで商品詳細ページで行うようにすると、ユーザーに追加で複数の操作が発生しカートイン率が下がる傾向があるため、選択自体はカートページで行えるようにしておくことをおすすめします。
実例として八代目儀兵衛のECサイトでは、商品詳細ページでギフトオプションの詳細を明記し、カートページでイメージ付きでプレビューしながら選択することができます。

これらの必須要素と推奨要素を適切に組み合わせることで、顧客の信頼感と購入意欲を高める商品詳細ページを構築できます。
商品詳細ページを効果的に改善するには、以下の3つのポイントを意識しましょう。
購入者が最も知りたい情報(価格、商品名、購入ボタンなど)は、ページのファーストビュー(スクロールせずに見える範囲)に配置します。
これにより、ユーザーの離脱率を下げられます。
商品の特徴や仕様、レビュー、配送情報などを重要度に応じて順序立てて配置し、ユーザーがストレスなく情報を得られるようにします。
類似商品やあわせ買いでおすすめしたい商品をページ内のわかりやすい位置に掲載することで、商品詳細ページから別の商品詳細ページへ遷移させることができ、ユーザビリティを高めることに繋がります。

San-ai Resort 様(https://www.san-ai.com/i/55-53-5-1065)
商品名や価格は大きめのフォントで表示し、説明文は適度な行間とサイズ(14〜16px程度)で読みやすさを確保します。
カートボタンや購入ボタンは指でタップしやすいサイズ(推奨:縦幅48px以上)を確保し、周囲に余白を持たせることで誤操作を防ぎます。
<Googleの見解>
For most platforms, consider making touch targets at least 48 x 48 dp.
A touch target of this size results in a physical size of about 9mm, regardless of screen size.
訳:ほとんどのプラットフォームでは、タッチターゲットのサイズを少なくとも48 x 48 dpにすることを検討してください。
このサイズのタッチターゲットは、画面サイズに関係なく、約9mmの物理的なサイズになります。
参照:Material Design Guideline(https://m3.material.io/foundations/designing/structure)
特に重要な情報(割引価格、限定オファーなど)は、太字や異なる色で目立たせることで、顧客の注目を引きます。

味源 様(https://shizennoyakata.co.jp/i/4shu-mixnuts)
高解像度かつ鮮明な画像を使用し、顧客が商品を詳細に確認できるようにします。
複数の角度から撮影した画像や、商品使用シーンを写した画像を追加することで、より実用的なイメージを伝えられます。
動画を利用して商品の使い方や動作イメージを伝えると、顧客が商品への理解を深めやすくなります。
特に動作が特徴的な商品やサイズ感が重要な商品に有効です。

GHOST 様(https://ggg-ghost.com/i/SA-DR002_M01)
商品詳細ページ全体の配色やフォントをブランドカラー・ブランドフォントに統一することで、プロフェッショナルな印象を与えます。
ページのヘッダーやフッターにブランドロゴを配置し、視覚的に信頼感を与えるデザインを意識しましょう。
「残り5個」「本日23:59まで20%オフ」といった緊急性を強調するメッセージを表示することで、購買意欲を高めます。

小松製菓 様(https://iwateya-shop.jp/i/5605)
「初回購入特典」や「今だけ送料無料」といった付加価値を明示し、購入を後押しします。

島風生活 様(https://www.shimakazelife.com/i/0098)
カートで最終的に選択できることはもちろんですが、商品詳細ページにもお届け日を表示して期限を提示することで、「今すぐ」の注文を促進することができます。
また特にギフトの場合は「いつ届くのか?」がより重要になるので、カートに追加する前に都道府県ごとの目安配達日を表示することで、離脱防止につながります。
お届け予定日の表示を見て離脱するユーザーは、「間に合わないこと」が離脱要因であることが明らかなので、表示エリアの近くに代替案を置いておくことをおすすめします。
<離脱しそうなユーザーへの代替案>
① 早く届けることができる商品をまとめたページに誘導

配達へのリードタイムの短い商品群を準備できる場合には、お届け予定のすぐ近くに、早く配達できる商品をまとめたページに誘導します。
② eギフトで記念日当日にギフトの受け取りURLを送ることを訴求

eギフトで記念日当日にギフトの受け取りURLを送ることを訴求します。
直近自社ECサイトでは注目度が高まり、導入しているサイトも多くなってきましたが、こういった形でタイミング別に訴求しているサイトは、まだほとんどありません。
この方法では、「WEBメッセージカード + ギフトを受け取れるURL」を即準備できるため、当日に誕生日や記念日だと気づいたユーザーにもその日のうちにメッセージで送付することができます。
eギフトを説明する際には「住所を知らなくても贈れる」ことが強調されがちですが、実家に送る母の日・父の日の当日にもよく利用されるので、
「間に合わない」ユーザーを逃さない対策に最適です。
③ 取り扱い店舗を表示する

流通網が広い商品の場合は、店舗への案内してしまうのも一手です。
効果は測定しづらいことがネックですが、急ぎであれば足を運ぶことを厭わないユーザーは一定数います。
やや実装が高度にはなりますが、「お届け先の地域」の選択に合わせて、対象地域の店舗を表示するような形にすると、より洗練されたUIになります。
※弊社の提供するクラウド型ECサイト構築ASP「aiship」では、
「商品ごとのリードタイム設定」や「eギフト」、「店舗受取設定」などを標準機能として提供しているため、いずれの方法にも対応したECサイトを構築することができます。
aiship 資料請求はこちら

実際の購入者レビューを掲載することで、商品への信頼感を高めます。
星評価や具体的なコメントを目立つ位置に表示するのが効果的です。

聘珍樓 様(https://heichin-shoppers.jp/i/700346)
SNS共有ボタンを配置し、顧客が商品を簡単にシェアできるようにします。
特に限定商品や話題性のある商品では、SNS拡散が集客効果を発揮します。

北海道 ぎょれん 様(https://www.gyoren.net/i/21had30)
「お気に入り追加」ボタンを「カートに入れる」ボタンの近くに配置しておくことで、ユーザーは気軽にお気に入りリストを作り買いたい商品を比較することができます。
一般的にはお気に入り追加の条件で会員登録を促す場合が多いですが、そこで心理的障壁を感じて離脱するユーザーも多いため、ゲストで追加できるようにしておくことも考慮しましょう。
これらの改善ポイントを実施することで、商品詳細ページのユーザビリティと魅力を向上させ、売上アップにつながるデザインを実現できます。
商品詳細ページを改善することで、顧客の購買意欲を引き出し、売上向上につなげることが可能です。
しかし、効果を最大化するためには、戦略的かつ継続的な取り組みが重要です。
ここからは、改善に役立つ現状の評価項目や改善を実施する際の手順について解説します。
改善を進める前に、以下の項目を参考にして現状を評価しましょう。
1.基本情報は明確か
価格、商品説明、購入ボタンなど、購入に必要な情報が漏れなく記載されているか。
2.視認性は良好か
フォントサイズやカラーコントラストが適切で、情報が一目でわかるか。
3.高品質な画像・動画が使用されているか
商品の魅力が十分に伝わるビジュアルが揃っているか。
4.ユーザーの不安を解消できる要素があるか
配送情報、返品ポリシー、ユーザーレビューが明記されているか。
5.コンバージョンを高める工夫があるか
限定性や緊急性を感じさせる要素が適切に盛り込まれているか。
商品詳細ページのデザイン改善は、計画的に進めることが成功のカギです。以下のステップを参考に計画を立てましょう。
先述の評価項目に加えて、Google Analyticsやヒートマップツールを活用し、ページの離脱率やクリック率を分析して、課題点を明確化しましょう。
改善の具体的な目標を設定します。(例:「購入ボタンのクリック率を10%向上」)
必要な変更内容をリストアップし、優先順位を決めます。競合サイトや成功事例を参考にするのも効果的です。
改善案を元にモックアップやデザイン案を作成し、関係者と共有してフィードバックを得ます。
変更内容を実装します。必要に応じて段階的に行うことで、リスクを抑えられます。
デザイン改善の効果を確実に測るためには、テストの実施が欠かせません。
クリック率、購入率、離脱率など、改善の成果を測る具体的な指標を設定します。
既存ページ(A)と改善案(B)の2つのバージョンを作成し、それぞれのコンバージョン率を比較して効果を検証します。
データを基にどの要素が効果的だったかを確認し、さらなる改善案に反映させます。
商品詳細ページの改善は一度きりではなく、継続的に取り組むべきものです。 以下をもとに継続的に改善を行いましょう。
消費者の好みや行動は常に変化します。定期的な見直しで、時代に合ったデザインを保ちましょう。
定期的にページのパフォーマンスを分析し、新しい改善案を繰り返し試すことで、ページの最適化が保たれます。
競合他社も改善に取り組んでいます。常に自社のページが競争力を持てるよう、先進的な施策を導入しましょう。
これらのアクションを通じて、商品詳細ページの効果を最大化し、ECサイトの売上を着実に伸ばすことが可能です。
まずは改善計画を具体化するところから始めてみましょう。
ECサイトの売上を伸ばすために、数あるページの中でもコンバージョンに近い、商品詳細ページのデザイン・構成を整備することは非常に重要です。
今回紹介したECサイトのデザイン事例も参考に”売れる商品詳細ページ”の解像度を高めていただけますと幸いです。
また今回紹介した事例は全てクラウド型ECサイト構築ASP「aiship」で構築された商品詳細ページになります。
「aiship」は
デザイン自由度の高いCMS
 が特徴で、商品詳細ページを含めほぼ全てのページでHTML、CSS、JavaScriptを自由に触ることができるため、自社の状況に合わせて柔軟に改善を行うことができます。
が特徴で、商品詳細ページを含めほぼ全てのページでHTML、CSS、JavaScriptを自由に触ることができるため、自社の状況に合わせて柔軟に改善を行うことができます。
また「aiship」では現状のECサイトでの課題のヒアリングから、改善案のご提案、導入・運用サポートまで一貫して実施しておりますので、商品詳細ページの改善をご検討の際は、ぜひ1度お問い合わせください。

クラウド型ECサイト構築ASP「aiship」
お問い合わせ
ECサイトの立ち上げやリニューアル、システム移行、見積もりのご依頼についてお気軽にお問い合わせください。
また、機能や費用の詳細、詳しい事例を知りたいなどもご相談ください。
併せて参考になる記事
ECサイトの構築やデザインリニューアルをご検討の際は、ぜひ以下の記事もあわせてご参考ください。


広告営業を経て2020年ロックウェーブ入社。その後2年程セールス担当として、EC事業者様が抱える様々な課題に対してプロダクトを通じた解決策の提案に従事。 現在はその知見を活かしWebマーケティングでプロダクトを世の中に広めていくために奮闘中。

自社ECサイトの課題をヒアリングさせていただき、
デモサイト等を通して最適なご提案をさせていただきます。
まずは貴社の課題・要望を
お聞かせください

